If you are wondering how to design a website for free on your own, you will be able to do it in no time by following this step-by-step article. Without any previous experience or knowledge in web coding, HTML, or CSS, you will be able to create and design the perfect website for your blog, company, online shop, or just about anything else.
This article contains everything you need and will help you all along the way, from the very beginning to finally publishing your website. Spending money on a web designer won't be necessary. You will not have to attend multiple-hour courses on how to design your own website. Everything you need to do is included in this article. With this guide, you’ll have your website up and running in no time.
Let’s quickly go through the principal steps of website design.
1. Set out a plan — Step one of everything you do is planning. Think about the best way to deliver your idea to a wider audience and as simply as possible.
2. Choose a domain name and hosting — Your website has to be stored somewhere and must have an address (domain name) so it is always available and easily found.
3. Choose a website building platform — We recommend starting with WordPress, as it is the most popular option, it’s completely free, and it is easy to use.
4. Create your branding — Build up a name for your company. In other words, create content that will be easily recognizable. Your products and services should reflect your brand’s identity.
5. Find a template — There are numerous pre-built WordPress templates or WordPress themes that have everything you need for your website. The great thing about WordPress themes is that they can be installed in seconds.
6. Design specific elements — When you come to this step, it’s time for you to get creative. Here you will be designing your website’s header, footer, color scheme, fonts, graphics, etc.
7. Add your own content — Upload your own content and optimize it for the best user experience.
8. Make it mobile responsive — Make your website compatible on all kinds of devices.
9. SEO (Search engine optimization) — SEO will help you boost the visibility of your website and increase profits.
10. Publish your website — This is the final step in designing a website.
What do you need to design a website?
When learning how to design a web page or even a whole website, there are three key components to getting started.
- Domain name (example.com)
- Hosting plan
- Website building platform (WordPress, Magento, etc.)
These elements are the foundation of your website, and they ensure your website is always available and accessible for visitors. Just as you choose your domain name and your hosting plan, you have to install WordPress, a popular website building platform that can be easily installed in a matter of minutes.
Can a beginner design a website?
You may be wondering if a beginner can design a website. The answer is yes, and you won’t need to spend hours or even days on different tutorials. All you need is some free time and a willingness to learn, as we’ll show you how to design a website from scratch in this step-by-step article. All you need to do on your own is choose the domain name and a hosting plan. Everything else is pretty much point and click, and drag and drop — all things a beginner can easily do.
How much does it cost to design a website?
The answer to this question is not as simple as it may seem. There are multiple factors influencing the end price. Websites are different in size, quality, the types of services they offer, and many other things.
For example, consider the difference between using a theme or customizing your entire site. It is possible to choose a WordPress theme that only has to be adapted to your business. That would be a much cheaper option, but it could be said that it creates the look of a generic website — it would look similar to websites using the same WordPress theme.
On the other hand, you could create a custom website. In this case, the website is designed from scratch, including HTML, JavaScript, CSS, and coding all of the website's functionalities using PHP MySQL and React. This is a much more expensive option if you do not possess required coding knowledge. In this case, you’d have to pay a web developer and designer to do the job.
You may also be wondering, can I design a website for free? The short answer is yes, it is possible to design a website from scratch for free. However, a more detailed answer can be found further down in this article.
Another important factor is your hosting plan selection. Hosting plans makes sure that your website is fast and secure. The calculation is simple. Cheaper hosting plans means less secure and slower websites.
But hosting is not one size fits all. You have options for different kinds of plans. We go into more detail about those below.
How to design a website
Now that you’re aware of the factors that affect pricing, let’s review the steps of how to design a website.
1. Set out a plan
Before you start designing your website, you need to set a plan. In other words, answer the following questions before you start building and designing your website.
- What is your company about?
- What kind of offers do you want to see on your website?
- Who is your target audience, or target group?
- Why is your offer or product different and better than others?
All of these questions will help you define your website design, whether it is an online store or any kind of ecommerce site, blog, event website, or photo gallery website.
