We all know that speed and performance are important for our online stores. Figuring out how you’re doing can sometimes feel like another job. You have to test, notice trends, and then analyze all of it. Is your site fast? What makes it slow? Where do you start?
The plugins (or sometimes a combination of plugins) you’ve chosen can have drastic effects on your site’s performance. A store using WooCommerce will typically need more plugins than a blog or other sites run on WordPress. This is why website performance matters and that WooCommerce site speed is key for a well-performing site.
Let’s talk about testing your site’s loading speed, how to test your store’s performance, and the best tools to accomplish that.
How To Test Website Speed & Performance
Let’s start with testing site speed.
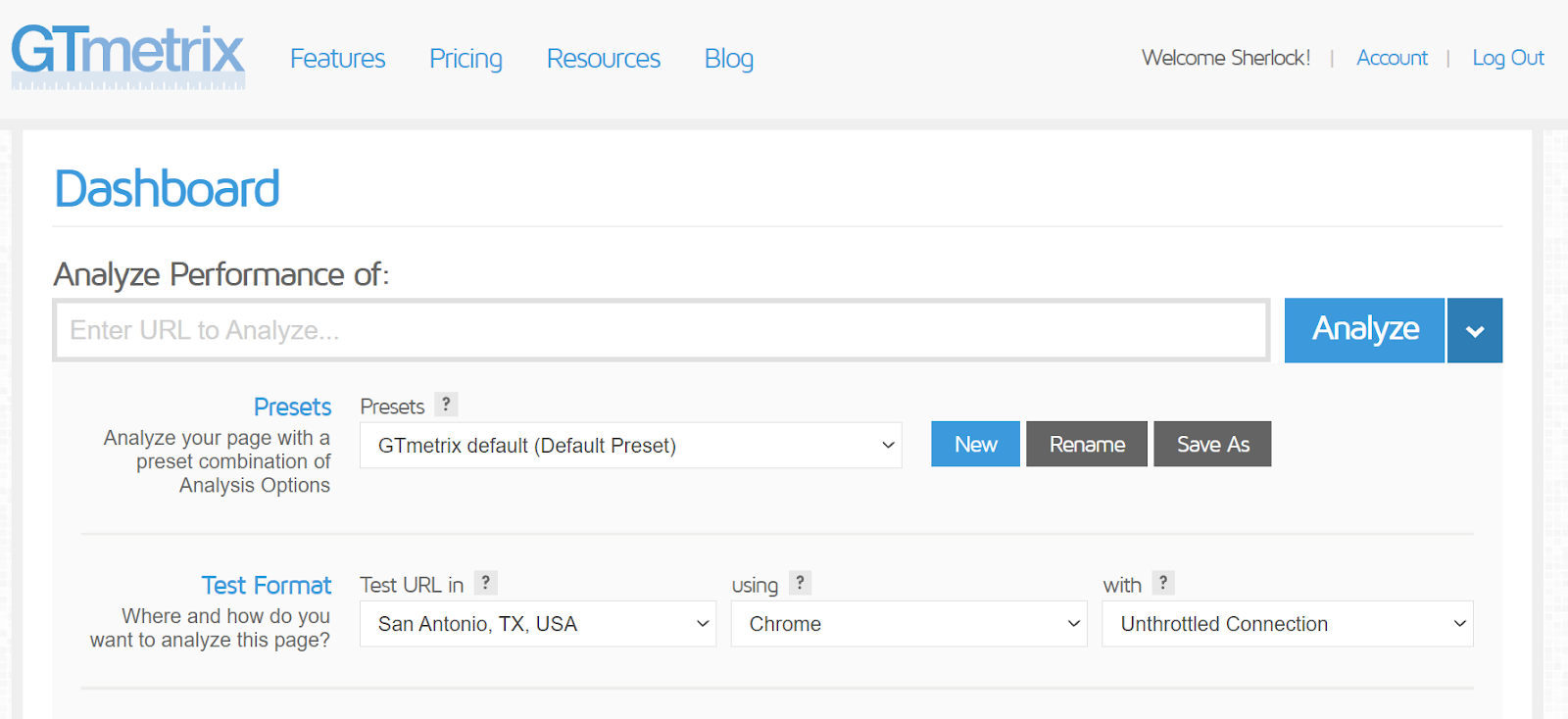
GTmetrix and WebPageTest are both great tools to test your website site speed. Both of these site speed testing tools use Google Lighthouse to find performance issues that are happening on the front-end of your site.It is recommended that you create a free account on GTmetrix before testing since this will give your multiple testing locations to use.
