WooCommerce coupons are an excellent way to attract more potential customers to your online store and provide an incentive to the existing ones, urging them to buy something they have been dreaming of finally.
Similar as offering discounts on certain products, providing coupons for a short period as a limited time offer produces a sense of urgency. Time-sensitive coupons can appeal to your customers' fear of missing out on a nice bargain.
Enabling and scheduling a WooCommerce coupon code
In this article, we will learn everything you need to know about WooCommerce coupon codes, including having them added, configured, and removed.
Overview of WooCommerce coupon code management
The WooCommerce platform provides a wide range of tools for managing your online store and making the sales process convenient for ecommerce business owners. However, if you are just thinking about adding discounts and coupons to your store, you may have some questions about how the process works.
Below we have gathered some of the most frequently asked questions about WooCommerce coupon codes we need answers to before we can dive into managing them from your WooCommerce Admin Panel.
WooCommerce coupon codes Frequently Asked Questions (FAQ)
WooCommerce coupon code question #1: Can coupons be applied to shipping costs?
No, coupon discounts cannot be applied to shipping costs, only to the items in the cart. Shipping costs get added to the order’s total after a coupon has been applied.
WooCommerce coupon code question #2: Is sales tax calculated before or after applying a coupon?
Tax is calculated after a coupon is applied to the product's price.
WooCommerce coupon code question #3: Can I only create a coupon for new or existing customers?
Yes, WooCommerce coupons can be limited in use to new customers who have yet to place any orders, or your existing customers already having their order history. Unfortunately, this option is not available by default; you will need to install a WooCommerce extension like Smart Coupons to get more coupon configuration options. In addition, there are a lot of WooCommerce extensions that can help you customize your coupons.
The three best WooCommerce coupon extensions
There are quite a few WooCommerce extensions you can use to take your sales promotions to a new level. Below we have gathered the three best coupon extensions to take advantage of for promoting your online store.
WooCommerce coupon code extension #1: Smart Coupons
The Smart Coupon extension has a yearly price of $99 and provides a wide range of features to help you manage and customize your discounts and WooCommerce coupon codes. Some of the options include generating coupons, gift cards, or discounts for future purchases when a customer places an order, adding gifts or discounted products to a coupon, and many more:

WooCommerce coupon code extension #2: Coupons Pro for WooCommerce
The Coupons Pro for WooCommerce extension has a cost of $79 yearly. The extension offers nine modules to enhance the standard WooCommerce coupon code interface. Some of the advanced features included are adding birthday, action, or re-engagement coupons — and the ability to generate coupons in bulk:

WooCommerce coupon code extension #3: Coupon Referral Program
The extension has a cost of $49 per year. With the help of the Coupon Referral Program extension, you can create a referral program for your WooCommerce store to expand your reach providing great coupon discounts to your existing customers as they promote your products and bring more buyers to your store:

WooCommerce coupon code management with the WooCommerce Admin Panel
Your WooCommerce Admin Panel provides a robust set of tools for coupon management. Below we will walk you through the process of getting WooCommerce coupon codes added and configured.
Let’s log in to our WooCommerce dashboard to get started. Please note that we will review the basic coupons configuration interface provided by WooCommerce by default when no extensions have been installed yet. You may seek out the list of available addon options sufficient for your needs.
Enabling WooCommerce coupon codes
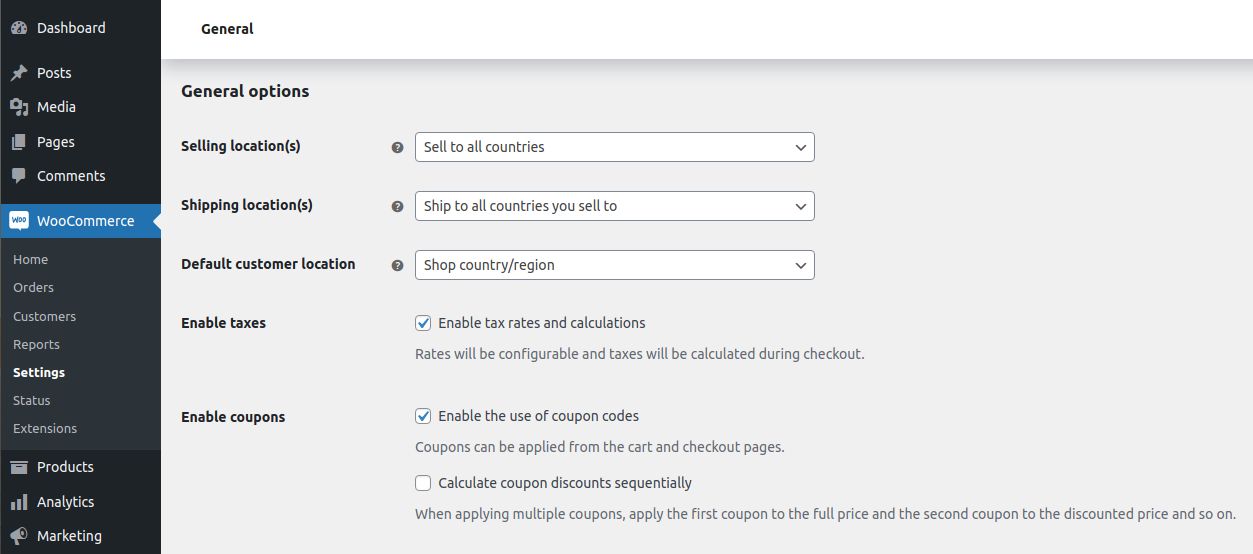
Although using coupons in your shop is most likely already enabled, sometimes you may need to do it manually. You can enable coupons from the WooCommerce Settings General Options page. To do so, you will find the corresponding checkbox past the middle of the page. Check the option as shown in the screenshot below and click Save Changes:

Adding and configuring WooCommerce coupon codes
Now that we have enabled coupons, we can add our first coupon code.
Step #1: Open coupon management feature
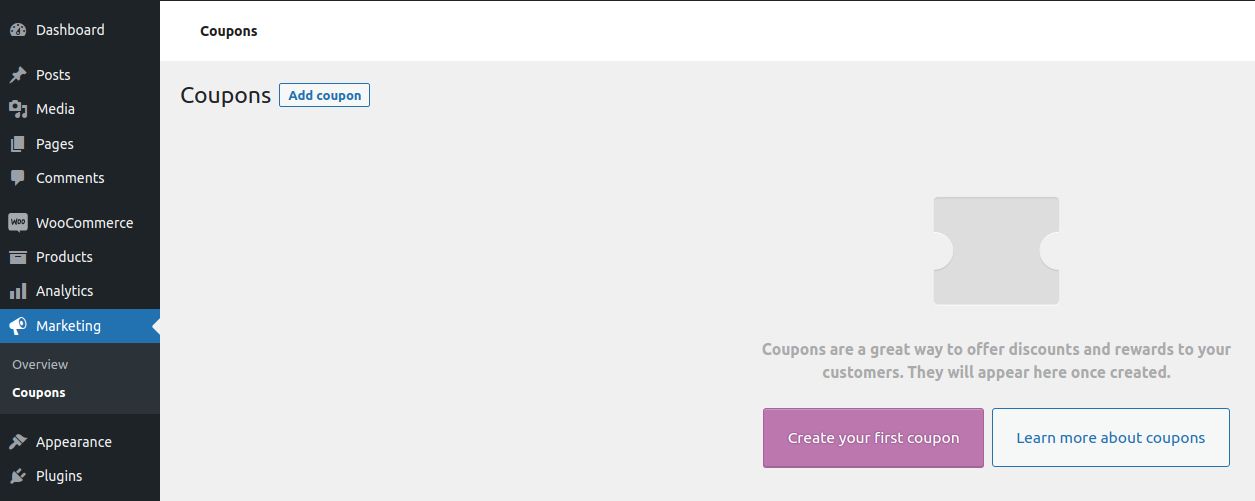
Choose Marketing from the left menu of your WooCommerce dashboard and click Coupons:

Step #2: Add a coupon
Click the Add Coupon button next to Coupons or Create your first coupon if you have not yet added any. You will see a new coupon creation form and be prompted to enter a new WooCommerce coupon code and add its description:

Add new coupon fields:
- Coupon code. The coupon code is what will be entered into the coupon field by the customer to get a discount. You can use the Generate coupon code option for the system to generate a random string to be used as the coupon code.
- Description. You can add more information about the coupon in the description field. It’s optional and will only be visible to you in the list of existing coupons. Coupon descriptions allow you to easily navigate through the existing coupons and identify the ones used during certain marketing campaigns.

