Statista shows that 69.9% of global shoppers abandoned their carts when they visited online stores. They were interested enough to visit the store and pick out some products — but they never completed the purchase.
If you wish to increase your sales, that’s the figure you should pin to your noticeboard. If you can just make them move further along the pipeline, you’ll get more sales.
However, some WooCommerce store owners have it worse. Their WooCommerce add to cart button is missing entirely. Their pipeline is blocked at the entry.
So what do you do when your add to cart button is missing from a WooCommerce store? We’ll cover that in this tutorial.
Read on to discover why the add to cart button matters, what may cause it to disappear, and how to troubleshoot the issue:
- Why you need a WooCommerce add to cart button
- Why your add to cart button is missing from a WooCommerce store
- How to fix the add to cart button missing in your WooCommerce store
- Final thoughts: Missing WooCommerce add to cart button
Sell your products online, worry-free
Officially recommended by WooCommerce, our hosting is made for online businesses like yours
Why you need a WooCommerce add to cart button
If you’re running an ecommerce website, nearly nothing is as essential as the add to cart button. It’s the final call to action and its success will validate all the effort you put into your business and your website.
But it goes beyond enabling purchases from people who were already trying to buy. You can use the add to cart button to make even more sales.
For instance, you can customize the add to cart to button to match your brand colors and style. This makes your brand more recognizable and consistent, which builds trust and familiarity with the user, who becomes more likely to make a purchase.
Similarly, you can display the add to cart button beside certain products in your shop page to increase conversion rates, increasing your store’s average order value. Furthermore, an attention-grabbing buy now button on your storefront is enticing to customers.
Why your add to cart button is missing from a WooCommerce store
If the add to cart button won’t show on your store, it can be for several reasons. Let’s explore some examples below.
Incomplete WooCommerce setup
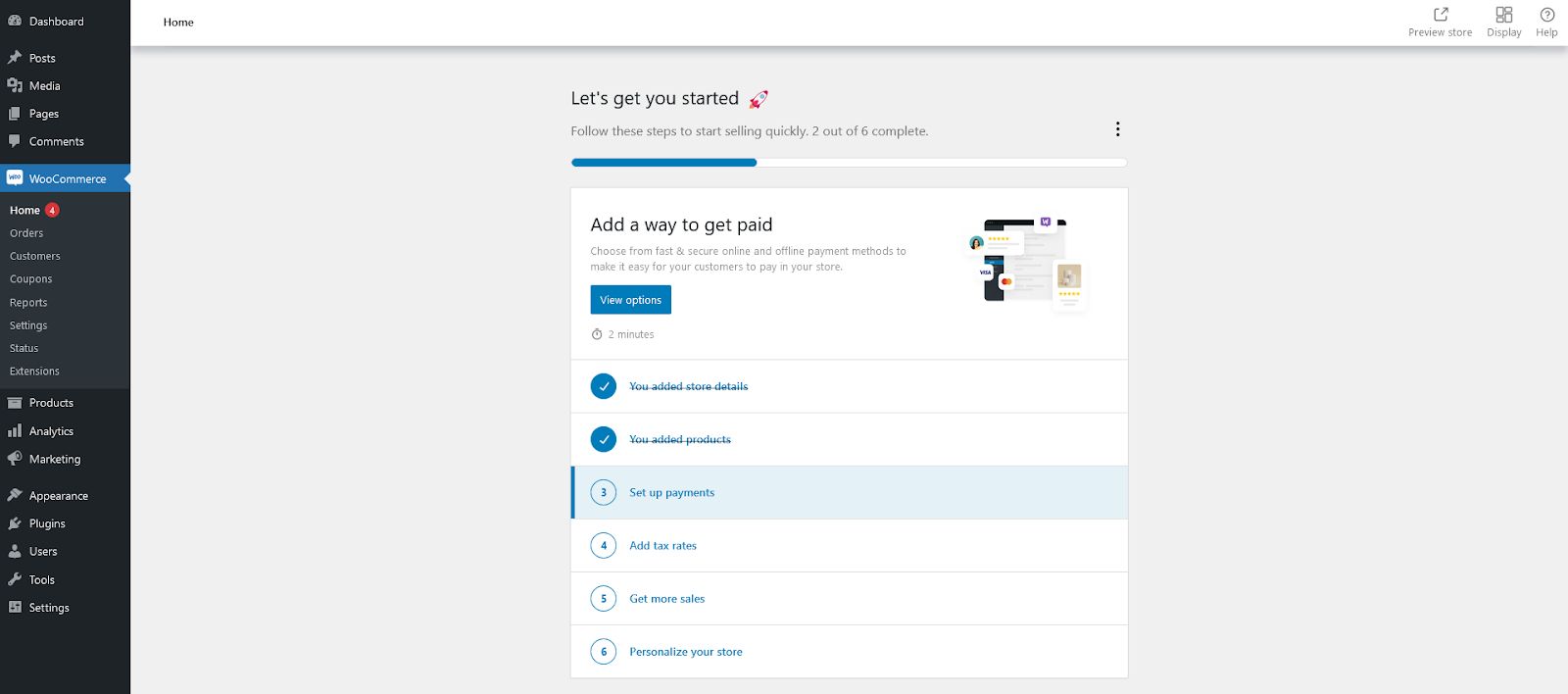
For the add to cart button to appear on your products, you must complete your WooCommerce setup.

