Before your new website goes live, you must ensure that several of your WordPress components have been properly optimized.
We will cover the many facets of optimizing your site in this article in the context of Nexcess hosting.
Depending on which theme you are using on your site, you should check which performance options the theme has built in.
Kadence theme configuration
The Kadence theme has built-in performance optimization options, including loading Google fonts locally, preloading local Google fonts, and preloading CSS.
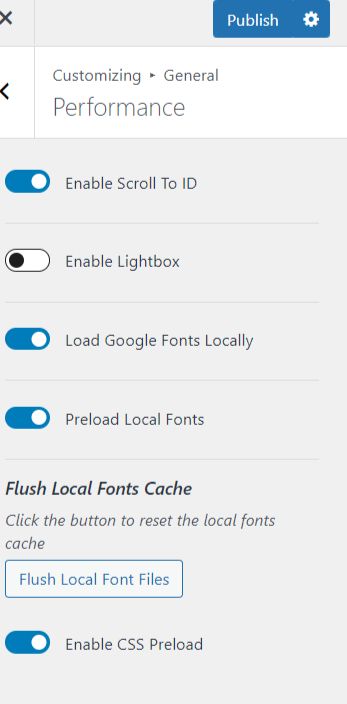
Kadence theme performance options can be enabled in wp-admin
The performance options for the Kadence theme can be enabled in wp-admin by using the following navigational path:
Appearance > Customize > General > Performance

Since Google fonts are now being served locally from the site server, you can serve site assets, including web fonts from the Nexcess CDN or a third party CDN such as Cloudflare.
However, if you have any browser assets caching expire settings added into the site's .htaccess file, you will miss out on serving site assets faster to end users. GTmetrix, the well-known website performance toolkit, includes recommendations for asset expire settings, which can be added to your site's .htaccess files.
Astra theme configuration
Using the Astra theme also includes many performance optimizations such as loading Google fonts locally, preloading local fonts, and CSS file generation.
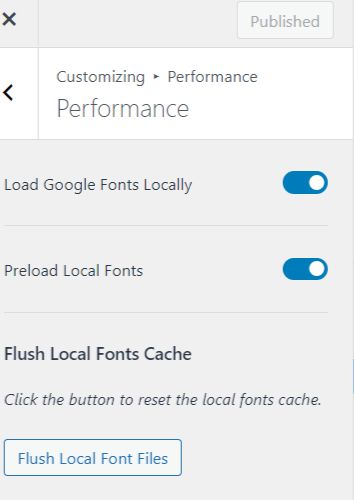
Astra theme performance options can be enabled in wp-admin
The loading Google fonts locally along with preloading local font feature can be enabled in wp-admin by using the following navigational path:
Appearance > Customize > Performance

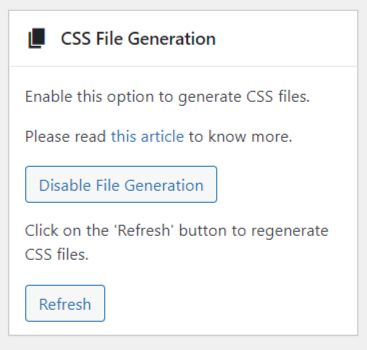
Astra theme CSS file generation options can be enabled in wp-admin
CSS file generation feature in the Astra theme can be enabled in wp-admin by using the following option:
Appearance > Astra Options

