Studies have shown that over 50% of users will abandon a web page if it takes more than 3 seconds to load. With a rapid increase in mobile internet usage worldwide, web page speed has become of paramount importance.
It is not always easy, however, to understand what metrics to use to evaluate your website performance. While some rely on Time to First Byte (TTFB), others believe that user-centric metrics deserve more attention.
First Contentful Paint (FCP) and Largest Contentful Paint (LCP) are centered around the user’s experience and have been introduced as a way to measure perceived load speed. FCP and LCP account for around 10% of your website’s overall performance score calculated by Google.
In this comprehensive guide into FCP and LCP as the new key website performance indicators, Nexcess is taking a deep dive into optimizing First Contentful Paint in WordPress. You will learn what FCP and LCP are and how to use the user-centric metrics to eliminate any delays in bringing content to your website visitors.
Introducing First Contentful Paint (FCP) and Largest Contentful Paint (LCP)
Google has been improving their ranking algorithms over the past few years, gradually leaning towards user experience as the major factor in measuring a website’s performance score. This has resulted in the introduction of Core Web Vitals as the way of evaluating the overall perceived load speed of a web page.
Google Core Web Vitals
Core Web Vitals are a set of user-centric metrics that evaluate the speed and responsiveness of a website. Core Web Vitals include three metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
In order to pass the Core Web Vitals assessment, your WordPress website needs to score “good” for all three based on the field data gathered from real users through the Chrome User Experience Report. Improving the metrics will help you create a better user experience and rank higher, which will attract more visitors to your WordPress website and increase conversion rates.
While First Contentful Paint is not among the Core Web Vitals trio, it is of primary importance for your WordPress website to perform well in the world wide web. You may be wondering, what is First Contentful Paint in WordPress and why is it so important? Read on to learn more about the ways it can help you improve your user experience.
What is First Contentful Paint (FCP)?
First Contentful Paint is a user-centric performance metric measuring the time it takes to render the first bit of content from the DOM to the website visitor after they have opened a certain web page for loading.
The FCP time stamp marks the moment when the browser renders any text, image (including the background image or a logo), or a non-write canvas element.
In other words, First ContentFul Paint is the time it takes a website visitor to see any content on the loaded web page. A great FCP reassures the visitor that the requested web page will be presented in the browser shortly after the first content element.
What is a good First Contentful Paint for WordPress?
A good First Contentful Paint is considered something between 0 seconds and 1.8 seconds, according to Google. Google rates FCP in three categories: good, needs improvement, and poor:
- Good: between 0 and 1.8 seconds
- Needs Improvement: between 1.8 and 3 seconds
- Poor: over 3 seconds
As you can see, a score over 2 seconds will require you to improve First Contentful Paint for your WordPress website to rank higher and attract more visitors.
All-in-one WordPress solutions
Power your site with the industry's most optimized WordPress hosting
What is Largest Contentful Paint (LCP)?
Largest Contentful Paint is one of the three Core Web Vitals that measures the time it takes for the largest content element of a web page to become visible. The largest bit of content is different for each website, often representing an image, text block, or a video.
As the largest content element is the most relevant for the perceived load speed and user experience, a fast LCP helps show the website visitor that the web page loaded is relevant and useful to them. If there are any elements blocking the largest content bit, a web page is likely to be abandoned completely.
What is a good Largest Contentful Paint for WordPress?