That means setting up shipping zones and connecting to a payment gateway. If your initial store setup is incomplete, your WooCommerce add to cart button may function incorrectly, appear grayed out, or not show up at all.
Compatibility issues between themes and plugins
When setting up your ecommerce store, you may use different plugins to solve some of your online store problems.
However, you also need to ensure that the plugins you use can work together. For instance, if you use the Jetpack plugin for security and want to install Wordfence as your firewall, you may need to disable XML-RPC authentication.
If an incompatibility issue between plugins arises, it may cause WooCommerce add to cart buttons to fail. A conflict between your plugins and active themes can also cause similar issues.
Abandoned themes and plugins
Sometimes, developers may archive a plugin, drop support, or abandon a project. Since the plugin no longer receives regular updates, bugs or faulty code can arise and cause problems for WooCommerce.
Such plugins can cause some features on your website to break, including the add to cart button.
You can use Vendi Abandoned Plugin Check to keep tabs on plugin updates. It runs a daily background scan and relays when the plugin was last updated in a table.

Similarly, failing to update your current plugins and themes to the latest supported versions can cause your add to cart button to malfunction. So, make sure to update your plugins and themes regularly.
Malware
Another cause for issues with the WooCommerce add to cart button is malware and malicious code. The most common cause for malware infection is not securing your WordPress site and not keeping plugins and themes updated on it.
However, if hackers or malicious actors inject code snippets into the HTML and CSS of your website, it can cause standard functions like the add to cart button to fail, gray out, or disappear.
Products incomplete, out of stock, or expired
Add to cart buttons are disabled by default for any WooCommerce product page with incomplete product descriptions.
That’s also the case for products that go out of stock or expire. This feature prevents customers from ordering products you no longer have or produce, which reduces your need to send refunds.
Permalink and URL problems
If you use the wrong slug or permalink in your add to cart button, it will fail. This can result from a missed letter or punctuation mark, but it could also be a dead URL.
Checkout endpoint issues
Under normal circumstances, all your default endpoints should work out of the box. Sometimes, people change them as they set up WooCommerce but fail to configure them correctly across the online store. This can cause your add to cart buttons to fail.
Products with store rules
If you set URL redirects or other rules to prevent specific products from displaying at certain times or to particular audiences, they may still appear to these audiences — but with grayed-out add to cart buttons. These rules can be useful, especially if some of your products are only accessible to specific markets and customers.
How to fix the add to cart button missing in your WooCommerce store
Before attempting any of these fixes, revisit how WooCommerce was set up on your website. Sometimes, you’ll only need one fix to solve the problem. Other times, you’ll need to address multiple factors or consult an expert.
Complete your WooCommerce setup
If your initial WooCommerce setup is incomplete, you cannot use the plugin to sell products or services — your add to cart buttons will not work. So, what settings are required before your add to cart button activates?
Set up currency options

If your store has no default currency, your store pages may not display the WooCommerce add to cart button. You must specify the default currency your store uses.