Astra Pro theme installation required for use of the CSS file generation feature
Please be aware that the Astra Pro plugin must be installed and active on the site to use the CSS file generation feature in the Astra theme.
Avada and Divi themes
Other themes which contain built-in performance optimization features are Avada and Divi.
Full page and Redis object caching
There are many ways a site can be sped up, ideally done before a site goes live rather than running the site optimization much later after the site has been live for a while.
The key ones to ensure are in place are related to the performance your site gain from caching technologies. Therefore, make sure that full page caching and Redis object caching are enabled on the site.
CSS loading, deferring non-essential JavaScripts, and enabling lazy loading
If your theme does not include performance optimization options, then a simple plugin such as Jetpack Boost would help optimize CSS loading, defer non-essential JavaScript, and enable lazy loading. The Jetpack Boost plugin will help improve your site's front-end performance by only enabling a couple of options.
Disabling cart fragments
If you are using the WooCommerce plugin on your site, then it is recommended to disable cart fragments, which will improve the site's front-end performance. This feature is worth testing on a staging site before enabling it on a production site.
Nexcess resources for optimization
The Nexcess Knowledge Base contains many helpful articles that cover even more performance and site optimization information for WordPress sites and WooCommerce stores.
How to optimize image sizes with compression tools
Managed WordPress and WooCommerce plans include the TinyPNG plugin and service, which can be installed and activated using the Nexcess Installer in wp-admin.
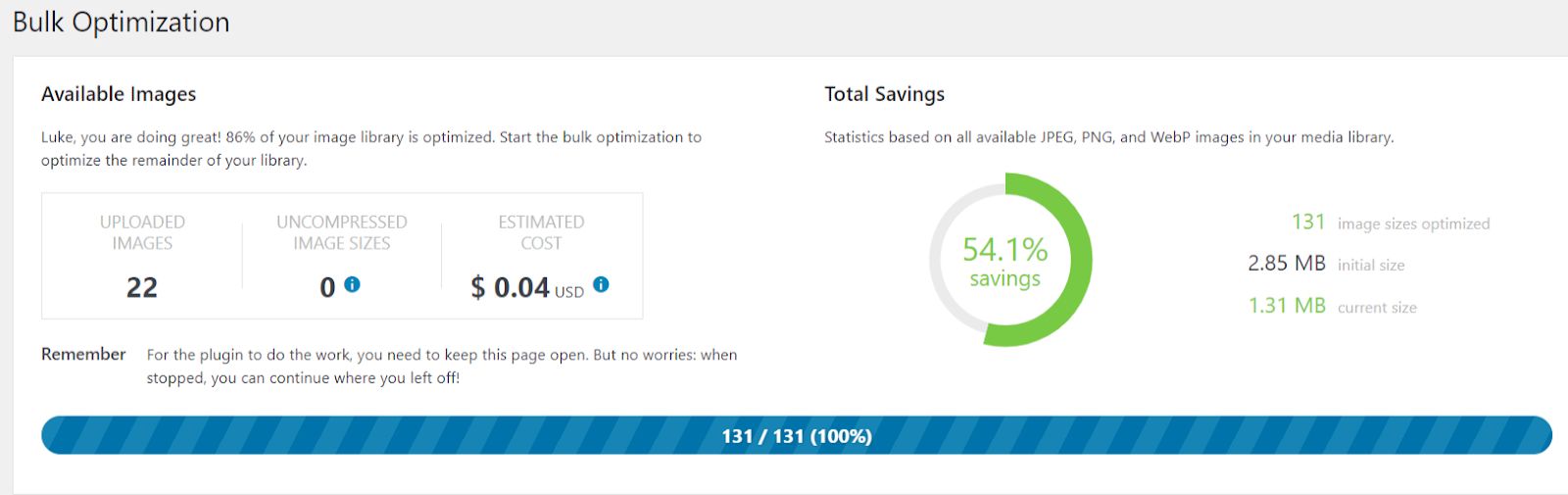
TinyPNG plugin and bulk optimization
With the TinyPNG plugin installed and activated, you will find a new bulk optimization tab under media in wp-admin. The size of your site's media library will impact how long bulk optimization will take to run:

Other image optimization plugins
Other solid plugin-based image optimization plugins include EWWW Image Optimizer, ShortPixel Image Optimizer, and WP Compress.
Image optimization features of the popular WP-Optimize plugin
If you are already using the WP-Optimize plugin for database optimization on your site, it also includes image optimization.
The image optimization options in the WP-Optimize plugin include optimizing automatically when new images are uploaded to the site or bulk optimizing images that already exist.
Media library optimization prior to use
Ideally, media should be optimized before being uploaded into the site's media library. TinyPNG, Imagify, and Squoosh have web-based image optimization tools that can optimize images before they even make it to the site.
About the Nexcess site optimization features included
Managed WordPress plans come with an in-house CDN and easy staging site creation. Plans can also use Elasticsearch containers which means that the ElasticPress plugin can be used to improve site search.
Improved faster site search is crucial if you have a lot of site content that needs to be searched or if you are running a WooCommerce store. Product search is vital and needs to be fast if you have a WooCommerce store.
Managed WordPress hosting plans
Free staging site, automatic daily backups, unlimited email accounts, free SSL, and premium plugins included in every WordPress hosting plan.
All Managed WordPress plans come with the plugin performance monitor feature, which will allow you to find out which plugins being used on your site or which plugins that were added to your site might be causing front-end performance issues.
If your site is running WooCommerce, then you can make use of the WooCommerce automated testing feature, which will test to ensure that products can be purchased on your store, along with other automated daily tests.
Recent articles
- Magento security patch: installing Magento 2.4.5-p1
- OpenSSL CSR generation with private key
- Cloudflare image optimization with Cloudflare Polish
Related articles
- Nexcess Cloud hosting and accounts for web applications
- How to enable Elasticsearch for your Nexcess cloud account
- How to create and modify email accounts in Nexcess Cloud
Helpful resources
Here are some helpful resources to help you achieve full WordPress optimization:
- https://gtmetrix.com/serve-static-assets-with-an-efficient-cache-policy.html#how-to-cache
- https://www.kadencewp.com/blog/how-to-use-google-fonts-locally-in-wordpress-with-kadence/
- https://wpastra.com/docs/performance-is-the-key/
- https://www.nexcess.net/help/how-to-configure-the-nexcess-cdn-with-wordpress-and-cdn-enabler/
- https://www.nexcess.net/help/how-to-use-the-nexcess-page-cache/
- https://www.nexcess.net/help/enabling-redis-object-caching/
- https://www.nexcess.net/help/bulk-image-optimization-in-managed-wordpress-and-managed-woocommerce-hosting/
- https://getwpo.com/documentation/#Optimizing-your-images
- https://www.nexcess.net/help/how-to-use-jetpack-boost-on-your-site/