Jetpack is a plugin which connects to WordPress.com to enhance your site. Jetpack comes with a number of modules, several of which will improve your site load times. Jetpack comes with a Site Accelerator which comes with a Content Delivery Network or CDN which will serve your theme and plugin assets (CSS and JS) as well as site images.
A CDN helps speed up your site by:
- Enabling the browser to download more files concurrently
- Spreading bandwidth between different data centers
- Sharing assets to different data centers around the world so users always download files from the data center closest to them
In order to be able to use the image CDN and asset CDN modules in Jetpack you will first need to connect your site to WordPress.com.
Any plan (including free plans) on Jetpack will allow you to use the image & asset CDN.

Another useful module in Jetpack for speeding up your site is Lazy Images which means that site images will load when users scroll down to them instead of loading all images when the web page appears. The lazy loading module will especially help image heavy sites.
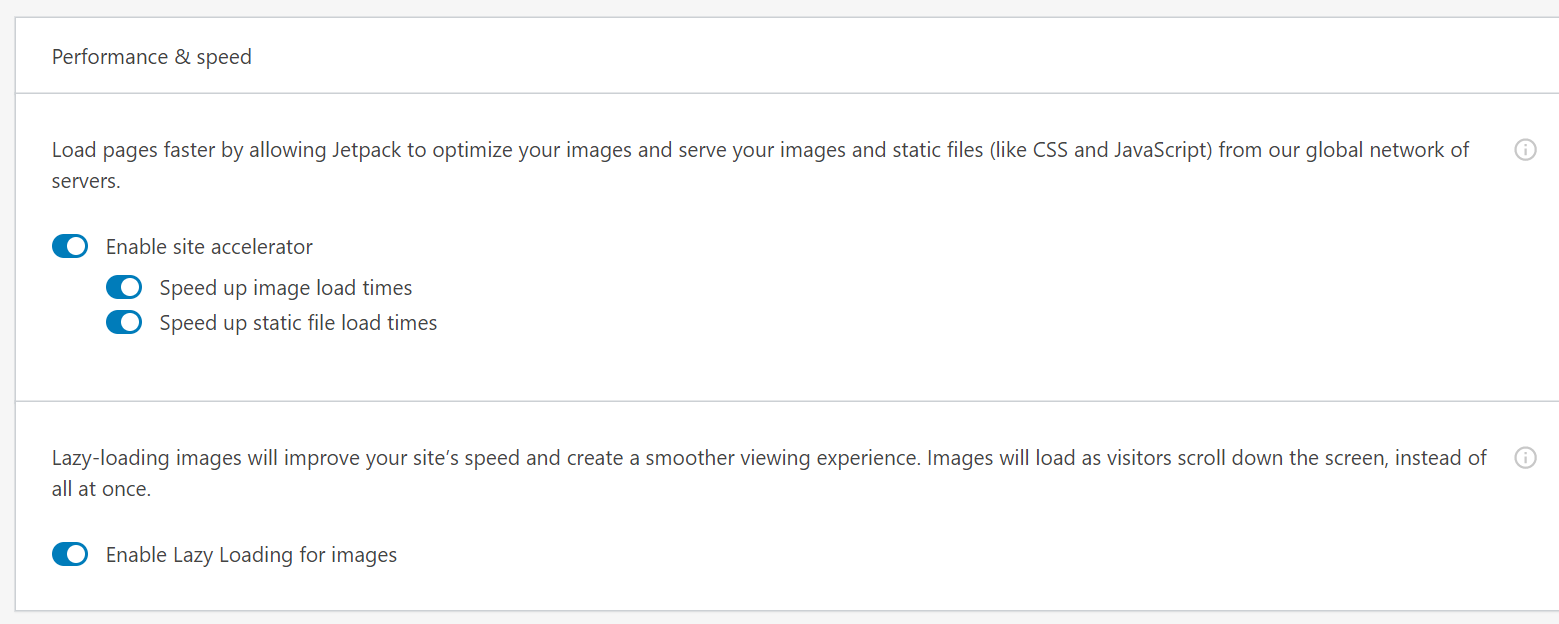
Performance & Speed settings in Jetpack
From wp-admin of your site you can then go to;
Jetpack > Settings > Performance

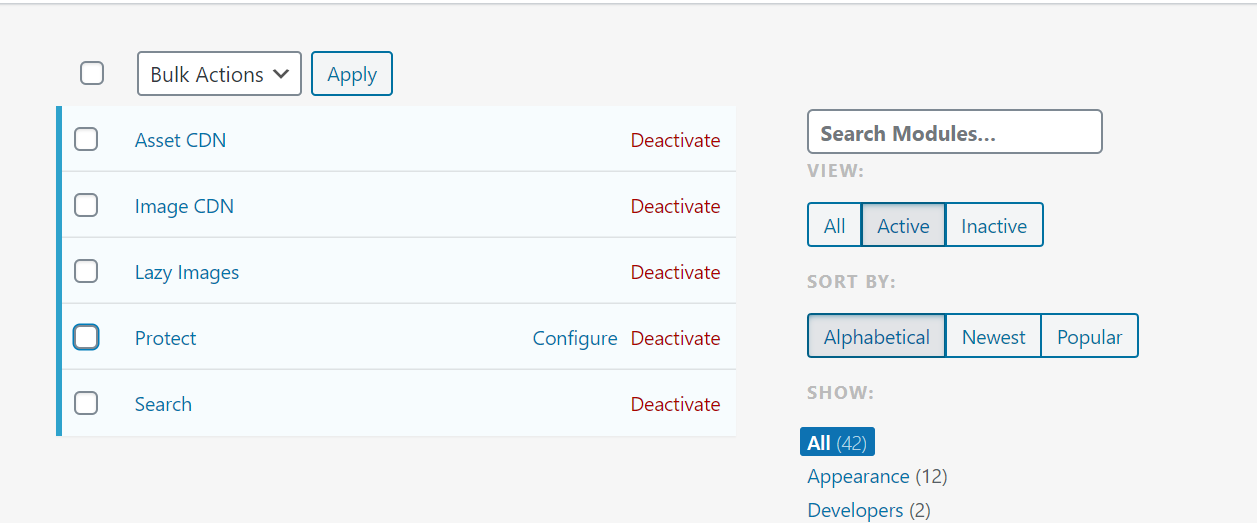
To see currently active modules and to activate new ones go to this URL on your site:
[yoursite.com]/wp-admin/admin.php?page=jetpack_modules

Taking the time to make sure that you have the correct modules active in Jetpack will help improve your site load times.



