WordPress doesn’t require HTML editing for basic functionality. But sometimes, you need to use HTML to customize functions and make your website shine.
HTML (HyperText Markup Language) is a markup language that tells a web browser how to display the content on your website. Editing HTML in WordPress can be very useful in advanced customization and troubleshooting. We'll teach you several options for how to edit HTML in WordPress via the code editor in WordPress in this post.
(Before we begin, make sure to check what WordPress version you’re using and update to the latest version if needed.)
Why you may need to edit HTML in WordPress
While you don’t need to know HTML to use WordPress, you may need to edit it occasionally if you want to change the code to add functionality or enhance features.
A basic understanding of HTML coding can help you troubleshoot issues with your website and make changes that aren’t otherwise available through the WordPress interface.
Not only can you change the look and feel of your website, but you can also add custom features and make enhancements.
Ultra-powerful WordPress hosting
Power your site with the industry's most optimized solutions for WordPress
In other words, learning how to edit HTML code in WordPress yourself enables you to have more control over your website because you don't have to rely on plugins to perform specific tasks. This can help reduce the overuse of plugins and speed up your website.
Not to mention, if you don’t know HTML and have to rely on plugins, it can be difficult to troubleshoot any issues that may arise with your website. It can also leave you vulnerable to hacks if plugins are not regularly updated by developers.
How to edit HTML in WordPress: Different methods to try
There are a number of ways to try editing HTML in WordPress. Here are four different methods to try.
Edit WordPress HTML in the block editor
WordPress 5.0, launched in 2019, replaced the previous classic editor with a revolutionary new block editor dubbed "Gutenberg." In WordPress, the block editor brought a new approach to creating content and web design.
To begin using the block editor, go to your WordPress dashboard and create a new post/page or update one that already exists.
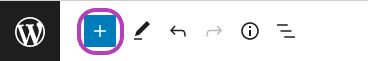
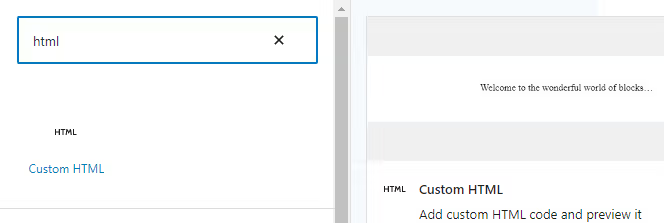
Select the addition (+) sign in the upper left corner to create a 'Custom HTML' block.

To add HTML code to your article, use a Custom HTML block.

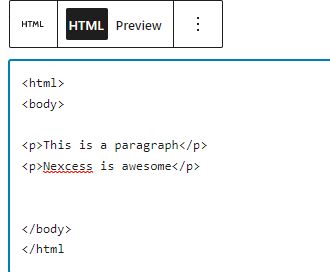
After that, fill in the block with your unique HTML code. You may also use the ‘Preview’ option to see how your material will appear on your live website and if the HTML code is working properly.

Editing the HTML of an existing block with the WordPress block editor is another option to add or update HTML code.
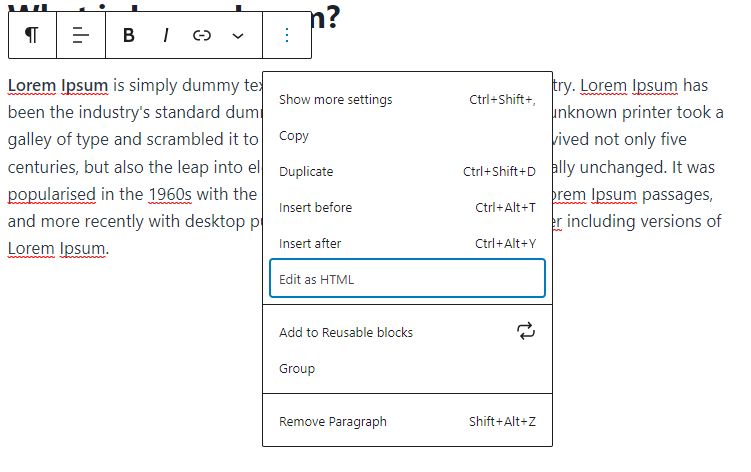
To do so, click the three-dot menu next to an existing block in your text. Next, select 'Edit as HTML' from the drop-down menu.

