Startup online businesses often neglect the importance of building a scalable website. Instead, they adopt a wait-and-see approach.
This could mean getting a bare-bones hosting plan that restricts your website’s resources and leaves the heavy lifting to you.
However, putting off scalability for later can have a serious effect on your bottom line. Once business growth starts accelerating, you’re faced with the need for a scalable website but need to move quickly as well.
Having a high-traffic website may seem like an ideal scenario, but if you’re caught off guard, visitors may encounter a slow website that constantly crashes.
Even worse, if traffic spikes with a high number of users, your website might go down completely. This may not be a huge issue for a personal blog, but the stakes are higher if you operate an ecommerce store.
As your web store grows from having a few products to needing hundreds of product pages, you need to make sure your website’s backend is ready to handle the extra load.
While high website traffic can seem like a double-edged sword, it doesn’t have to be. You can prepare for high-traffic periods by making sure your website components, such as web applications, have scalability at their core.
Here’s all you need to know about scalable websites:
- What is scalability?
- Difference between scalable websites and web applications
- What is a scalable website?
- What is a scalable web application?
- Why is scalability important?
- Difference between horizontal scaling and vertical scaling
- Website components that ensure scalability
- Factors to consider when building scalable web applications
- Final thoughts: Components of a scalable website and web applications
What is scalability?

Scalability is the ability of a system, such as a website or a web application, to alter its available resources so that different levels of user traffic can be easily handled.
Scaling up receives most of the attention, but scaling down has many benefits, too.
For example, you might want to scale up your ecommerce website’s resources for high-traffic holiday sales and then scale down during quiet periods to save hosting costs. Scaling down, in that case, can help meet key cost metrics during quieter sales periods.
If a system is truly scalable, a large amount of traffic shouldn’t cause a significant drop in performance, or worse, cause downtime.
Difference between scalable websites and web applications
As visitors to a website, we only see the frontend of the website, so identifying what’s a web app and what’s a website can be tricky. The main difference boils down to functionality.
Many websites contain web applications, which you use when you visit websites through internet browsers. For example, a restaurant’s website might use a web application that lets customers book a table online.
Scalability requirements for websites and web applications are closely linked, with some important distinctions.
Get scalable hosting from Nexcess
Rest easy knowing your site can handle traffic surges with Nexcess autoscaling
What is a scalable website?
In general, a scalable website depends on server processes and resources. Ensuring your website is scalable could involve optimizing its code or database (e.g., HTML, Javascript, or SQL) or choosing a cloud-based web host.
What is a scalable web application?
Unlike mobile applications, web applications (e.g., online order forms and shopping carts) are stored on a web server and don’t need to be downloaded. They are web services.
This means that if an application on your website is experiencing an uptick in user requests, your server’s central processing unit (CPU) might struggle to handle them all, causing increased latency.
Cloud hosting is also useful for web applications, especially if you expect high-traffic periods and your business depends on features such as order forms and add to cart buttons.
However, because of the complexity and functionality of web applications, scalable web apps are handled differently from website scalability.
Ensuring web app scalability may involve some tinkering, such as optimizing your database server, altering your application programming interface (API), and adapting a microservice architecture instead of a monolithic setup.
With a microservice architecture, your web app is divided into different modules with independent functions. Using multiple modules allows web apps to split up the processing needs and provides more flexibility.
To ensure easy scalability, use a modular approach during web application development.
This means that if one module needs to be scaled up, you can do this without needing to make changes to the entire application. In addition to being highly scalable, modular web apps are easier to maintain and test than monolithic apps.
In web development, scalability shouldn’t be an afterthought — if you don’t recognize the value of scalability early on, you could limit your business’s growth potential.
Why is scalability important?
To understand the importance of having a scalable website, think of scalability as a balancing act.
If you set your website up to handle millions of visitors at once, but you only have 20–30 visitors per day, then your expenditure on resources will be higher than necessary.
In contrast, if you have modest expectations for your ecommerce website, but one of your products goes viral, the sudden increase in the number of visitors could make your website’s lack of scalability a serious revenue bottleneck.
Scalability works to ensure you have as many, or as few, resources as you need at all times.
A scalable website lets you:
- Optimize your site’s performance.
- Keep costs down during low-traffic periods.
- Add resources automatically to meet user demand.
- Improve user experience and drive sales.