A good Largest Contentful Paint is less than or equal to 2.5 seconds, which means it should take up to 1 second to load the largest content element after the first one has been rendered. Here are the thresholds for LCP time defined by Google:
- Good: less than or equal to 2.5 seconds
- Needs Improvement: between 2.5 and 4 seconds
- Poor: over 4 seconds
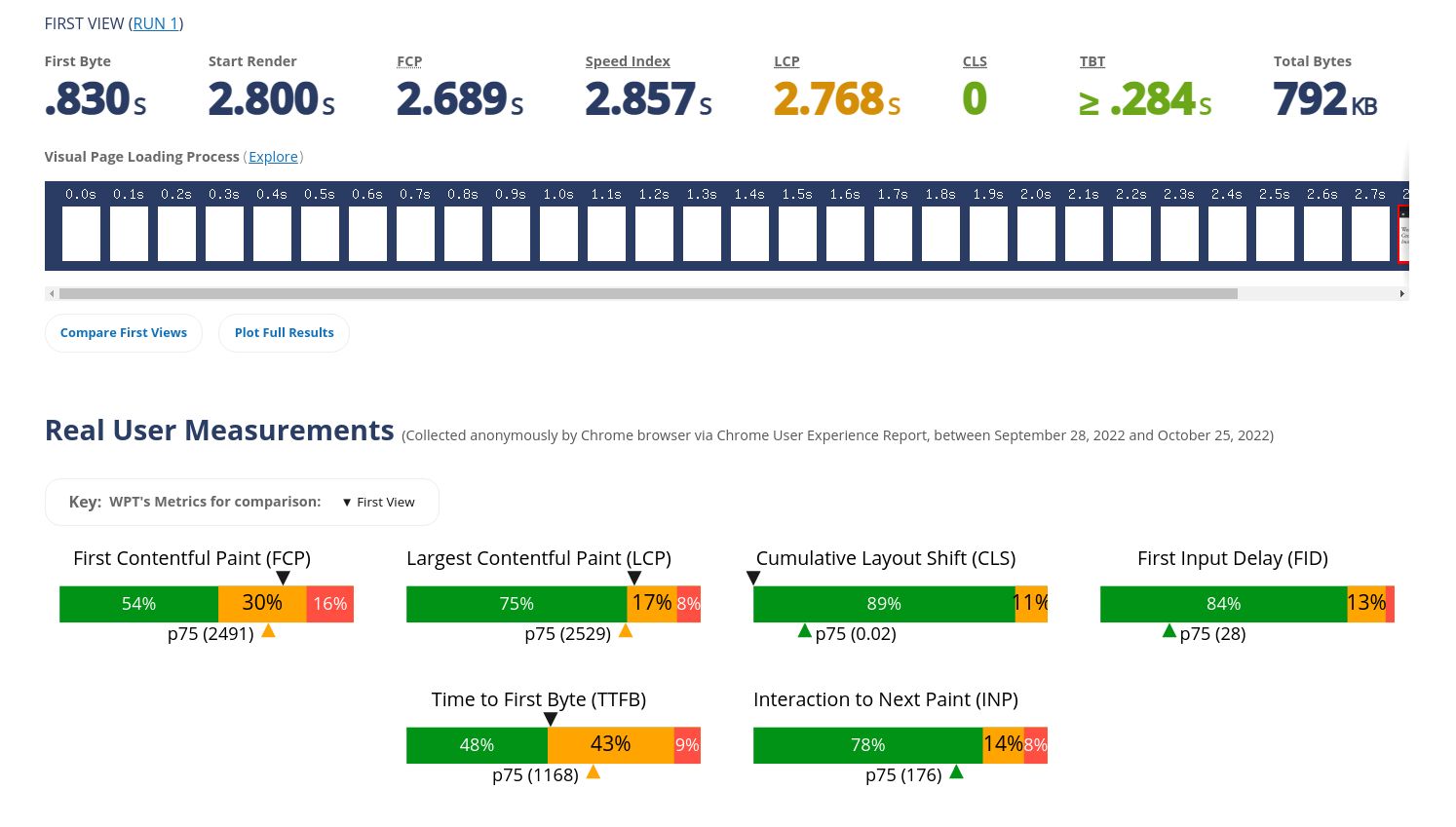
How to measure FCP and LCP
You can use a wide variety of tools based on both field and lab data to measure FCP and LCP on your WordPress website. The lab data will show you results of automated tests, while field data will help you learn more about how real users interact with your website, highlighting the differences in devices and user behavior.
Here are the top five tools for measuring Largest Contentful Paint and First Contentful Paint in WordPress:
- Lighthouse. Lighthouse is a popular open-source tool that offers audits for performance, accessibility, SEO, and more.
- PageSpeed Insights. Google PageSpeed Insights is a highly reliable tool measuring website performance and user experience.
- Chrome DevTools. DevTools is a set of web developer tools built into the Google Chrome browser that will help you analyze FCP and LCP on your website.