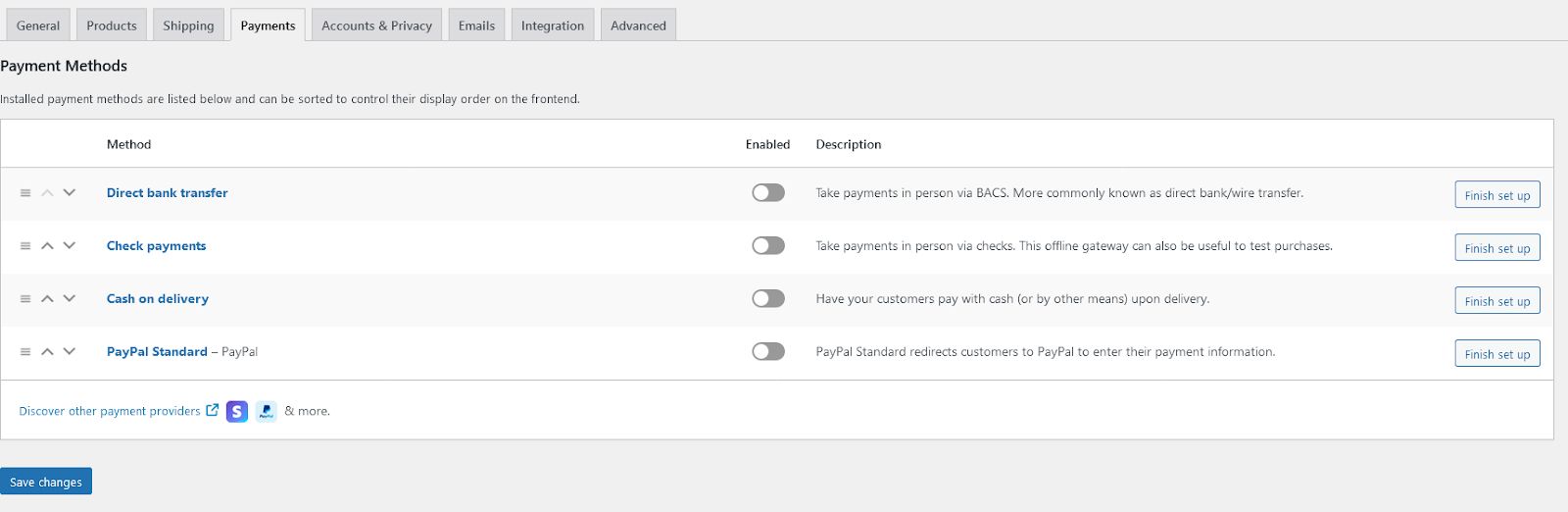
Set up a payment method

To go live with your store, you’ll need a payment gateway. Options include PayPal, Stripe, direct payments, checks, or cash on delivery. There are merits to setting up multiple payment methods.
If you don’t have a PayPal or Stripe account, you can set one up on their respective websites. You can test your store extensively by using a demo payment system.
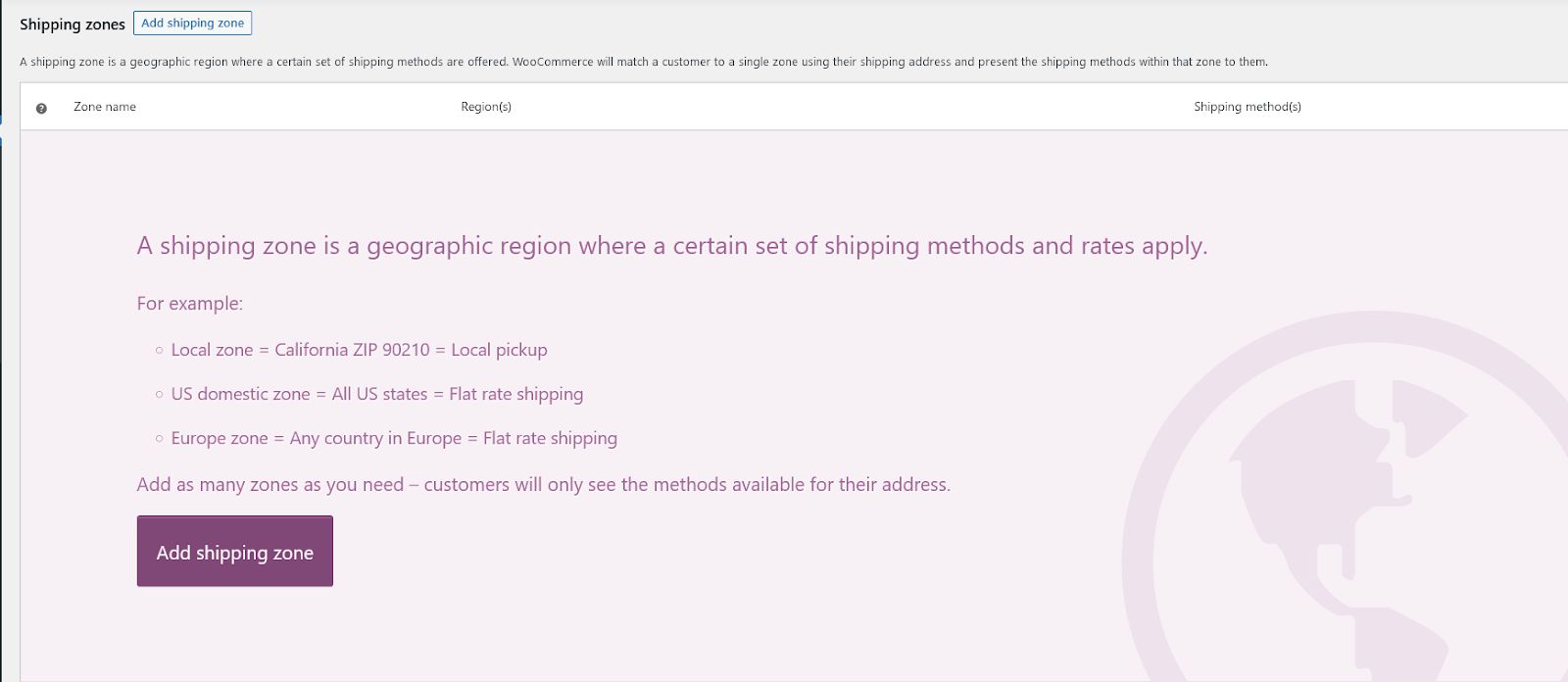
Configure shipping options

You must set up your store’s shipping options before customers can add items to their shopping carts. That includes creating shipping zones, shipping classes, and methods. Once this is done, check if the WooCommerce add to cart button works correctly now.