Step #3: Add general settings
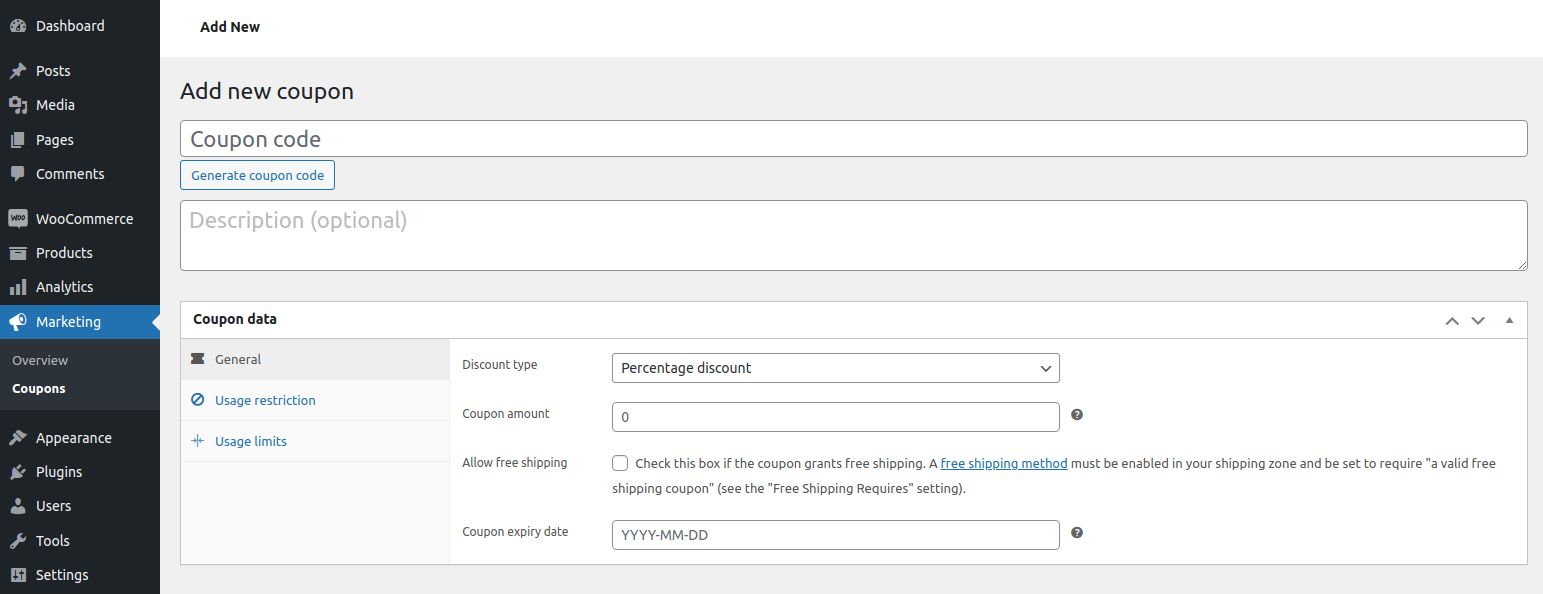
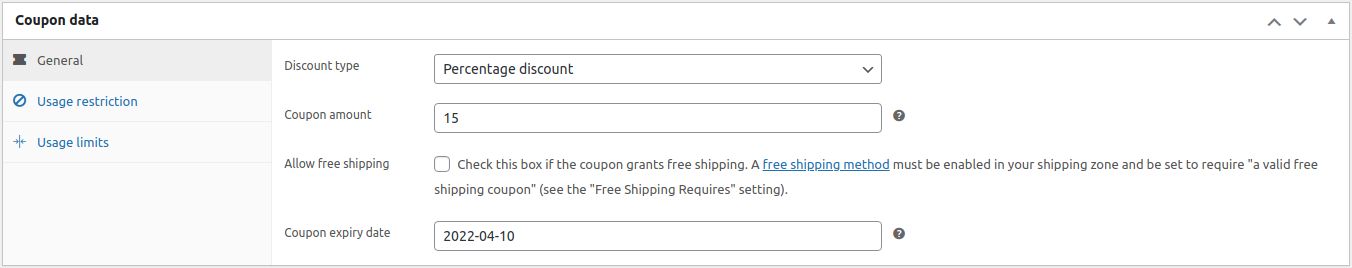
The coupon data menu allows you to configure your coupons by adding specific information about their usage, including what kind of a discount they provide, and what they can apply to:
- Discount type. WooCommerce provides the discount types:
- Percentage discount
- Fixed cart discount
- Fixed product discount
As the names of the options imply, depending on the type, a coupon can provide a fixed discount, or a percentage discount that will be calculated from the cart total. - Coupon amount. You can enter the discount percentage or a fixed discount amount depending on the discount type you chose.
- Allow free shipping. This option can be used to provide free shipping with coupon usage.
- Coupon expiry date. The previous day before the one that is chosen as the coupon expiry date is the last day your customers will be able to apply the coupon. It uses your store’s time zone setting.