After answering these questions, you may develop some kind of idea of how you want your website to look. From there, you can move on to thinking about the content on your website. You should carefully design your own content too. Ask yourself what visitors expect from your website and what content will attract the specific target audience you’re hoping to reach. In other words, what is the best way to represent what your business is about and turn a site visitor into a potential future customer?
When you are beginning to create your plan for designing a website, one of the biggest misconceptions among aspiring website owners is that their new site needs to be as shiny as possible. Many people assume that they have to have a lot of cool graphics and flashy content.
However, remember that the purpose of your website should be to attract new customers, advertise your content, and keep current customers engaged. Users want the content they came for — they do not want to be blinded by blinking ads or flashy designs. Therefore, it is completely fine to keep a minimalistic design, especially when you’re first starting out.
2. Choose a domain name and hosting
Choosing the name of your website is just as important as your company name. Some companies have to change their name when they find out a specific domain name has been already claimed. Therefore, you have to be unique and original when it comes to a domain name. Come up with a potential name of your website and then try searching for it in your browser in order to check if it is already taken. You can also use the domain lookup tool from Nexcess, which is completely free and easy to use.

Even though the maximum supported character length of a domain name is 253, you should try to come up with as short a name as possible. That’s because if a user is not accessing your website by clicking a link, then they will have to type the long domain name directly into the browser. Not many special characters can be used in a domain name. You can use letters, numbers, and hyphen symbols. But it is best to keep your domain name short and simple and follow domain naming best practices.
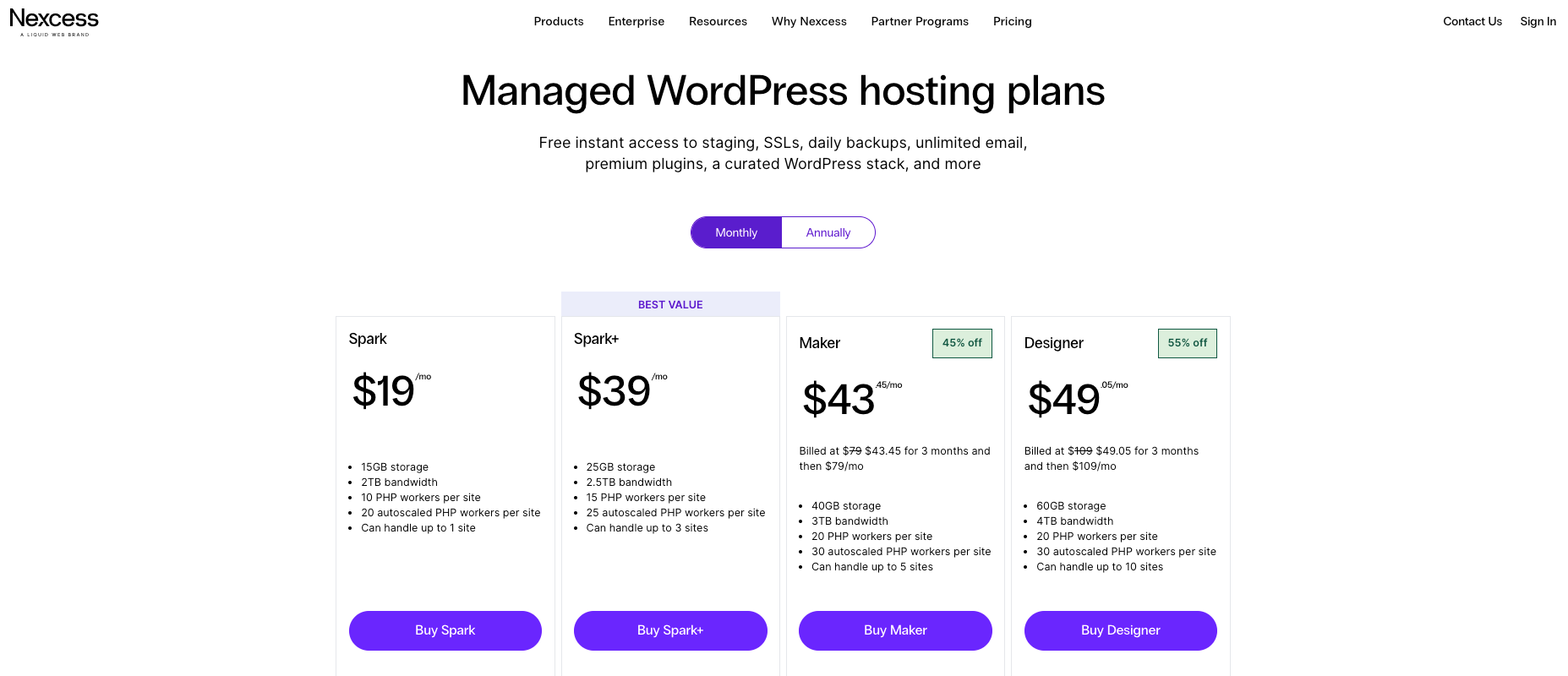
When you have finished the website design plan, and thought of an available name for your website, it’s time to choose a hosting plan that will be sufficient for the website you will create. Again, you have many types of hosting to consider based on your unique needs. Let’s quickly go through hosting plan options.