Select the testing location that is nearest to your site’s visitors. Copy the site URL that you want to test.

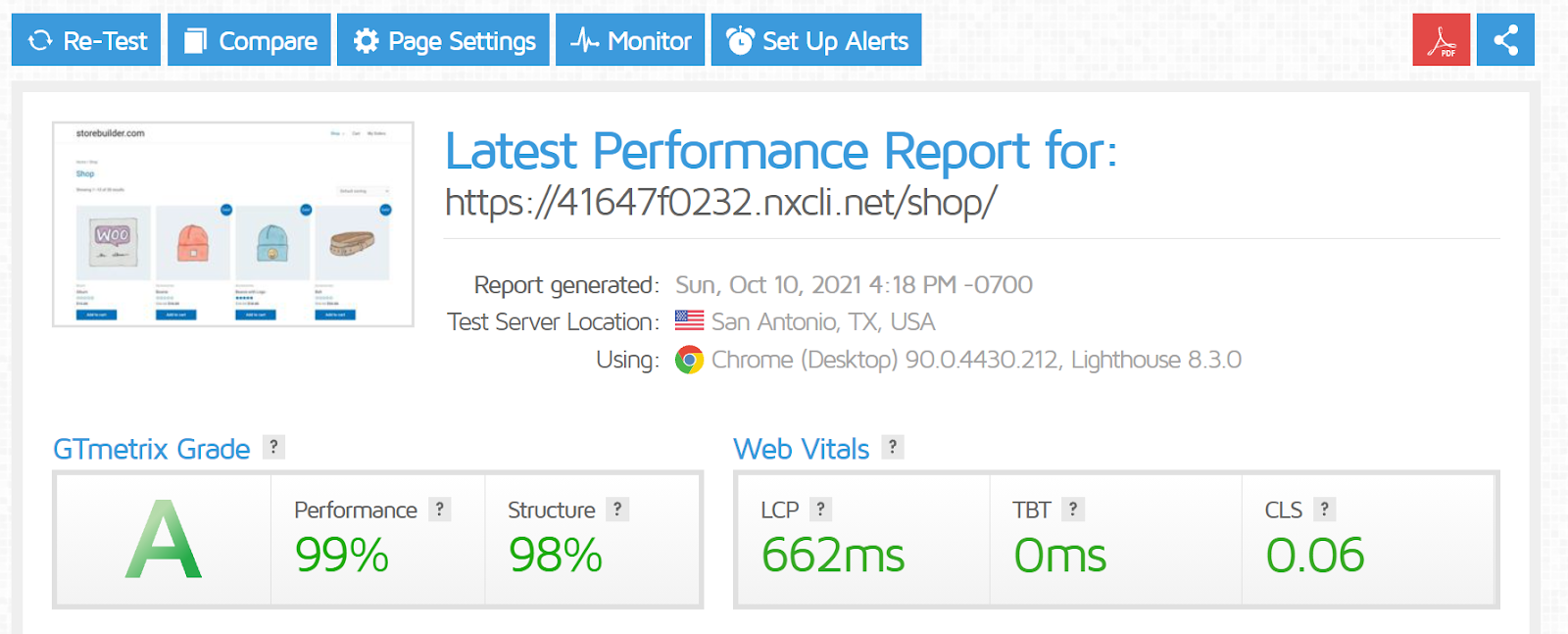
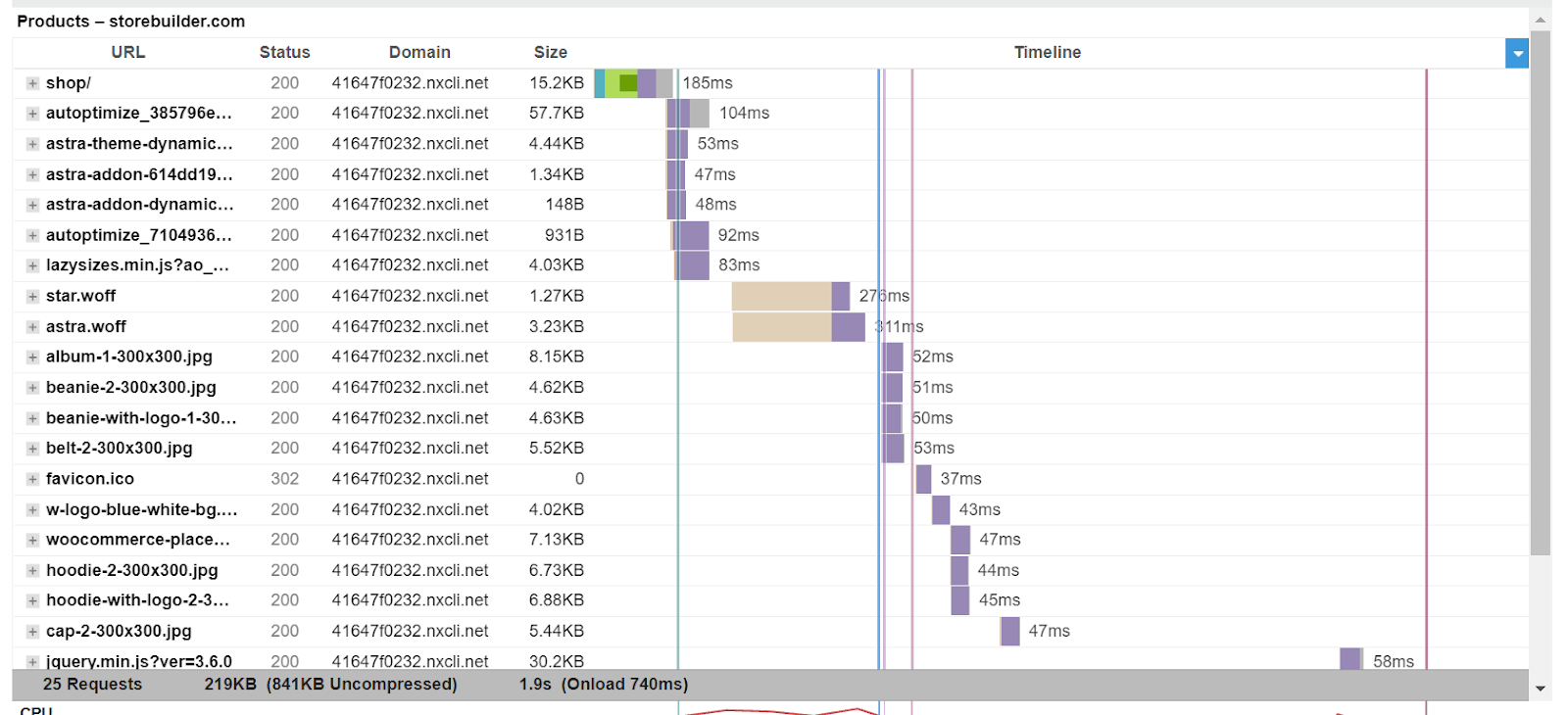
GTmetrix will give you a lot of useful information in the resulting waterfall which shows you all of the requests that are loading on your site. When reviewing this, you can see which requests being made on the site are slow and as well as which external requests are slow.


