Ever since the introduction of blocks with WordPress 5.0 more and more functionality has been replaced by the easier to use & visually appealing blocks. If you want to use the new Cart block for WooCommerce follow these instructions.
Requirements:
WordPress 5.3+ and WooCommerce 4.0+
You can’t use the Classic Editor plugin
Note: eventually this functionality will be merged into WooCommerce core and you won’t need the WooCommerce Blocks plugin.
Replace Cart Shortcode
We have to start by replacing the existing cart shortcode.
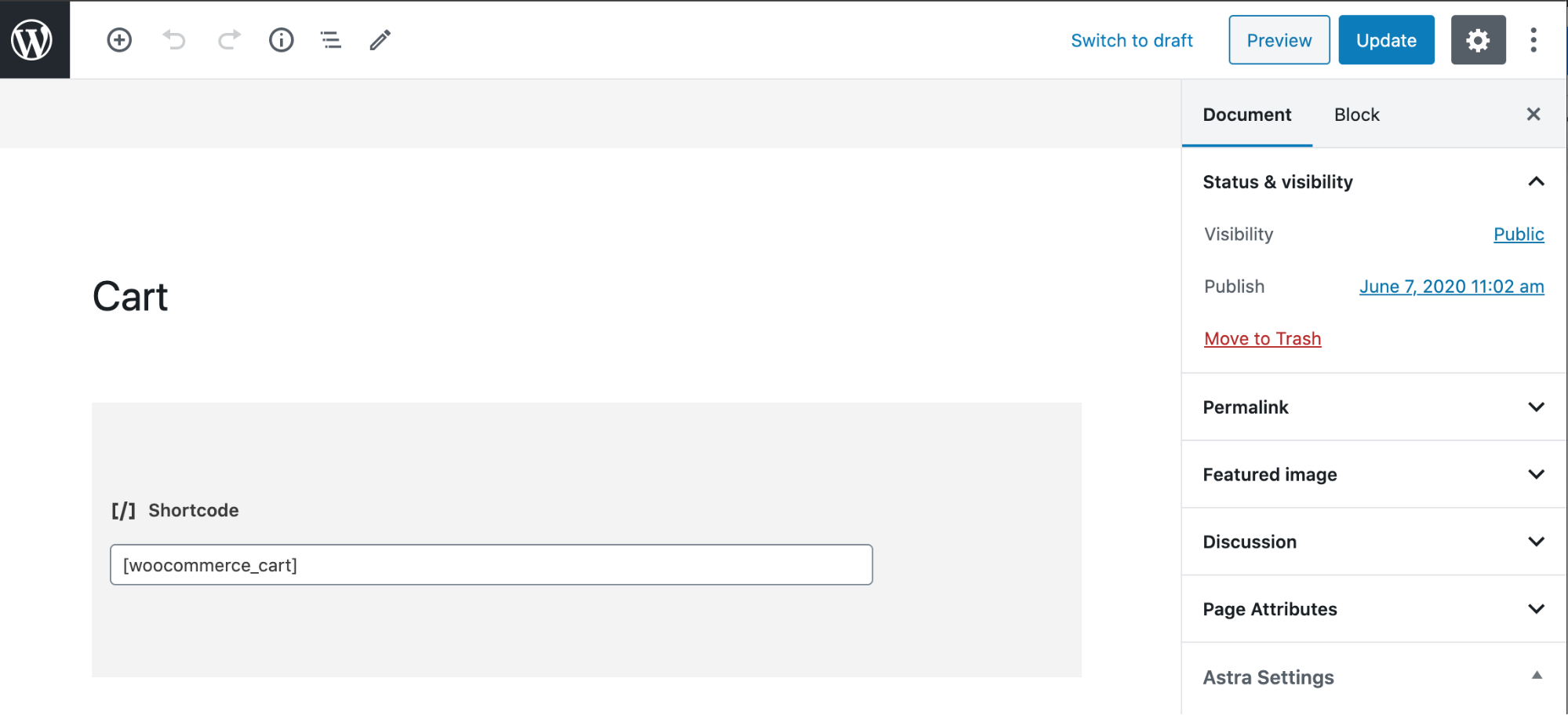
In your WordPress admin navigate to Pages > Cart
You should see the existing shortcode

Delete this shortcode.