Step #4: Configure the usage restrictions
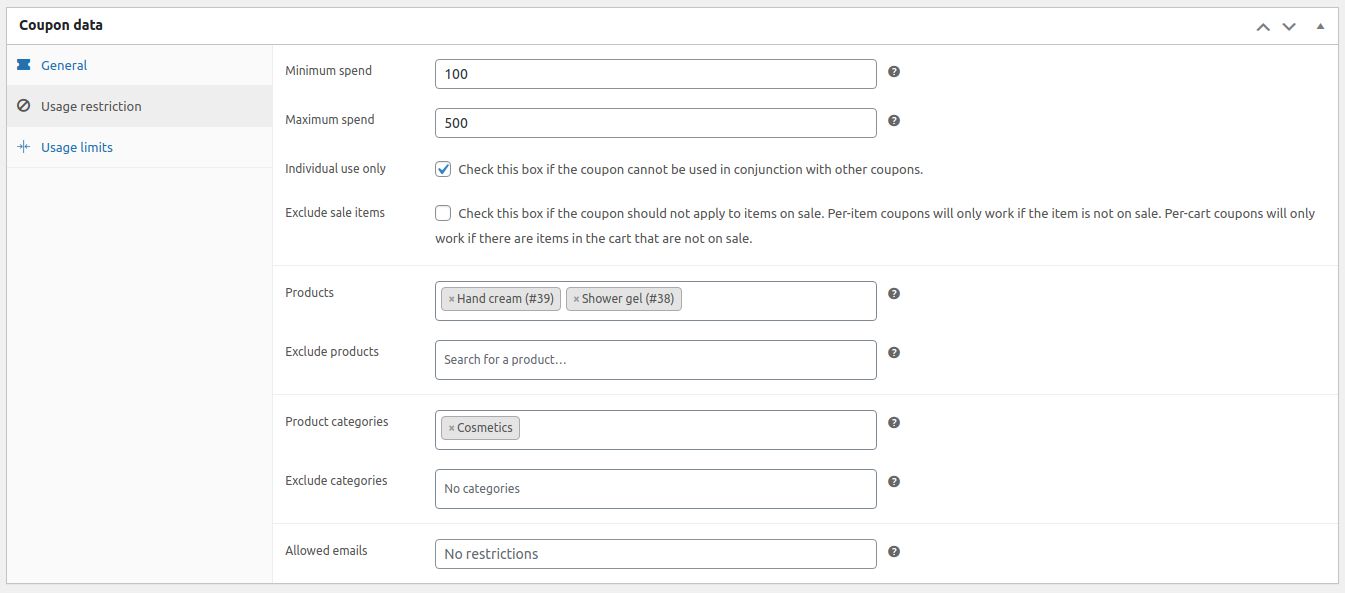
After you have entered all general information, we can move on to configuring the usage restrictions. The usage restriction defines what products your coupon can be applied to and how much a customer needs to spend to be able to use it:
- Minimum spend. This option allows you to set a minimum amount all items in the cart need to sum up to for a coupon to be applied.
- Maximum spend. Setting the maximum spend limit is especially useful when your coupon provides a percentage discount.
- Individual use only. By checking this option, you do not allow your coupon to be used simultaneously.
- Exclude sale items. You can choose not to be apply your coupon to the items on sale.
- Products. The products your coupon can be applied to.
- Exclude products. Excluding certain products can be faster than choosing each. If you would like only a few products included from the list of items, the coupon can be applied to.
- Product categories. Same as with products, you can choose whole product categories to apply the discount to.
- Exclude categories. Specific product categories can also be excluded.
- Allowed emails. You can add a list of emails to check against when applying a coupon, so it is only available to certain customers.

