Nothing is worse than spending a ton of time building a beautiful ecommerce website, only to find out it’s buggy and unusable. When your stream of income relies on a functioning site, you can’t rely on hopes and wishes that everything will just work.
You need to test your ecommerce site … pretty often, actually.
In this post about the most critical ecommerce website testing test cases, you will learn:
- What web testing means
- The various types of web testing
- What a test case is
- How to write test cases for ecommerce websites
- Why web testing and test cases are SUPER important for ecommerce websites
What is Ecommerce Automation Testing?
Ecommerce automation testing measures quality, performance, or other specific functions on your online store. It’s an automated way of determining if your site has bugs (or problems) that affect its usability and performance. These tests make sure your ecommerce store is functioning as it should.
Ideally, ecommerce automation testing happens before your site goes live — because the earlier you catch defects, the better. Catching problems early on makes them easier to solve too. They’re easier to fix because there’s no traffic and it won’t impact the user experience for customers — or sales. That's why testing is considered an ecommerce website best practice.
Related reading: Top 13 Ecommerce Trends to Watch for in 2022 >>
Testing is an ongoing process, especially for online store owners. When it’s overlooked, things can go south quickly.
Jeni’s Splendid Ice Creams found that out the hard way: their site crashed after getting 50x the usual amount of visitors. They probably could have used some stress tests and enabled autoscaling to support this surge of traffic.
Ooh, wait, we’re getting ahead of ourselves there. Stress test? Who what?
What Are the Different Types of Ecommerce Automation Testing?
There are plenty of tests you can run that are important and useful. Here are some of the main types of tests — ones that are especially relevant to ecommerce sites.

Functionality Testing
These tests determine whether or not your website works. You can find bugs just about anywhere: broken links, browser compatibility, glitches in your checkout, problems with your cart. These are elements of functionality testing. Another closely related type of testing is user acceptance testing, or UAT. Ecommerce UAT validates end-to-end functionality.
Have you ever spent time carefully picking out items from your favorite online store only to see nothing was saved to your cart? If the site isn’t working, you aren’t getting a sale. Think of functionality testing like the guys checking the engine before a plane takes off. You’re not getting to your destination if you can’t get off the runway.
Usability Testing
You might have an amazing product, but if your website has a stark color scheme and poor navigation, customers will click away to find the products they want more easily. Usability testing examines your UX and ensures that visitors aren’t encountering a nightmare.
If you compare it to a brick and mortar store, you can think of usability testing as ensuring good store setup. Aisles shouldn’t be narrow and items should be easy to find, not just tossed in a giant unsorted bucket in the center of the building.
Performance Testing
Remember that story about the ice cream retailers? When we talk about performance testing, we are talking about how the site holds up against traffic, response times, scalability, etc.
If your site isn’t able to handle 100 people trying to check out, you’ll want to know that before running a sale. How do you know if it can?

Load testing can help you determine how your site performs at different traffic levels, while stress tests take your site to the limit so you know just how much it can handle.
Security Testing
You’re handling sensitive customer data, and you’re operating an ecommerce site. Unfortunately, that leaves you vulnerable to cyber attacks. Security testing helps combat those risks.
Related reading: Ecommerce Fraud Prevention Techniques to Try >>
There are lots of types of security testing: penetration testing, API security tests, vulnerability scanning, and there’s also security audits. All of these play a significant role in ensuring your store and your customers are safe.
Mobile Testing
Chances are, you’re reading this article on a phone or tablet. We’re a tethered society. Mobile responsiveness is extremely important — because if your store is impossible to navigate on a phone, you’re going to lose customers.
Mobile responsiveness tests look at how your site behaves on mobile devices. Does the design transfer to mobile adequately? Do interactive buttons and other features of your site still work? Can you see your whole site on screen? All of this, and more, are things to focus on for mobile especially when over half of all online shoppers are purchasing on their phones.
How Do You Test?
Basically, you have two options: manual or automated testing for your ecommerce website.
Ecommerce Manual Testing
The first is manual testing, which is exactly what it sounds like.
You can write a test case (also known as a test plan) and have your QA team review it. Maybe that is your web developers, maybe it’s you. You run your test cases and find your bugs. Then you check to see what failed, implement changes, and run the failed test cases again — all manually. The downside of manual testing is that it’s time consuming. It is also prone to human error — and it can be expensive to fund.
Ecommerce Automation Testing
Your other option is ecommerce automation testing. The automated option uses software to perform ecommerce site testing.
This allows you to free up resources and focus on other aspects of your website. It also helps you with consistency because the same tests will be run the same exact way every single time. Automated testing is faster and more efficient. Since it takes less time, you can run even more automation test cases for your ecommerce website site.
Open source options like Selenium are popular and widely used — but they do require a technical skill set. There are also plenty of licensed options.
What is a Test Case?
A test case is a scenario that tests a specific function on your website. The components of a basic test case are:
- Test Case ID — to identify the case in question
- Description — summarizes the objective of the test case
- Prerequisites — the “ingredients” or “pre-existing conditions” before you can run the test
- Test Steps — each action taken during the test
- Test Data — all of the information that is related to the test case
- Expected Results — what you expect to happen if the test passes
- Actual Results — what actually happens when you run the test
- Pass/Fail — an analysis which determines if the test results verify the particular actions taken
Top 8 Ecommerce Website Testing Test Cases
When you’re running an ecommerce site, web testing is crucial, because that’s the foundation of your business. Of course you’ll want to check security and mobile readiness, but the tests that will make or break your site are going to be the functionality and usability.
These are the most critical ecommerce website testing test cases to run:
- Customers can log in
- The cart page loads
- A single product page loads
- The main shop page loads
- A customer can add a product to their cart
- A customer can reach the checkout page
- A customer can checkout as a guest
- A registered customer can checkout