- WebPageTest. WebPageTest is a popular tool for measuring critical performance metrics.
- GTmetrix. GTmetrix is another open-source tool that will help you evaluate your website performance using a number of metrics.
If you would like to use field data, Chrome User Experience Report and Search Console can provide more user-oriented analysis.

9 Ways to optimize First Contentful Paint and Largest Contentful Paint in WordPress
Optimizing First Contentful Paint and Largest Contentful Paint will help you speed up the content delivery process and eliminate any factors negatively impacting the user experience. Below, you will learn how to improve First Contentful Paint and Largest Contentful Paint for your WordPress website in nine steps.
1. Improve your Time To First Byte (TTFB)
Time to First Byte represents how much it takes for the server to respond to the HTTP request sent by the user's browser. This is the first step in the content delivery process that marks the point in time when the web server starts sending the requested content.
TTFB is a benchmark of a well-configured application stack used on server infrastructure. This makes choosing quality hosting of utmost importance.
Make sure your web server is properly configured to accommodate the amount of traffic your WordPress website receives on a daily basis. Be mindful of your server memory when deciding what number of processes can your web server create and how many requests each can handle.
If you are on a managed WordPress hosting plan from Nexcess, we have preconfigured the server infrastructure for you, so you do not have to worry about any delays in content rendering or queued HTTP requests.
2. Use server-level caching
It is not a secret that static websites perform better due to a significantly smaller number of manipulations that have to be done behind the scenes to render any content. While you can use WordPress as a headless CMS, most WordPress websites remain dynamic.
WordPress is used to build dynamic, database-driven websites. It means that the vast majority of content is stored in the WordPress database and needs to be retrieved and merged with template files to form a web page. This lies at the heart of content rendering.
Caching helps reduce the time it takes to load your website by storing static copies of content that has been recently requested. It can be the results of queries to the WordPress database or even whole web pages.
Unless the requested web page contains personalized information that needs to be tailored to each visitor, using server-level caching can help improve First Contentful Paint and Large Contentful Paint in WordPress. Make sure you are using a great page cache and object caching solution for WordPress.
Nexcess fully managed WordPress hosting plans include Object Cache Pro, a premium WordPress object caching plugin, and full-page caching solution based on KeyCDN’s Cache Enabler. Advanced, expertly tuned caching solutions help Nexcess customers achieve unrivaled website performance and great Largest Contentful Paint and First Contentful Paint in WordPress.
3. Eliminate render blocking resources
Render blocking resources can be defined as any content elements that extend the web page load time, negatively impacting the overall website performance and user experience.
During the content rendering process, WordPress parses the address you open in the browser to form a set of query parameters, which will then be used to query the database. The requested web page will be delivered as a result of multiple elements, such as HTML, CSS, and JavaScript, put together.
The browser will need to download all referenced resources before it can render a web page, which can take a lot of time and cause the visitor to abandon your website. Reducing the number of render blocking resources shortens the critical rendering path and helps you improve First Contentful Paint in WordPress.
Remove the JavaScript and CSS resources that are no longer used. You can keep non-critical code in a render-blocking URL and mark the URL with async or defer attributes.
4. Inline critical CSS
You may find that your WordPress website is configured to load CSS asynchronously, which results in showing unstyled content in the browser. This behavior is also known as Flash of Unstyled Content (FOUC). FOUC can lead to poor performance and user experience, making it something WordPress website owners need to avoid.
At the same time, browsers will delay content rendering until it has loaded, parsed, and executed all CSS stylesheets referenced in the <head> of a web page. Identifying the critical CSS — minimum set of CSS files necessary to get the first screen’s worth of content to the user — and inlining it is key to achieving great FCP and LCP.
Along with eliminating render blocking resources, inlining critical CSS into the <head> of your web pages will help you improve First Contentful Paint in WordPress dramatically. The browser will now immediately render the critical part of the webpage without having to wait for the CSS stylesheets to be loaded asynchronously.
5. Defer JavaScript
JavaScript files are one of the most common render-blocking resources. Just like the case with critical CSS, you can improve First Contentful Paint and Largest Contentful Paint by changing the priorities of the JavaScript loaded.