Add the new Cart block

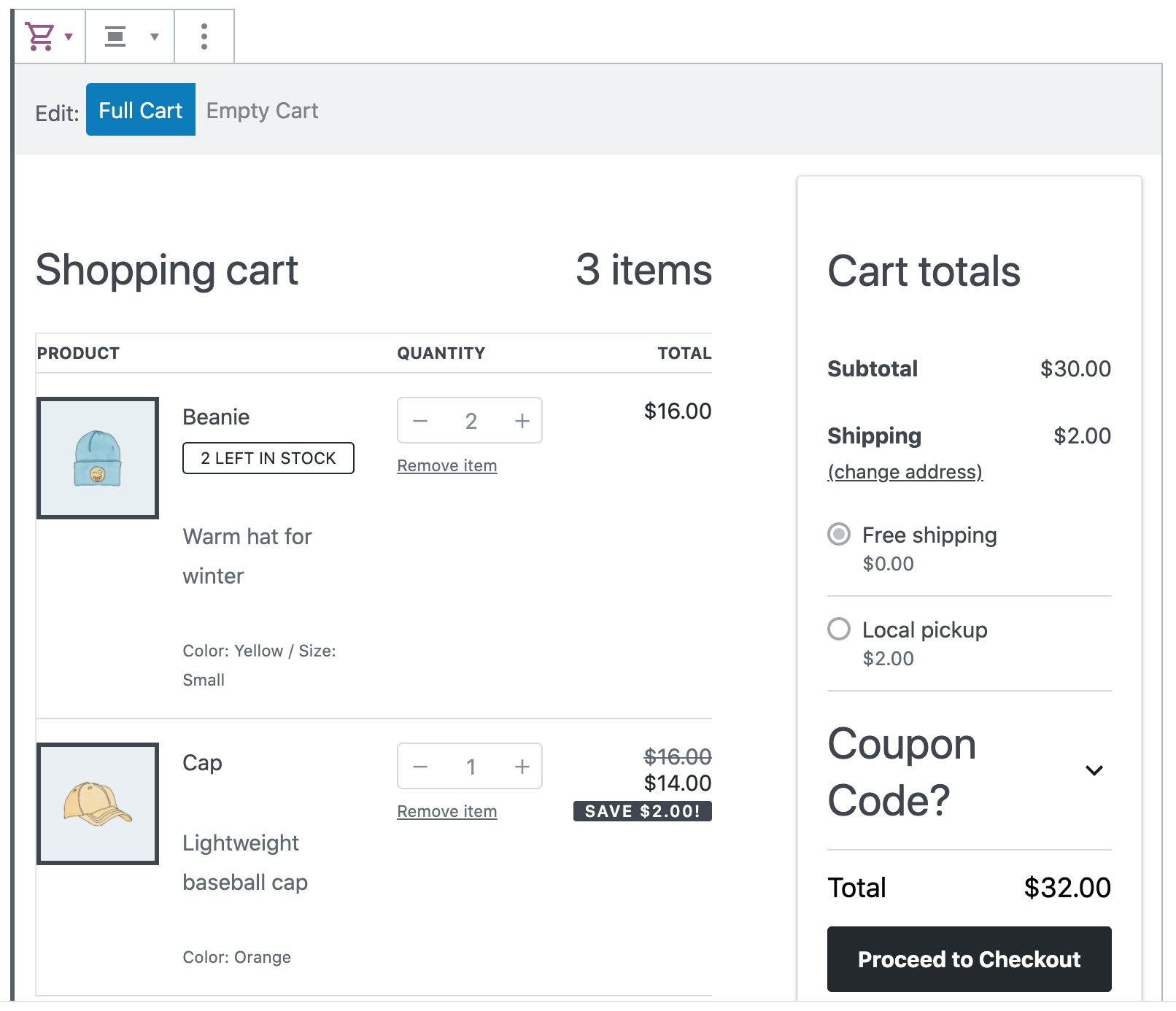
When you’re done you’ll see a preview of the cart.

As you can see, this block gives you a visual representation of the cart itself. Your theme will modify the look & feel so this isn’t a perfect representation but it should be very close to what your users see.
At this point if you like you can preview the page and see what the cart looks like.