Shared hosting — This is the cheapest option. This option implies that your website will be located on a single server where multiple other websites are already situated. If one single website gets hacked, the whole server could be compromised. This means the security of your site could be put at risk.
Dedicated hosting — With dedicated hosting, you are “renting” a whole server just for yourself, which makes it a much more secure option than shared hosting. It also costs more than shared hosting.
VPS hosting — With VPS hosting, one huge server is divided into multiple smaller virtual servers, meaning that you are renting a virtual private server where you have much more freedom than on shared hosting. VPS hosting is a cheaper option than dedicated hosting.
Cloud hosting — Cloud hosting is one of the most popular and most secure hosting options. With this option, you are renting a part of the network of multiple connected physical servers.
You can purchase a fully managed WordPress hosting plan with Nexcess starting from $15.83 per month.

3. Choose a website building platform
What is a website building platform? It is a tool that enables you to build your website without having to code manually. In other words, it is software which helps you to easily create your website.
The most important fact of website building platforms is that for most, you do not need coding knowledge. Most web platforms are free, but you can buy additional elements cheaply. Most website building platforms are already SEO-optimized and come with numerous pre-built tools.
WordPress is the most popular website builder. Right after WordPress comes Wix, Joomla, and Magento. If you are a complete beginner, we recommend using WordPress.
WordPress by itself is completely free to use. It’s open source with a very active community online, which can be helpful if you ever have questions or need help. WordPress is a powerful and simple website building platform that is ideal for beginners as well as experienced users.
4. Create your branding
The main purpose of branding is to create something that is recognizable. The more widely known and recognizable your products or services are, the more customers you’ll attract, and the higher your revenue will be.
Your brand should be well represented on your website. Make sure visitors know who your brand is, what your brand stands for, and the products or services you offer. The way you convey this is through content and visuals on your site.
All of the content that you create — whether that’s your About Us page, photos, videos, product descriptions, etc. — should be connected together to depict your brand.
For aspiring website owners, a great place to start would be creating a logo for your brand. This can be used across your website — but remember, when it comes to logo design, it is best to be simple and direct.
5. Find a template
Depending on the type of website you wish to create, you’ll find numerous free or paid WordPress templates to use. WordPress templates are themes that represent completely pre-built website layouts.
They allow you to import your content, rearrange the elements to your liking, and have a perfectly designed website in a flash. Rearranging elements is very simple. All you need to do is drag and drop content on your site, such as text blocks, pictures, and videos.
Considering you have purchased hosting, and chosen your domain name, it is time to install WordPress and choose a template i.e. a WordPress theme.
Follow the next steps in order to install Wordpress in your cPanel:
- Open your web browser and type yourdomainname/cpanel (example.com/cpanel).
- Enter the login credentials provided to you by your hosting provider.
- Once you have logged into your cPanel, in the search bar type Wordpress and you will see WordPress Manager by Softaculous.