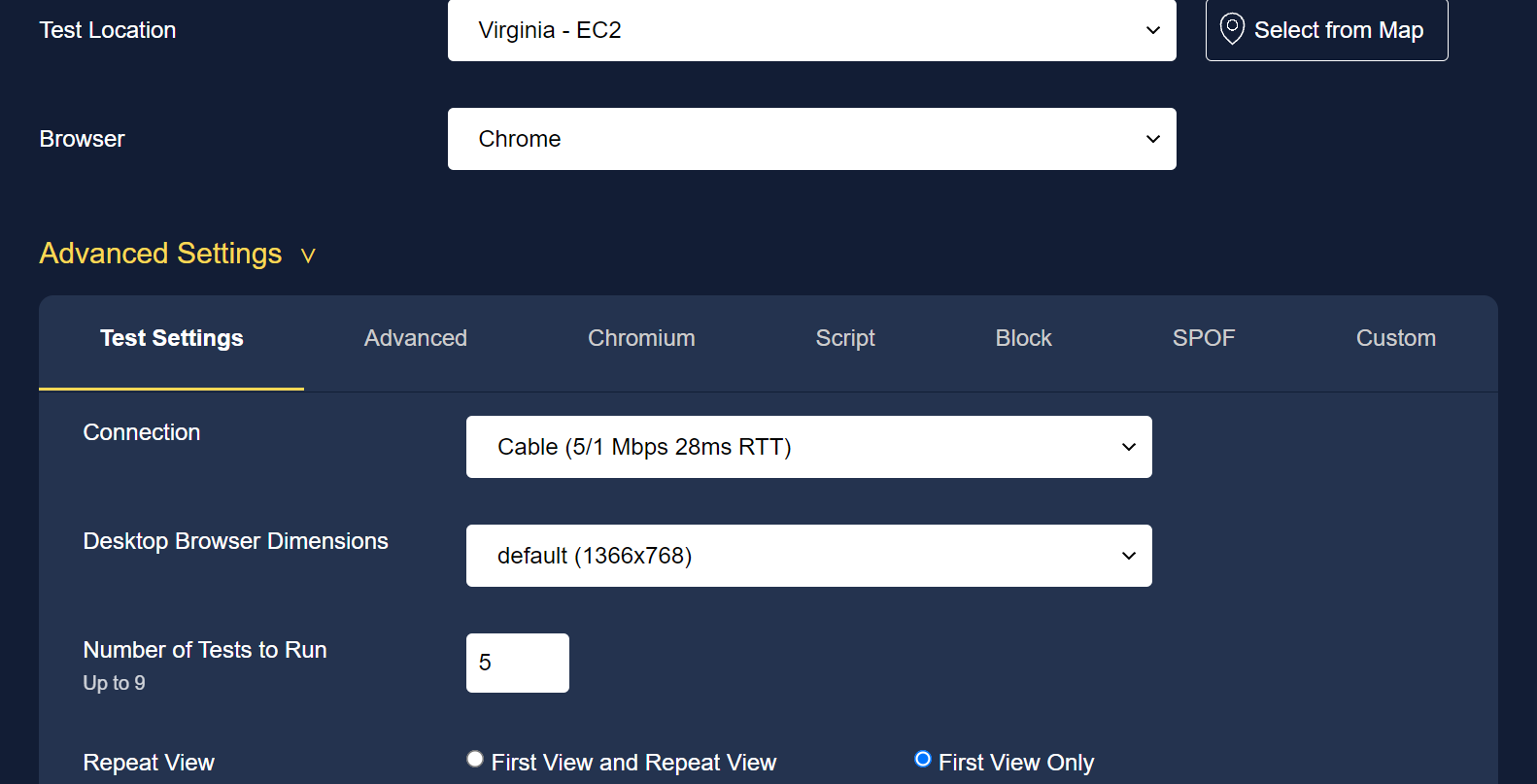
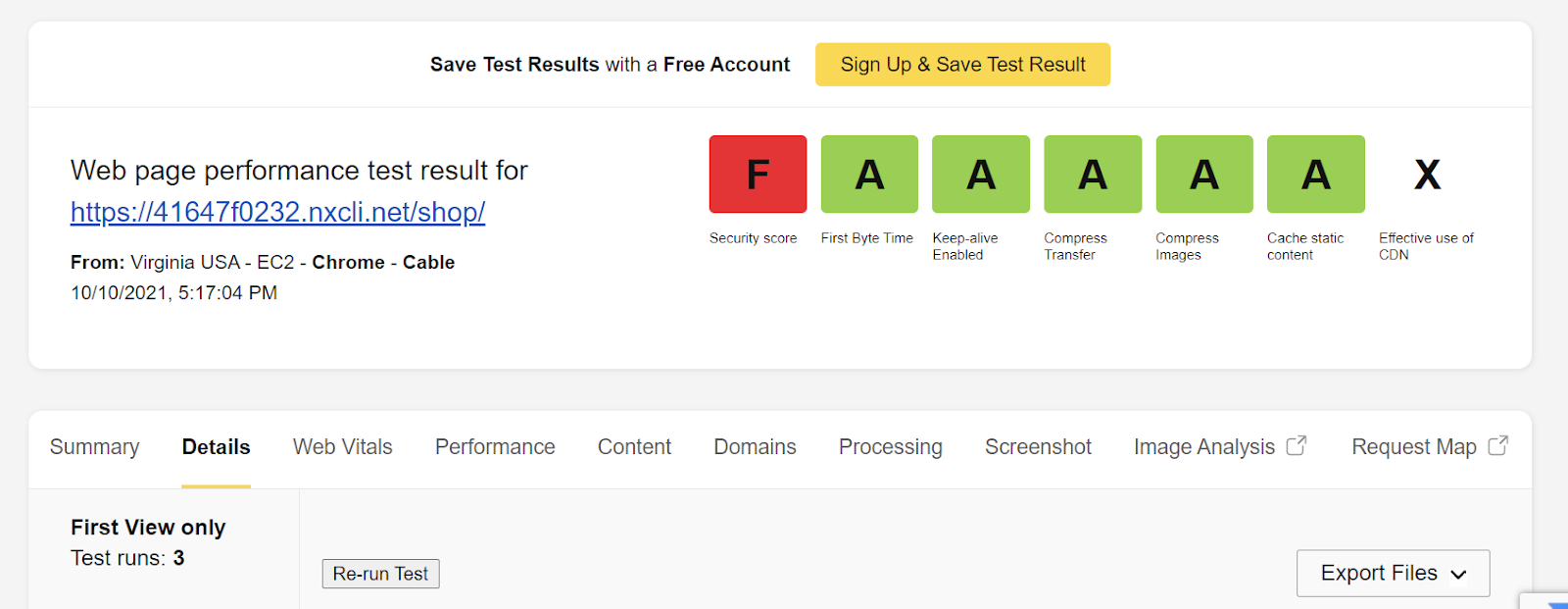
Using WebPageTest is a lot like GTmetrix when it comes to testing website speed. You will need to select the testing locations and then copy and add the site URL that you wish to test.



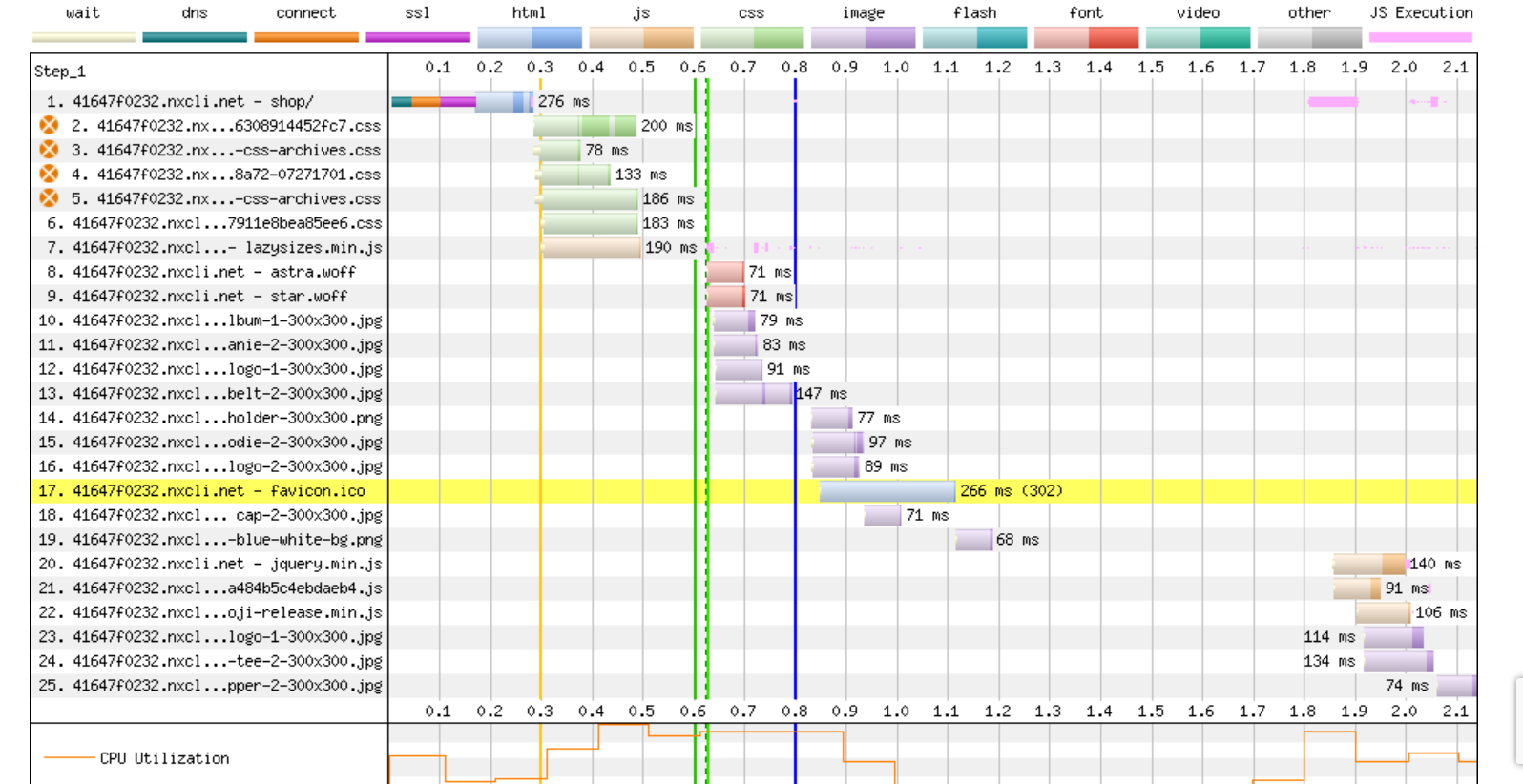
To find the most relevant details of your site test, click on the “Details” tab. This will show a waterfall that is similar to the one that GTmetrix produced.

There are also other site speed testing tools such as Pingdom, Site24x7, Sucuri, and KeyCDN.
Best Tools For Monitoring Site Performance
If you run a search for site performance monitoring tools, you’re going to find a ton. Here are some of our favorites.
Query Monitor
Query Monitor helps you find which database queries and duplicates. It also identifies which ones are the slow database queries on your site.Debug Bar
Debug Bar is a great plugin if you have debugging enabled to find the queries and transients which are being run on your site.WP Crontrol
Cron events that are running your site can have an effect on your site’s performance. You can identify those with WP Crontrol.
New Relic
New Relic allows you to find which plugins and external services might be causing performance issues on your site.
Google Analytics