You may use the 'Code Editor' in the WordPress block editor to change the HTML of your whole page.
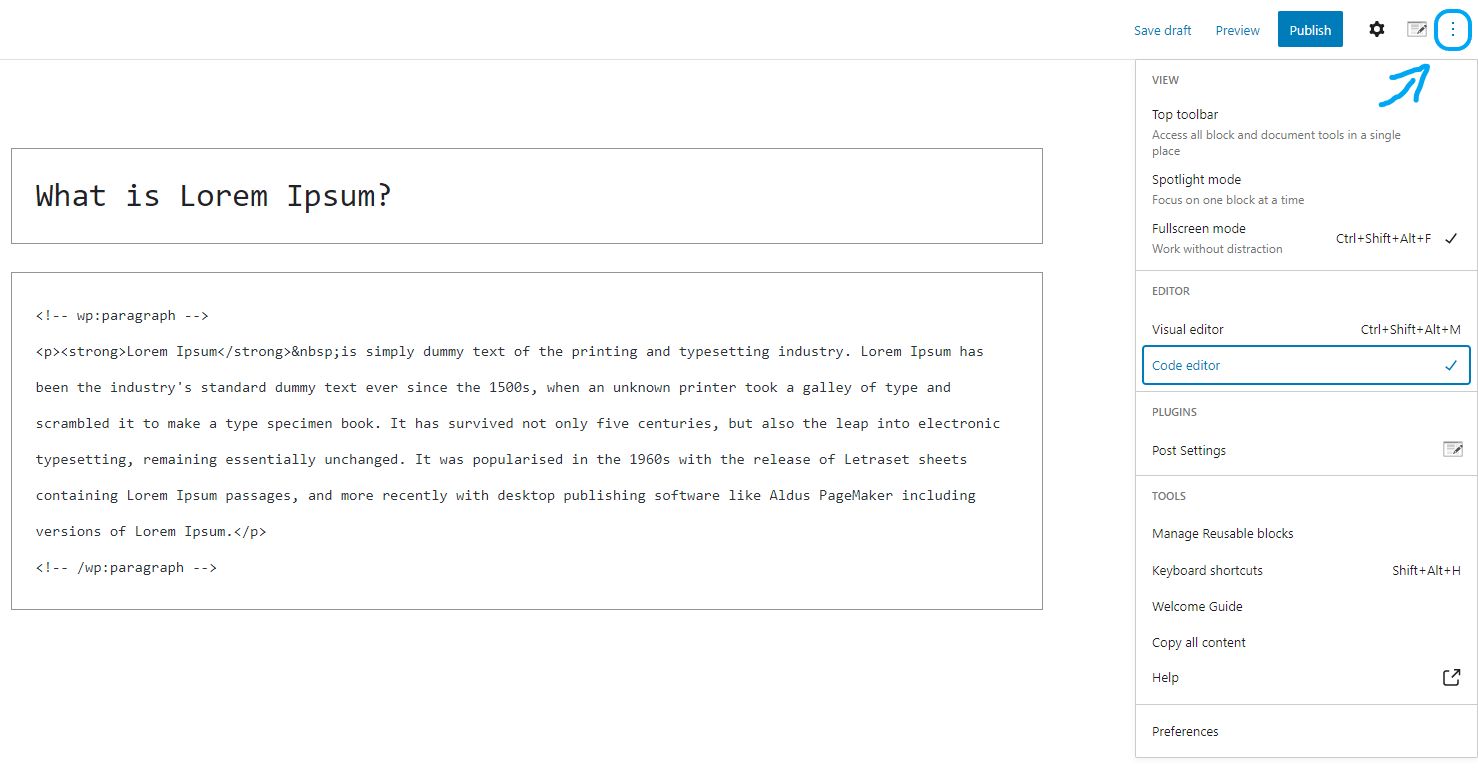
The code editor may be accessed by selecting the three-dots option in the upper right corner. Then, from the drop-down menu, choose 'Code Editor.' The edit screen to adjust the existing HTML coding will open.

