Kadence is a WordPress theme with a supporting collection of plugins used to create beautifully effective websites. The theme is a flexible design tool in and of itself allowing for infinite possibilities of customization using the familiar WordPress interface.
While the advanced themes of the past tried to provide their own customization interface, Kadence is on the edge of modern WordPress design pushing the boundaries of what the WordPress block editor has to offer.
What Does Kadence Offer?
The Kadence theme for WordPress installs as a typical WordPress theme with a clean, modern style similar to what you would expect from the new Twenty Twenty-Two default theme. Out of the box the theme is unassuming and a clean slate for customization.
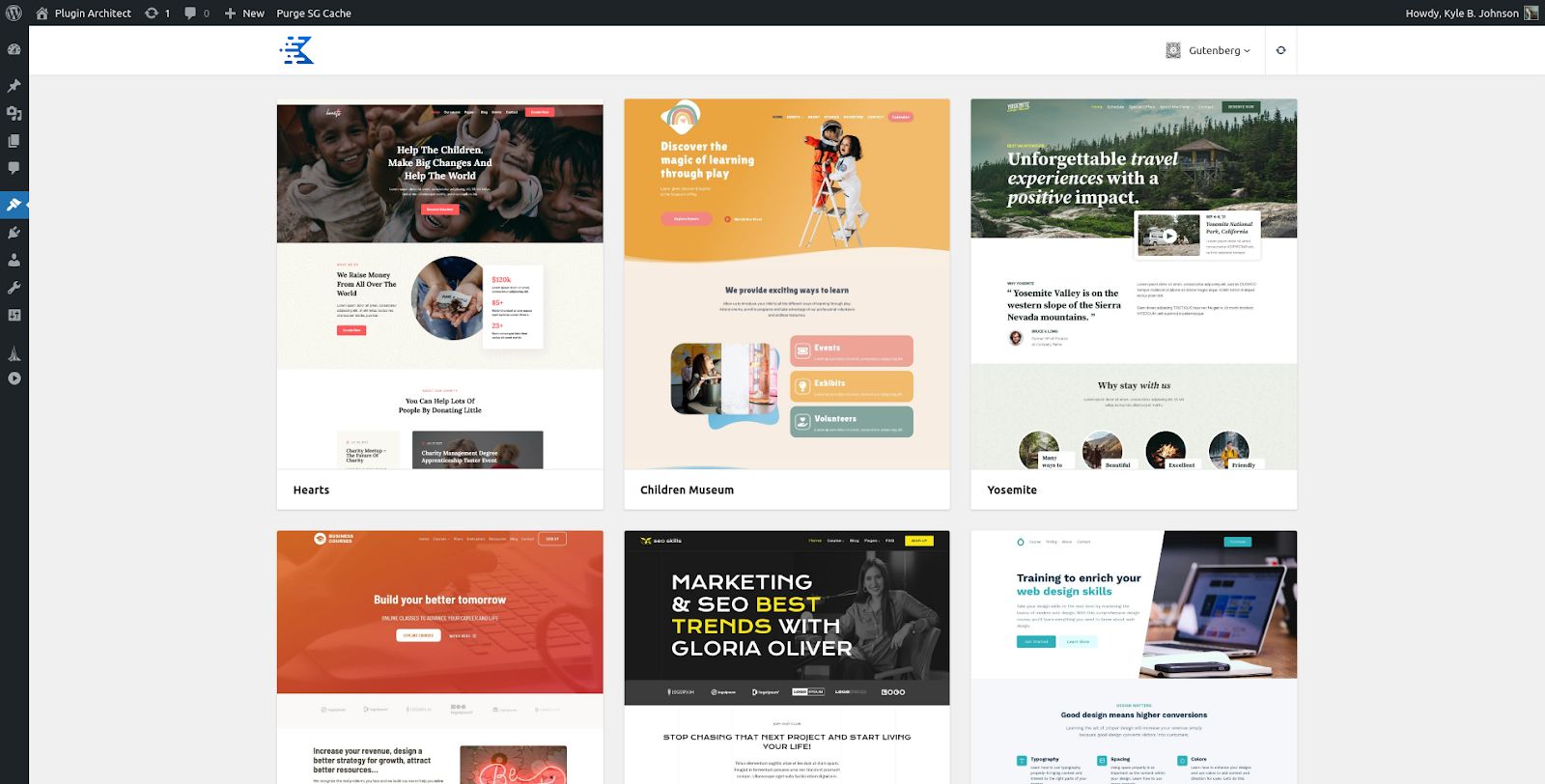
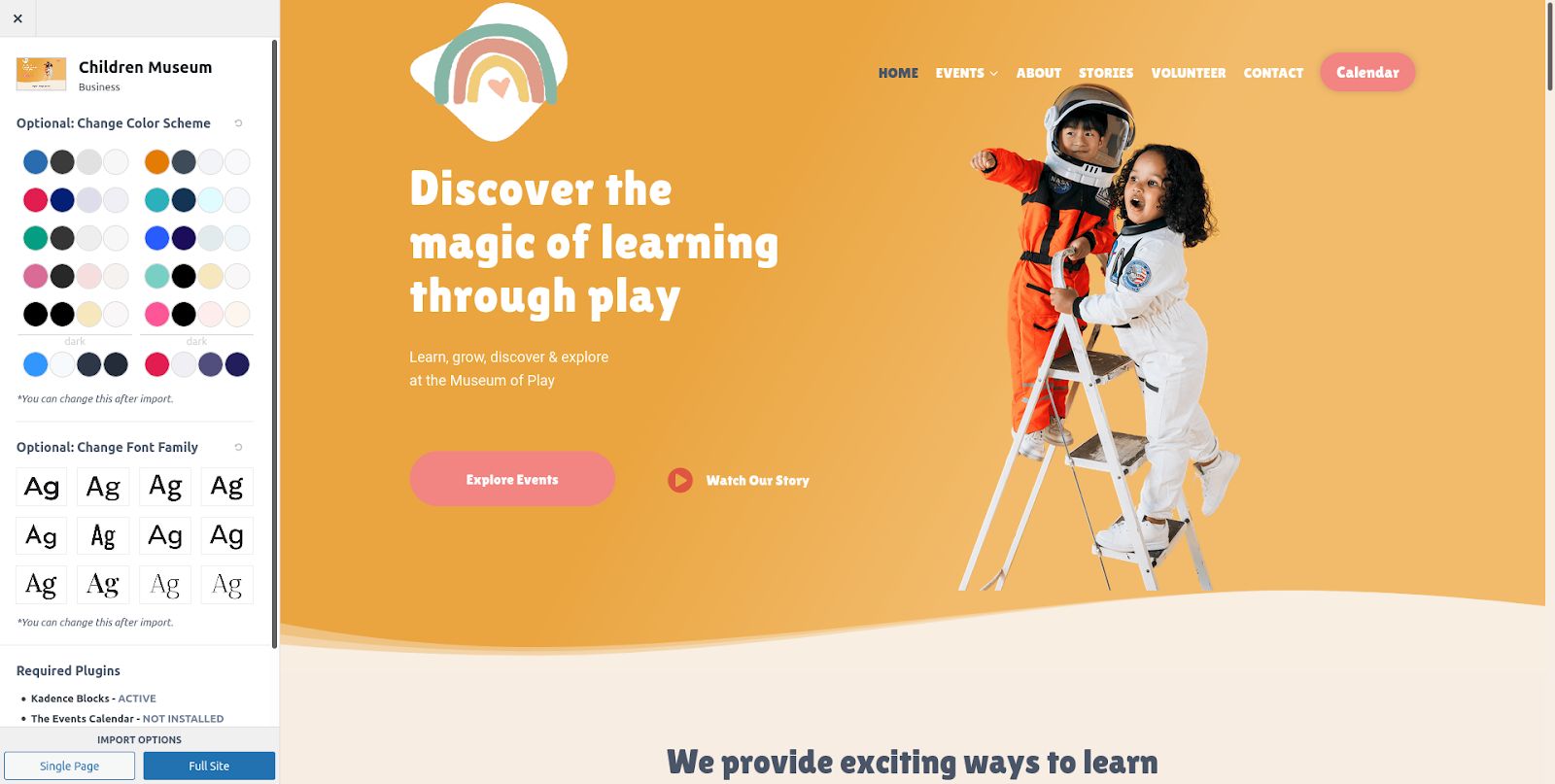
To get you started, Kadence offers many starter templates. Unlike traditional WordPress child themes that must be installed alongside a parent theme, these starter templates are pre-configured layouts and designs using the Kadence theme itself. Kadence templates can be used for WordPress ecommerce and WordPress websites. Use these starter templates to make a lot of progress quickly and then use the theme to customize as needed to create your unique website.