Coming across the <script>...</script> tag while loading HTML, the browser has to execute the script referenced before it can continue building DOM. Deferring Javascript by using the defer attribute, the browser will now load the files after building the DOM tree, thus eliminating anything blocking the content rendering process.
6. Use a CDN
A content delivery network (CDN) is critical in achieving high performance and improving First ContentFul Paint and Large Contentful Paint in WordPress. CDN can significantly speed up your website by bringing content closer to website visitors and eliminating latency.
A CDN is a large network of geographically distributed servers that offer a pool of additional server resources to cache and render static content without having to send web requests to the origin server. Using WordPress with a Content Delivery Network can make a dramatic difference when it comes to FCP and LCP, regardless of the content you are hosting.
Choosing a CDN hosting provider, pay close attention to the network size and performance and security optimizations included, such as compression and support for HTTP/2. The Nexcess Edge CDN powered by Cloudflare offers over 280 points of presence worldwide, with HTTP/2 and Brotli compression to deliver considerably faster web page load speed.
7. Avoid 301 redirects
Redirects can be defined as the steps the browser needs to take to deliver the requested content. Following the redirection path, it will have to make a series of subsequent web requests to reach the final destination and receive the web page.
Having multiple permanent 301 redirects configured can have a significant negative impact on your website performance, resulting in higher Time to First Byte. As TTFB is key in optimizing Largest Contentful Paint and First Contentful Paint for WordPress, keep redirects to a minimum.
Review your WordPress website’s redirection path to understand how to improve First Contentful Paint and remove any unnecessary delays in bringing content to your website visitors.
8. Serve images in WebP
While a CDN can help speed up image delivery, image optimization is another critical step in improving your website performance and achieving great FCP and LCP.
As an image is often the largest content element on a page, how fast it can be delivered is key. While lazy loading can be effective in increasing your website performance, refrain from using it for critical images.
The two most important aspects of image optimization are choosing the right image format and size. Compress your images to reduce their size without any significant loss in quality. Using the right image format can help you achieve even better results.
Multiple tools (often offered by content delivery networks) can help you tailor your images to the visitor’s device characteristics. This can greatly improve the user browsing experience, while reducing load on the origin server.
WebP is the image format recommended by Google. Converting images to this format can result in a notable performance boost, improving both Largest Contentful Paint and First Contentful Paint in WordPress.
WordPress is even considering including automatic JPEG to WebP conversion into the core features of the platform. While it was pulled out of WordPress 6.1, we still might see it in the next major WordPress release.
9. Delete any unused plugins
Plugins extend the native capabilities of WordPress, bringing new functionality to your WordPress website. With hundreds of thousands of plugins available, each WordPress website owner has at least a few add-ons activated at all times.
Software add-ons extend the amount of code executed. Bulky, poorly-coded WordPress plugins lead to performance degradation and will include FCP and LCP on your website.
Take a mindful approach to plugin management. Review the list of active plugins and delete any that are unused or have been installed from unverified sources. Not only will this help achieve better web page speed, but it will also help reduce the attack surface significantly.
Nexcess brings together the best premium software for WordPress to help you save time and money on finding the best WordPress plugins to use. Nexcess Installer Plugin allows you to leverage industry-leading solutions for better performance and security, improved SEO, and advanced ecommerce functionality, free of extra charge.
FCP and LCP are important for core web vitals
First Contentful Paint and Largest Contentful Paint are the most important user-centric metrics for measuring the performance of your WordPress website and the overall user experience.
Marking the time stamp where the user sees the first content element and the largest content element of a web page, FCP and LCP indicate whether the visitor will stay or abandon the site.
With LCP being one of the three metrics that form Google Core Web Vitals, First Contentful Paint and Largest Contentful Paint account for around 10% of your WordPress website’s total performance score. Following the nine steps outlined in this article will help you significantly reduce delays in content rendering and achieve better Google ranking.
Nexcess has been offering managed hosting optimized for WordPress to help break the limits and bring content closer to your website visitors. A fully scalable infrastructure with an enterprise-grade application stack, a built-in lightning-fast CDN powered by Cloudflare, and advanced caching options will help you build a strong online presence and stand out from the competition.
Check out Nexcess managed WordPress hosting plans to get started today.