Edit WordPress HTML in the classic editor
The WordPress classic editor also offers a way to modify HTML.
First, choose to edit an existing post or create a new blog post.
Next, to see the HTML of your article in the classic editor, click the three-dot menu next to an existing block in your text. Next, select 'Edit as HTML' from the drop-down menu to open the HTML editor.

Edit WordPress HTML in WordPress widgets
Did you know that the widget area of your website allows you to add and update HTML code?
You may personalize your sidebar, footer, and other widget sections in WordPress by utilizing a Custom HTML widget.
To begin, navigate to Appearance > Widgets in your WordPress admin panel. After that, select where you would like the widget to be placed.

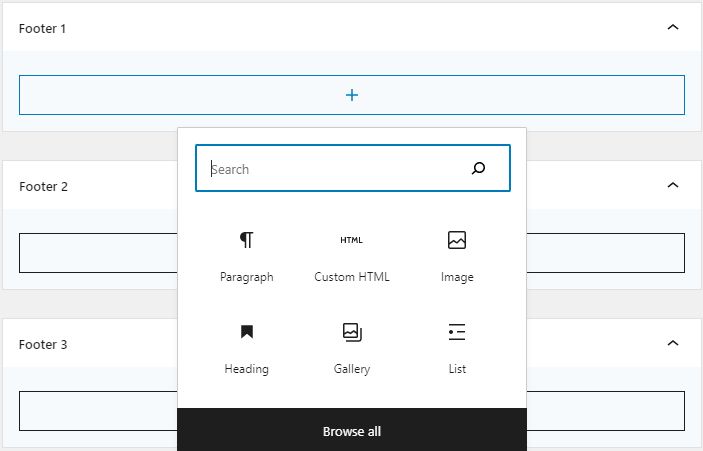
Then by selecting '+', you can add a Custom HTML widget.

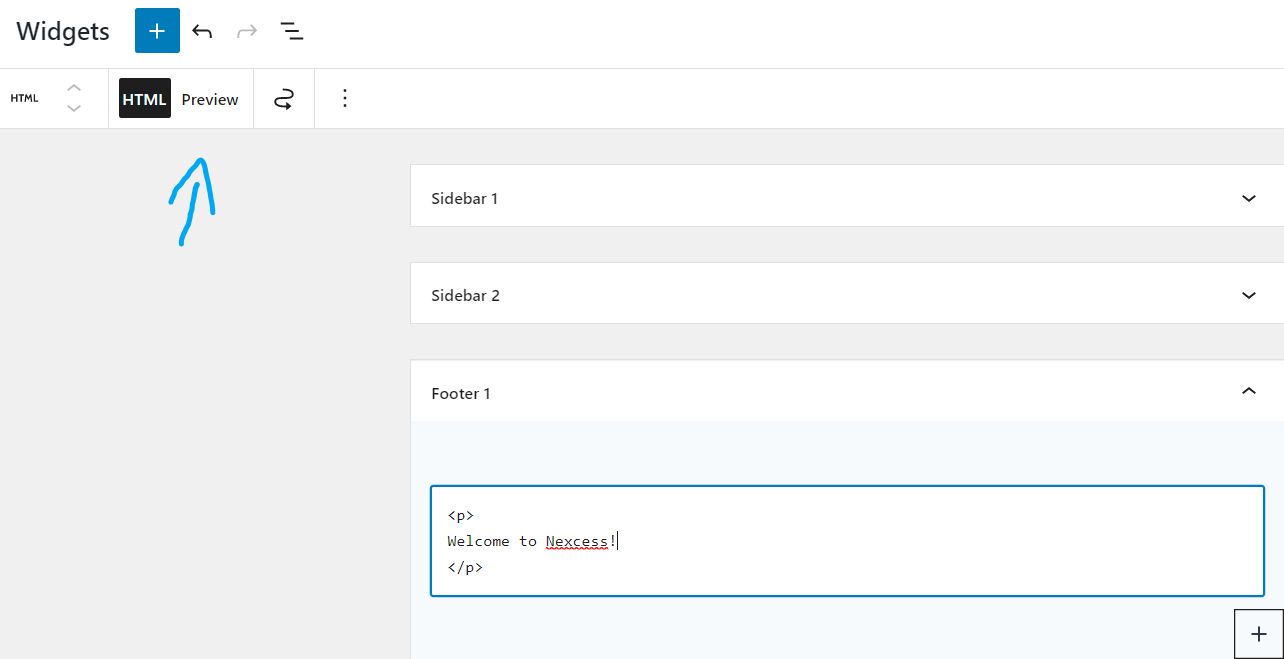
You may now type your HTML code and get a preview of it by clicking the preview button in the upper left corner.