Starter Template designs cover a large range of categories from shopping, to blogging, to agencies, and SaaS sites. There are also starter templates for specific business types like law firms, real estate, and web agencies. To name a few more there are also templates for churches, non-profits, and a playful design for a children’s museum.

How the Kadence Blocks Work
A major feature of the Kadence theme is the Kadence Blocks plugin, which provides common elements of website design as powerful blocks which can be used in the WordPress Block Editor.
How Kadence Differs From the Block Editor
The Block Editor (introduced as the Gutenberg editing experience) is the blocked-based layout and design system included with WordPress. Out of the box, the block editor includes the most common elements used in website design, such as paragraphs, headings, images, etc.
This new editing experience for WordPress is visual and flexible in a way that the TinyMCE was never intended to achieve. It also provides a framework for WordPress plugins to extend the editing capabilities of the Block Editor — this is where themes like Kadence and plugins like the Kadence Blocks plugin come into play.
The Kadence Blocks plugin builds upon the core WordPress Block Editor to provide more control and customization. Some of the Kadence blocks are more powerful versions of the default blocks (with extra settings and configuration options), while others offer new functionality that isn’t default behavior of the Block Editor.
How to Use the Kadence Blocks Editor
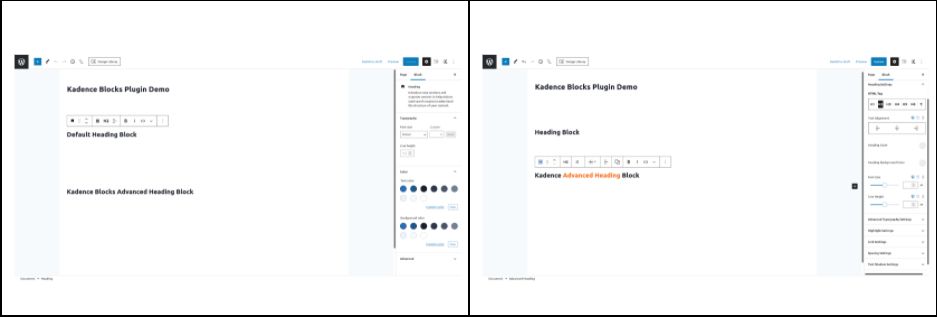
Advanced Heading Block
The Advanced Heading Block builds upon the Block Editor’s Heading Block adding advanced typography settings, spacing control for padding/margin, and inline highlighting controls for selected text within the Advanced Heading block.

The highlighting feature is particularly interesting and unexpected. Bringing attention to particular words within the heading is a design feature that is difficult to achieve with a block setting for it, which Kadence makes very easy.