If you’re unsure of your website scalability and concerned about future high-traffic periods, you could perform load testing as a proactive measure.
Load testing can identify blind spots that help you improve your website’s scalability.
Once you’ve identified your scaling needs for your website and web applications, you’ll need to figure out the best approach to ensure scalability.
When scaling, you can choose to scale out, scale up, or both.
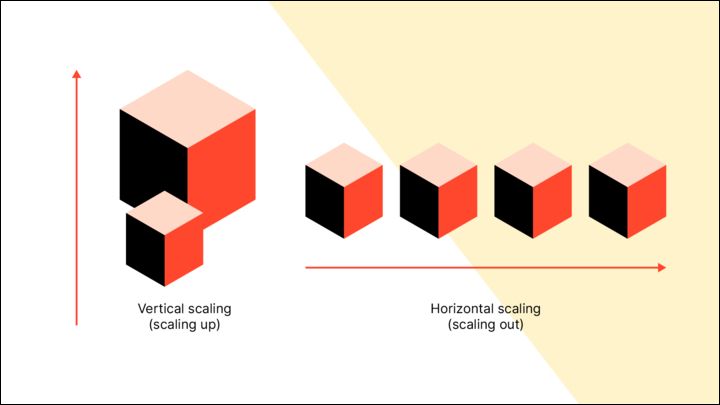
Difference between horizontal scaling and vertical scaling

Both vertical scaling and horizontal scaling involve increasing resources to meet demand, but the similarities end there.
You can think of vertical scaling (scaling up) as increasing the capacity or power of one machine and horizontal scaling (scaling out) as adding more machines to a network.
For example, if a pizza restaurant replaces its current small oven with a huge wood-fired oven that cooks six pizzas in seconds, that’s vertical scaling.
The restaurant is scaling horizontally if it installs more small ovens instead of a single larger capacity oven to meet the pizza demand.
In web hosting, vertical scaling means adding more resources to a single server (e.g., CPU power or RAM) or upgrading to a higher-capacity server.
With horizontal scaling (scaling out), you add more server resources as a cluster. That is, a group of servers working together to meet resource demands.
While clustering servers can be complex, it can be a powerful option. If you feel that server clustering can benefit your business, then an enterprise hosting plan from Nexcess could be a great option.
For example, the dedicated Enterprise Support Group at Nexcess can provide expert advice on clustering. They can also help you add your web applications to a cluster to ensure everything goes smoothly.
Website components that ensure scalability

Many components of your website can be optimized to ensure scalability, the most important of which is your web hosting setup.
Hosting
In most cases, basic shared hosting does not lend itself well to scaling up your server resources to handle heavy bandwidth usage.
While shared hosting is a cost-effective choice for website owners who don’t expect much traffic, shared resources can be problematic for high-growth online businesses.
On a shared hosting plan, you’re competing with other websites on the same server for resources. When one website on your shared server is getting unprecedented traffic, your website’s performance might be drained to compensate. The server resources may be scaling, but they do so on a server level and do not protect any single website on that server when another needs more power.
Scalability for shared server plans usually require package upgrades to handle spikes in traffic or heavy processing needs such as multiple web applications on your website.
The cost of upgrading is often substantially higher than your original plan, and some require extra add-ons beyond the base plan for high performance.
With managed hosting, however, your web host takes care of all aspects of your server and helps you deal with unusual traffic in real time.
At Nexcess, managed hosting is provided as standard, and all plans have scalability out of the box. This means you can concentrate on the benefits of high traffic without worrying about your website crashing unexpectedly.
Caching
Caching increases the efficiency of data transfer, especially when the same website content is being served to every website visitor.
Since many visitors to your website will arrive at your homepage or landing page, it makes sense to cache content from these pages.
If your website has a worldwide reach, you’ll want to make sure that each visitor has an experience tailored to their location and delivered quickly. For this reason and more, many web hosts have a content delivery network (CDN) to ensure a wide geographical distribution of cached content.
For example, the Nexcess Edge CDN, powered by Cloudflare, has locations in over 280 locations spanning North America, Europe, and the Asia-Pacific region. And climate-conscious website owners can continue to scale their websites, knowing that this CDN is powered only by renewable energy sources.
A CDN works great for serving static content, but for dynamic content, such as ecommerce shopping carts and checkout pages, it doesn’t have the same benefits.