Depending on the WordPress theme you're using, the widget area may appear slightly differently. You may be able to include it in your footer, header, or other places.
Edit WordPress HTML in WordPress themes
The WordPress theme editor is another option for updating your website's HTML.
However, we do not encourage editing HTML in WordPress directly in the Theme Editor. The tiniest error in code using this method could cause your website to crash and prevent you from accessing the WordPress dashboard.
Furthermore, if you upgrade your theme, all of your current customizations will be gone.
Cowboy coding is not recommended for making theme changes. Instead of editing it directly, we recommend using a plugin. Custom code should go into a site-specific plugin or be added using a code snippets plugin.
As always, you should make a backup of your website before editing the HTML.
Best practices for customizing and coding WordPress
Remember that you're not simply creating code for yourself when you're coding WordPress. Any developer should be able to understand your code. This involves following traditional spacing and grouping standards.
"When in doubt, space it out," WordPress recommends in its coding guidelines.
Readability should always take precedence over shortness or cleverness as a recommended practice. You want your code to be readable to anyone who looks at it, not just yourself.
Try to avoid using shorthand and abbreviations. This can make your code difficult to understand by other developers working on the same project with you.
You should also add detailed notes in your code. This will come in handy for you and your team when it comes time to alter your code in the future. These reference points make it easier to remember what each function does, why it's written the way it is, and who developed it first.
Your code should comply with WordPress standards as well as your own team's criteria for quality, in addition to being simple to understand. Code that is organized consistently is reliable code.
Keep in mind that you don't have to reinvent the wheel. If there's already a solution for something you're working on, use it! Don't re-write code that already exists and works well.
Doing this will not only save you time and effort but will also ensure that your code is consistent with the rest of your team's.
Final thoughts: How to edit HTML in WordPress
WordPress is an incredibly straightforward and user-friendly platform by default. Thanks to themes and plugins, you may often alter and change your site without touching a single line of code.
There are instances, though, when you may wish to exert greater control and make complex adjustments. Or perhaps the modification you want to make isn't possible with your current theme or plugins.
Learning how to access the HTML coding options of WordPress helps you truly customize your site. And having managed hosting further adds value to your site by giving you a technical team to help when you reach the limits of your coding knowledge.
Paying for WordPress hosting is worth the slightly higher cost than other web hosting plans, especially if you are not comfortable with deep coding.
Nexcess recommends fully managed hosting from Liquid Web that’s optimized specifically for WordPress — so your site will be fast, automatically updated, and always secure.
Check out our plans to get started today.