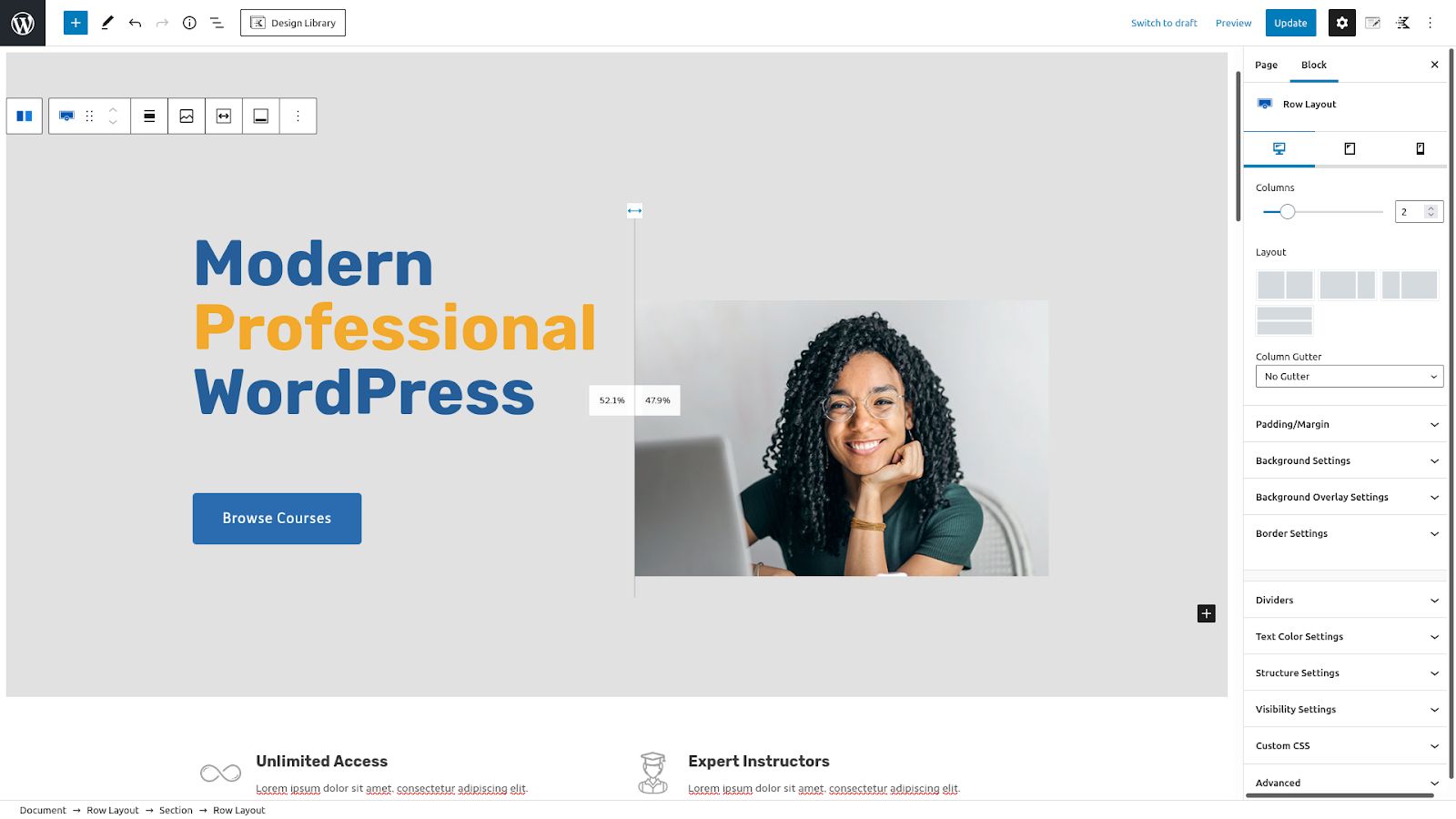
Row Layout Block
The Row Layout Block builds upon the Block Editor’s Columns and Column Blocks, adding draggable resizing, background overlay settings, and column divider controls. Additionally, the Kadence Blocks plugin adds support for a design library of pre-built row layouts that can be customized in full.

Defining layouts can be difficult to implement with any specificity, but the Kadence row layout block provides a draggable interface for setting column width in relation to the other columns. This is especially helpful when designing specific layouts for specific text.
In the screenshot below, the heading text was slightly too wide for a 2 column layout, but with Kadence you can expand the width of the column as needed by the design.

Advanced Button Block
The Advanced Button Block builds upon the Block Editor’s Buttons Block by adding container margin control for a group of buttons — as well as icon support and hover styles for each individual button.
A great addition to the Buttons Block is the ability to set hover styles for the buttons using the Advanced Button block. This is a great improvement over the default Buttons Block.
Use Kadence Blocks With Nexcess Hosting
The Kadence theme and the Kadence Blocks plugin offer powerful, flexible control over a WordPress website with advanced styling options, starter templates, and blocks that extend the WordPress editing experience.
Kadence is a great tool and it comes built into Nexcess plans, such as StoreBuilder for ecommerce website design and fully managed WooCommerce for secure, performant online stores. Your store’s online presence is ready to scale to meet customer demand with Nexcess hosting.
StoreBuilder includes both Kadence Theme PRO and Kadence Blocks PRO to create beautiful online stores with advanced sales tools that are easy to manage. Get the flexibility of Kadence with reliable and powerful hosting from Nexcess.
Get started with Nexcess today.