This is where object caching plugins like Object Cache Pro come in. Object Cache can improve page speed when serving dynamic content.
That’s why Nexcess has partnered with Object Cache Pro to provide the plugin free of charge with many Nexcess plans, such as managed WordPress and managed WooCommerce.
Load balancing
If your hosting provider handles load balancing, you can spread server operations over a cluster of resources rather than relying on a single workhorse.
For high-growth websites with many functionalities, load balancing can be the difference between a sale and a bounce. Load balancing distributes the work to multiple servers rather than putting one resource at a high load. That means each server in the cluster has more capacity to quickly adapt in the event of load spikes rather than risk overloading.
With Nexcess, load balancing is provided on the majority of enterprise plans.
Autoscaling
Traffic spikes and other spikes in demand can happen too quickly for human intervention and manual resource tasking. Leveraging autoscaling automation ensures your website has the processing power it needs when it needs it.
If your web host provides autoscaling, they’ll automatically add more resources to help your website handle traffic easily so that slowdowns and outages don’t drive away visitors.
A good host will closely monitor your website’s number of concurrent visitors and add extra PHP workers when resources are tight.
Built-in autoscaling is offered on all WordPress and WooCommerce plans from Nexcess, meaning that the number of PHP workers will automatically adjust based on your website’s needs at the moment without any action from you.
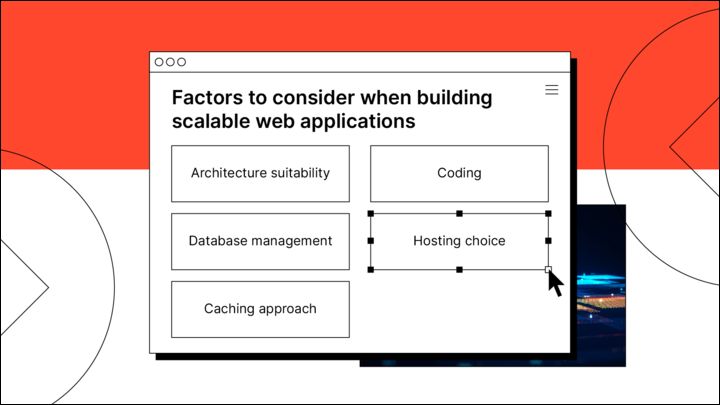
Factors to consider when building scalable web applications

For any website that goes beyond a simple blog, web applications are the nuts and bolts that make up a good user experience. And while a scalable website can be created fairly easily using templates and website builders, building a web application is more complex.
If your website needs a highly customized application, you should ensure it’s built with growth and scalability in mind. If website visitors have a poor user experience with a laggy web application, it can negatively affect your future sales.
Planning for scalability with your web application architecture and web application platform is vital. Whether you hire a team for software development or choose ready-made web applications, scalability should be a primary concern.
For example, ecommerce stores can use prebuilt web apps like WooCommerce on their websites to quickly scale product offerings. WooCommerce is the most popular ecommerce plugin for WordPress and is used on 20.1% of all WordPress sites.
Other major apps, such as the open source Magento platform, also offer website scalability and strong customization options for ecommerce.
Here are a few things to consider before building a scalable web application.
Architecture suitability: When your web app architecture is modular, you can easily make changes without needing a total redesign. Building with modularity in mind lets you scale up the components you need with minimal effort.
Database management: Ensure your datasets are well organized and optimized for growth and performance. You can leverage partitioning and indexes and consider whether your database should be relational (e.g., MySQL) or not (e.g., NoSQL).
Caching approach: If your application is intended to handle a lot of user-specific content, then dynamic caching will be more important than static caching. Websites with login, ordering, and shopping functionalities can get a substantial boost from dynamic caching.
Coding: All code should be simplified and optimized so that future scalability will be smooth. Good app development practices from the beginning can save you headings.
Hosting choice: Make sure that you select a web host with scaling features and capacity so that your hosting can grow with your needs.
Final thoughts: Components of a scalable website and web applications
Planning for a scalable website and the web applications that support it are vital to ecommerce. By planning with scalable components in mind, you can pick the best providers and platforms to ensure your company’s continued growth.
Choosing a web host that provides scalable components and support is a primary need.
Many high-growth enterprises choose Nexcess because it delivers speed, security, and scaling tools.
Get in touch with Nexcess today to find the best hosting option for you.