Different Viewing Modes
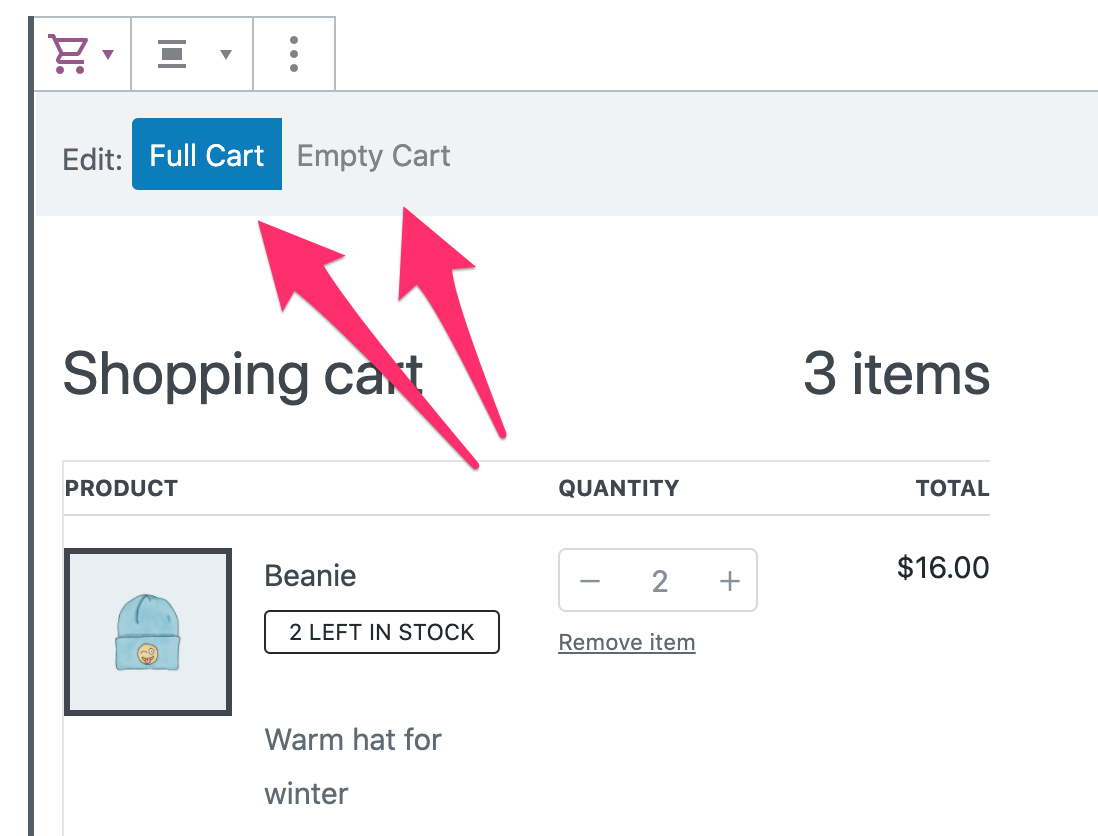
Unlike a lot of blocks this block lets you view the cart in two different states 1) filled with items or 2) empty. And you can toggle between them.

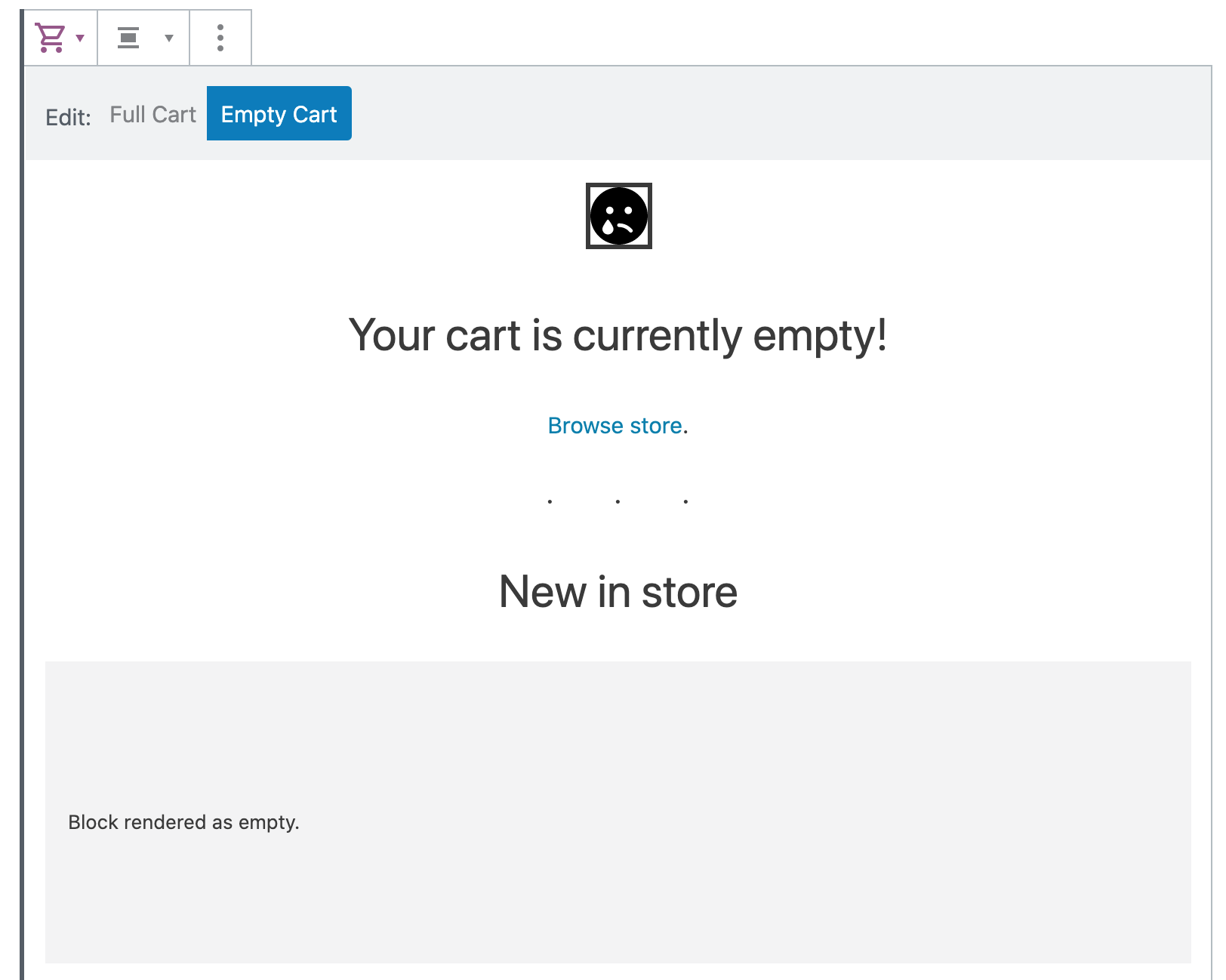
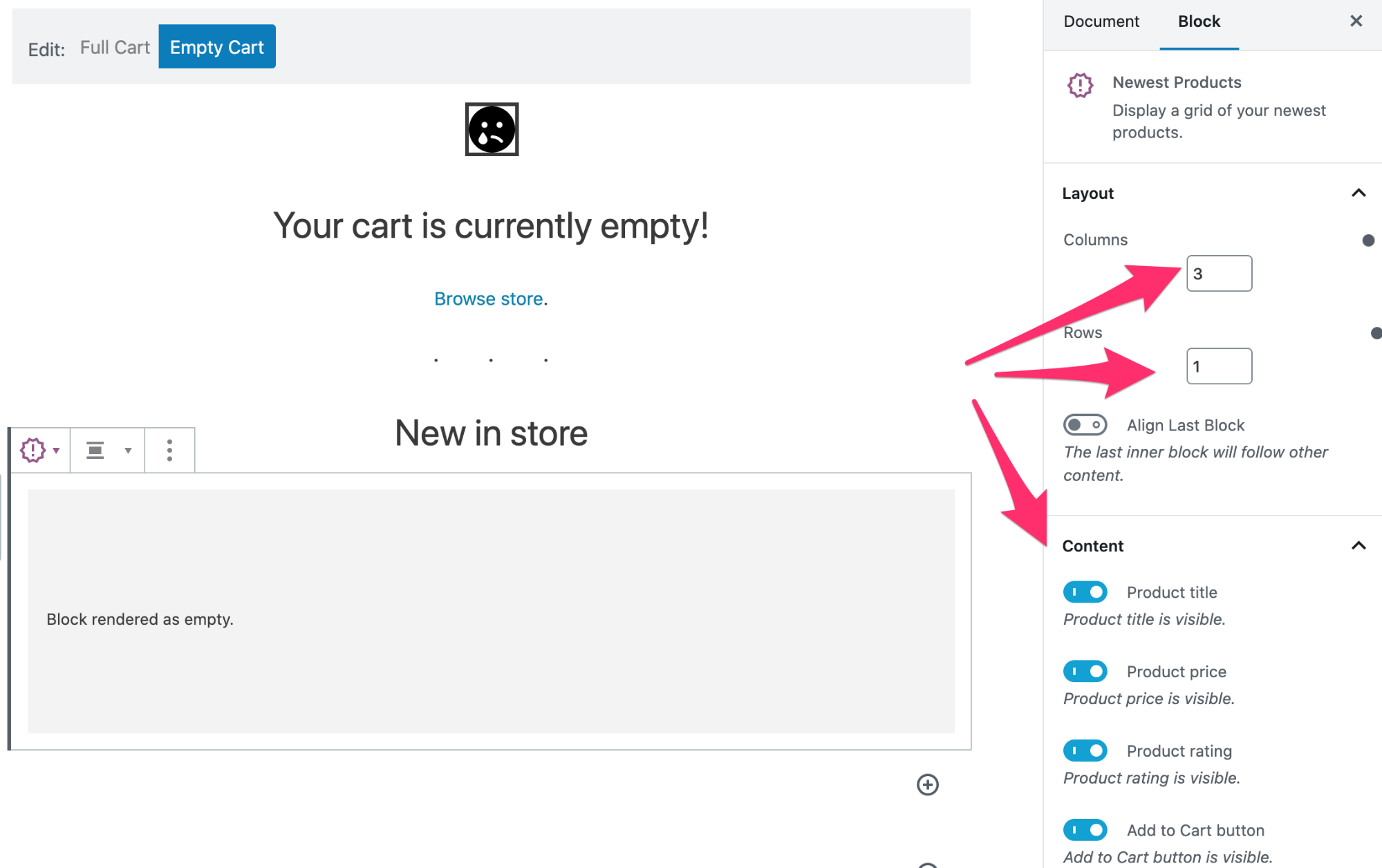
If you toggle to the Empty Cart you’ll see the main cart block replaced by several smaller blocks.