Google Analytics gives you performance metrics from your site that will help your [WooCommerce Analytics](https://www.nexcess.net/blog/woocommerce-analytics) in being able to see what customers are doing on your site. It can also help identify any performance issues which might be happening.Each of these plugins enable you to monitor your performance as well as identify the problem areas that can lead to site slowdown. You may find more promising ones, but it’s important to monitor how activating them affects our site.
We recommend adding one at a time and testing to get an idea of whether it impacts speed or performance. It is not recommended to use the P3 (Plugin Performance Profiler) plugin since it can end up causing performance issues on the site.
Why This Matters For Ecommerce Shops
Testing and finding which plugins cause performance issues on your site can have an indirect effect on conversions.
For example, if your cart or checkout pages are slow due to a plugin or extension you’re using there, you may end up with a few abandoned carts. Customers don’t like to wait. If they can get it faster on another site because yours is still loading, they will.
Opportunities to upsell with related items or special deals will also decline.
Things To Keep In Mind
Think about which features the plugins you use provide. If any of those features could be offloaded to a service that has no effect on your site performance, that’s probably a better option. Examples of this include site newsletters, site automation, and follow-up emails to customers.
Less is more. One plugin that performs the task you want is enough. Running multiple plugins for caching, forms, or site security only bogs down site speed.
Find the best plugins for the site features you’re interested in and stick with them. If you’re looking for ways to boost WooCommerce speed, we’ve got suggestions for that, too.
Ready To Try Something Easier?
What if you didn’t have to think about all your plugins all the time? What if you could focus on what was most important to you — running your store — without needing to test and research and analyze constantly?
What if it was already included in your hosting package?!
The plugin performance monitor is a feature provided on all Nexcess Managed WordPress and Managed WooCommerce plans.
The plugin performance monitor runs a series of daily tests on your site and then shows you ways to improve performance, AND lets you know if adding specific plugins to your site caused performance issues.
The plugin performance monitor is exclusive to Nexcess and is already running if you host your store with us.
Haven’t yet? When you try us out, it’s already there waiting for you.
Take a load off and try Managed WooCommerce from Nexcess. Check out our plans to get started today.