Disable or uninstall conflicting plugins
If you have two or more plugins that perform an identical function, using them all at once can break your website’s functionality. For example, Yoast SEO and AIOSEO don’t always work together.
That being said, most of the time you would not expect two SEO plugins to work together. The only time you would have two SEO plugins active would be if you are migrating from one SEO plugin to a different one.
Double check your plugins to ensure you don’t have multiple plugins affecting the add to cart button, it’s time to revisit them and see if disabling one helps you regain the add to cart functionality.
Update WordPress, WooCommerce, and other plugins and themes

Keeping your core WordPress site up to date is one excellent way to keep your online store functioning optimally. It’s an ecommerce best practice that also applies to WooCommerce and all the other plugins on your website.
Updating your plugins and themes removes any old bugs and code that could cause problems with the WooCommerce add to cart button. It may also correct any current conflicts between plugins and prevent future failures. Lastly, it enhances the security of your website, preventing potential malicious attacks that worked on previous versions.
Install security software
Security plugins protect your logins from brute force and code injection attacks. It’s an industry best practice for all WordPress and WooCommerce installations to have security plugins to fortify your website from emerging threats.
Security plugins also prevent malicious actors from hijacking customer payment details through a compromised add to cart button.
Fix permalink and URL problems
Ensure all your website’s permalinks and URLs point to the appropriate page. This prevents the WooCommerce add to cart buttons from failing by pointing to error pages.
Ensure you use a consistent permalink and URL structure across your website, which makes it easy for users to find the pages they seek.
Under the page setup settings, ensure WooCommerce points to the right cart page, checkout page, and account page.
Restore default WooCommerce endpoints
WooCommerce endpoints usually work out of the box, and you don’t have to alter them except under unique conditions. Changing them may cause your WooCommerce setup to fail and your add to cart buttons could glitch.
If you altered these shortcode options, restore them to the WooCommerce defaults. This should fix any conflicts causing the add to cart button failures.
Delete or deactivate incomplete, out of stock, or expired WooCommerce products
If you have incomplete product pages or categories, WooCommerce may not show the add to cart button on them. To resolve this problem, complete all the vital details needed for the product ID. This may include images, pricing, stock keeping unit (SKU), and shipping rules.
You can also archive or delete these products, which prevents them from showing up on your pages or in searches. Similarly, you can find other ways to handle out-of-stock products.
Try these advanced solutions
If the above-listed solutions don’t work for you, try:
- Troubleshooting plugins: Sometimes, a bug in a functional or useful plugin may cause your add to cart button to disappear or gray out. The best place to work on troubleshooting plugins is on a staging site, not on the live site. If you lack a staging site, you can still test your plugins by disabling them all at once. Then, re-enable one, refresh your website, and observe for changes. If nothing seems wrong, try the next plugin. This elimination method can yield results if you don’t know the faulty plugin.
- Reviewing error logs: Knowing how to code and tackle malicious code on your website can also solve this problem. If you have coding expertise, review the error logs from your WordPress dashboard by accessing the /wp-content/ directory and locating the debug.log file. After reading the errors recorded by WordPress, you can successfully identify and resolve website problems.
- Reset WooCommerce: If you’ve tried all this but your add to cart button is missing from a WooCommerce store, uninstall and reinstall the WooCommerce plugin. Set it up afresh. Doing this eliminates any faulty code that may have caused prior failures. You also want to make sure that you have the most current version of WooCommerce being reinstalled.
Final thoughts: Missing WooCommerce add to cart button
Whenever the add to cart button fails, it can negatively affect your sales, user experience, and conversion rates.
Since each WooCommerce store is different, start by checking out your unique store configuration. For some stores, it may be plugins, for another, it may be an outdated code template.
Once you apply the listed fixes, you’ll be back in business in no time. If you prefer to avoid the tedious process of troubleshooting, check out Nexcess enterprise hosting to enjoy personalized support and cutting-edge server performance.
Or, if enterprise isn’t the right fit for you, explore our managed WooCommerce hosting plans — they’re officially recommended by WooCommerce and with seven different plan sizes, you’re sure to find one that works for your store.