You can edit any of this text to customize it for your store. At the very bottom is a block that shows new items. Feel free to leave the New Items block. Or if you have featured products you can replace this block with a featured products block.
You can customize all of the settings for these new blocks. Ex. columns, rows, and specific content.

Customize Cart Settings
To customize the cart settings make sure to toggle back to the Full Cart view.

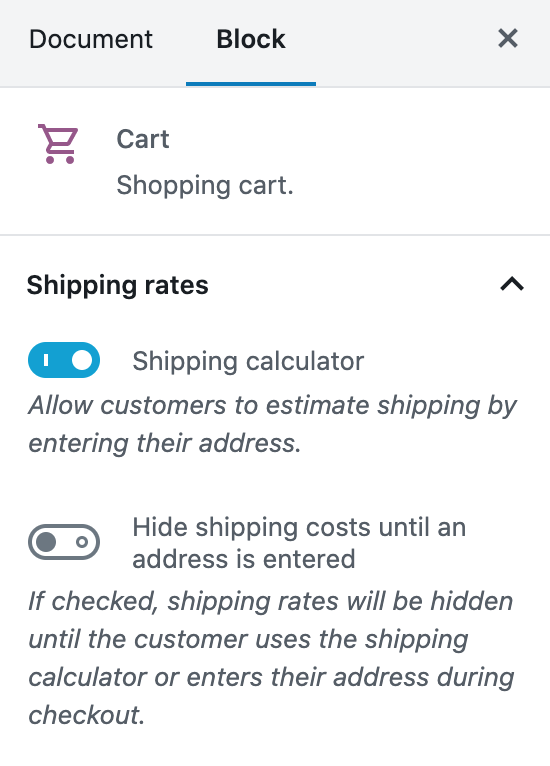
Under Block settings you’ll see two options 1) Shipping calculator and 2) Hide shipping costs until an address is entered.
I generally recommend turning on both of these settings. Both displaying the shipping calculator and only show those costs until an address is entered.
Feel free to toggle both settings and see what the cart looks like.
Once you’re done make sure to save the page.