Step #5: Configure usage limits
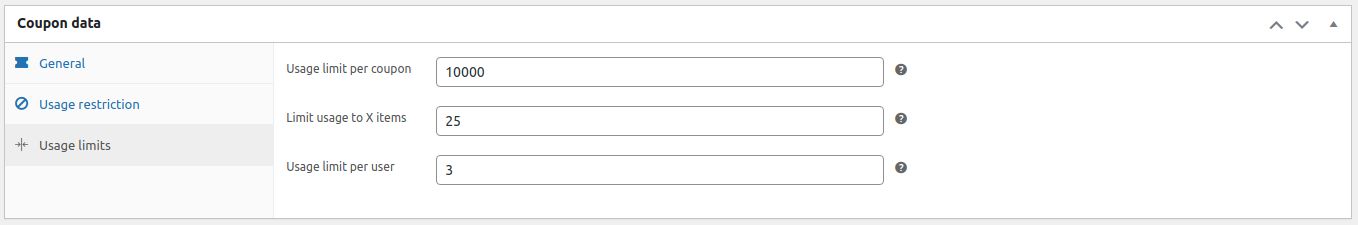
Usage Limits define the limits to coupon usage when it comes to the number of activations and the number of items it can be applied to.
- Usage limit per coupon. The total number of coupon activations allowed.
- Limit usage to X items. The maximum number of items in the coupon can be applied to in the cart.
- Usage limit per user. Defines the number of times the coupon can be used by an individual customer.

Step #6: Save a coupon
Once you have entered all information, you can save your coupon by clicking on Publish:

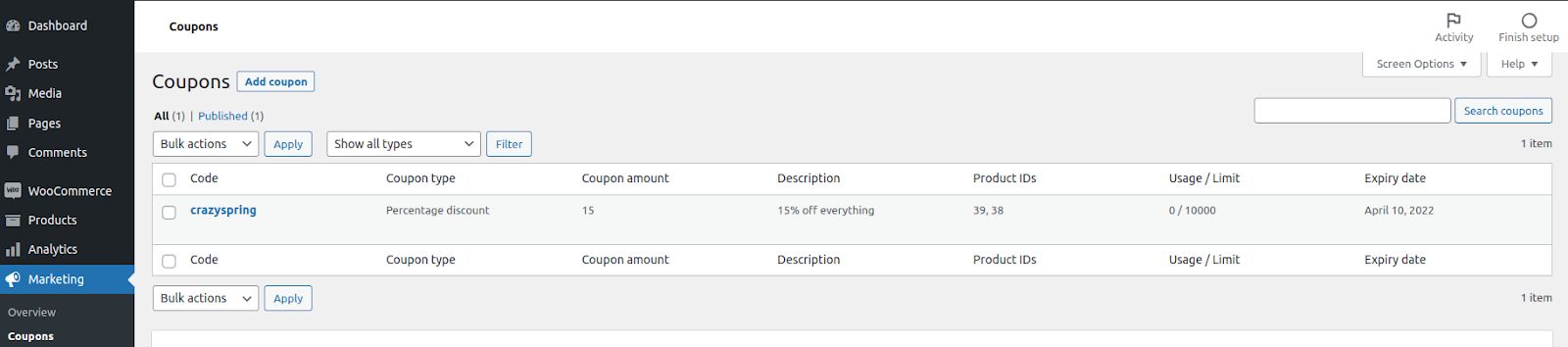
The coupon you created will now be active and appear in the list of your current coupons:

Sending Coupons
Once you have added a new coupon available to your customers, you can tell them about the discount. You can notify them by sending the coupon information by email, publishing it on your store’s social media account, or add a banner on your website.
Removing Coupons
You can remove any existing coupons from your store anytime. It can be done from the list of coupons.
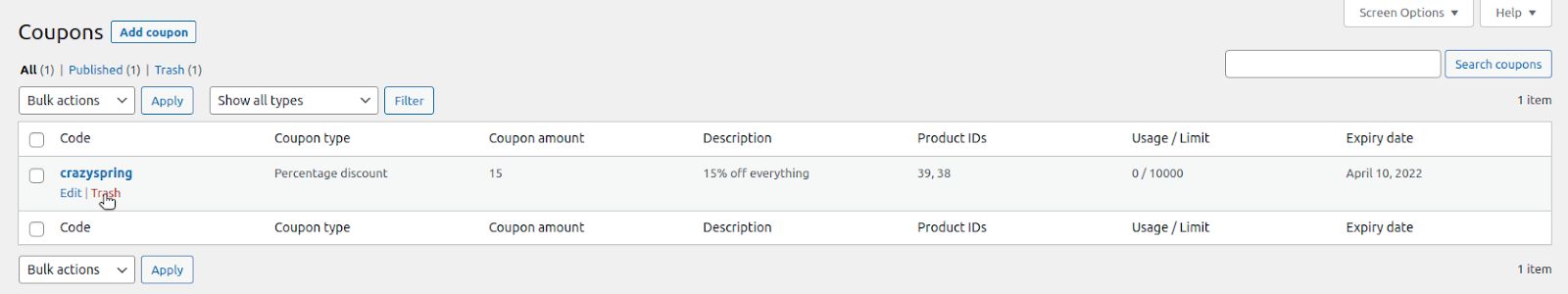
Step #1: Move a coupon to trash
Choose the coupon you want to remove and click the Trash link, as shown below:

Once you get a message confirming the coupon was moved to the Trash folder, you will see it there.
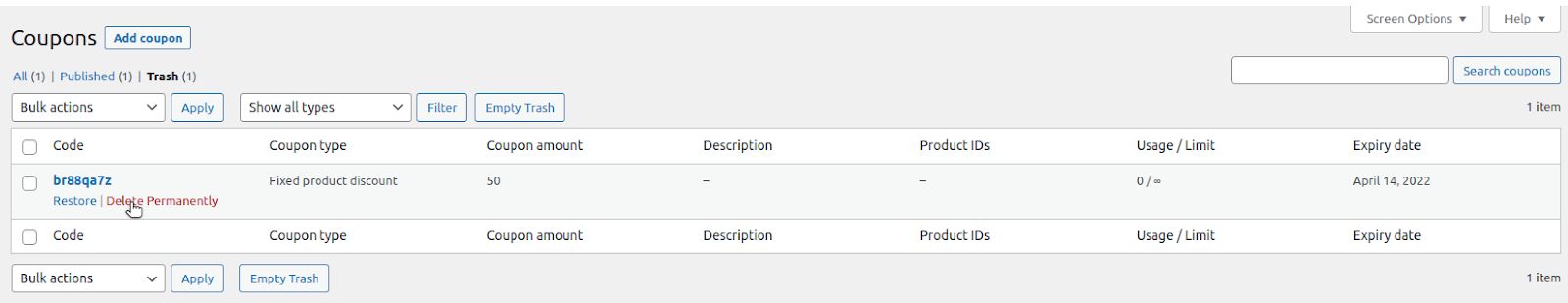
Step #2: Restore a coupon or delete it permanently
Navigate to the Trash tab and view the list of the coupons you removed. You can restore the coupon you removed or delete it permanently. If you have multiple coupons added to the Trash folder, you can restore all of them or empty the Trash folder:

Conclusion
WooCommerce coupon codes allow you to increase your sales and brand exposure by providing time-limited offers your existing or new customers wouldn't be able to miss out on.
WooCommerce hosting designed to sell more
Officially recommended by WooCommerce, our hosting is made for online businesses like yours.
The WooCommerce Admin Dashboard offers many features to control all aspects of coupon management. For example, you can limit the number of activations, set a certain expiration date, or specify the products a coupon can be applied to, among other things. While the basic features for coupon management that WooCommerce provides by default offer everything you need to get started, various coupon extensions enhance the process allowing you to customize your sales promotions even more.
Learn about Managed Hosting with Nexcess
Managed hosting introduces a whole new page in the web hosting industry. Being a Nexcess customer, you can be sure that you have a team of industry professionals ready to help you with everything you need just one call away. We included all the best tools and solutions from the world of ecommerce platforms to our Managed WooCommerce plans, so you can have everything you can think of in one place.
WooCommerce hosting from Nexcess
Select a WooCommerce hosting provider with decades of experience.
Let Nexcess amplify the success of your online store.
Recent articles
- New Relic monitoring of WordPress and database performance
- Cloudinary + WordPress — site setup guide for admins
- Migration guide: transfer a Squarespace domain to Nexcess