Whether or not a customer can actually get through the consumer process from start to finish is integral to your ecommerce business.
Why Do You Test?
Bottom line, you don’t want to lose money. As an online store owner, you’re relying on your website to be the virtual version of a physical store. If a shopper can’t get to the cash register, they’re not going to make a purchase. If an online shopper can’t find what they want, can’t check out, or encounter any variety of glitches — they’ll look for a new option.
Related reading: How to Improve Conversion Rate: 7 Ecommerce Conversion Hacks >>
What’s more, people rarely remember smooth sailing, but definitely remember ordeals. If your store leaves a bad impression, you may lose that customer altogether. Ecommerce automation testing helps prevent that.
Nobody likes grunt work. It’s time-consuming, repetitive, and can feel neverending. We know not everyone is an ecommerce giant with access to a QA team that can run tests all day and report back to you. We know that work likely ends up on your shoulders.
Whether you’re turning off your living room lights while you’re across town or ordering dinner from an app when you’re still in a meeting, we’re a culture that thrives on instant gratification. We also tend to work smarter, not harder. It certainly feels like there should be an easier option for testing.
And there is.
Siri, Test My Site!
Knowing how your site is running and what specifically needs fixing means you can take action FAST. You don’t want to risk losing customers if they run into problems on your site.
How can you do that? Just leave it to us.

Nexcess makes it easy for you with built-in automated testing for your ecommerce site, so you don’t have to worry about your site malfunctioning.
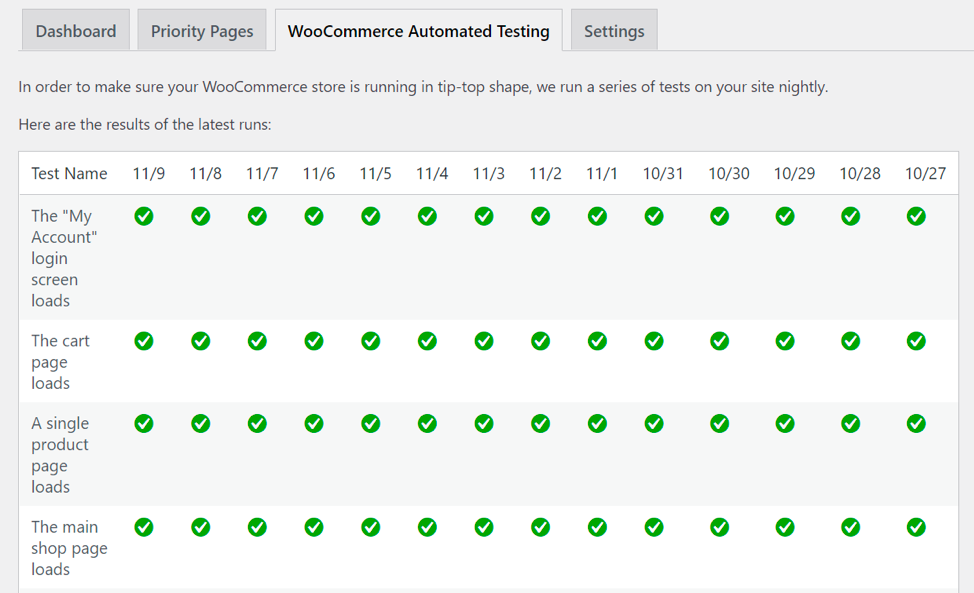
Our exclusive WooCommerce Automated Testing feature enables you to identify problems affecting your ecommerce sites, whether it’s cart, payment, or login related. With nightly tests and results that show up right in your WordPress dashboard, you’re always on top of things with no effort at all.
Coupled with our new Sales Performance and Plugin Performance monitors, Nexcess provides a spectrum of built-in automated testing so your site is always on its best behavior.
Best of all, all of this is included with our Managed WooCommerce and Managed WordPress plans. You’re not paying more to gain all these incredible features.
Want to put us to the test?
Check out why Nexcess gets high marks across the board.