- Click Install, and you will see the panel for WordPress platform installation.
- Choose the https:// protocol and enter your domain name. Leave the In Directory field empty.
- In the Site Settings field, enter the domain name and description.
- Choose your language or leave it as default (English).
- Set the username and password in order to access your website later.
- Select Plugins, and then select the limit login attempts.
- You are all set. Click on the Install button at the bottom of the page.
Note: Nexcess customers can install WordPress with a click of a button in the customer portal rather than having to go through cPanel.
If you don’t want to use a WordPress template, you don’t have to. Another option is to completely design your website offline by using free local server environments, such as MAMP or XAMPP. If you decide to design your website offline, you will be able to test your site for flaws before publishing it online. All you need to do is to install the theme in your WordPress dashboard.
Follow these steps in order to install the WordPress theme in your WordPress dashboard:
- Login into your WordPress admin dashboard. Open your browser, type yourdomainname/login or yourdomainname/admin and enter your username and password. Or if you have installed a local server environment (MAMP or XAMP), in your browser type localhost/wordpress and hit Enter.
- Once you are logged into your WordPress dashboard, on the left side click Appearance and afterwards click Themes and Add new.
- In the next window, you can find pre-installed free WordPress themes. Choose one that is the best fit for your business and activate it by clicking Activate. Or, you can browse further and purchase a premium WordPress theme.
- Depending on your chosen theme, additional settings may exist. For example, the theme could ask for the recommended plugins. Just follow the instructions provided, or you can click Customize and manually set your theme.
If you want to install a custom or premium theme that you have purchased, follow these steps:
- Download the theme .zip file and repeat the steps from above to login to your WordPress dashboard.
- On the left side of the window, click Appearance, Themes, and Add New.
- Considering you have already downloaded the theme, click Upload Theme, select the theme .zip file, and click Install Now.
- After the installation is finished, click Activate. You have successfully installed the WordPress theme.
It is possible to install as many themes as you want, but only one can be active at a time. By activating another theme, the last one that was used is automatically deactivated.
If you are looking for an ecommerce WordPress theme, only one problem exists. Which one out of the thousands of options should you choose? Your WordPress webpage can be transformed into an online store in a matter of seconds. Almost all of the ecommerce themes are already SEO optimized, mobile responsive, and include demo pages — meaning you will have an almost complete website after just one click.
Some of the best places to find a perfect theme for your website are WooCommerce, themeisl, and Theme Forest.
6. Design specific elements
When learning how to design a web page, you have to also learn how to design specific elements. The specific elements of your website include colors, fonts, headers, footers, graphics, contact forms, and just about anything else that is located on your website. While all pages on your website are important, it is most critical to properly design a homepage that will deliver a positive user experience.
We will go through each element step by step below.
1. Header — Your header should contain your logo, main title, search bar, and a menu. The header is what people visiting your website will see first. Considering that, it is important to keep it simple and concise. Do not throw a bunch of content into your header — you don’t want to overwhelm visitors. Instead, stick with a key message and clear call to action.
2. Element arrangement — Another very important step of design is the arrangement of elements. Make your most important content easy for visitors to find.
3. Fonts — Fonts are a web design element that can enhance the experience of site visitors and reinforce your brand. Make sure the font you have decided to use is supported by the most used web browsers. You may want to use some of the so-called “safe fonts,” as non-supported fonts may hurt your website ranking.
4. Colors — Choose a color scheme that will best suit the purpose of your website. Represent your brand through colors, preferably the same colors as in your logo. Even though there is no limit to the number of different colors you can or should use, be smart about how you use them so as not to overwhelm site visitors.
5. Graphics — Icons, pictures, animations, logos, and all graphic content should enhance the visitor’s experience and the website's functionality. It is recommended that your graphic content matches other elements, such as colors and fonts.
6. Contact forms — Contact forms may be the most crucial element of your website, because they represent a form of communication between you and potential future customers. Contact forms can also be used as an option for email or newsletter subscriptions. Within your contact form, it is not recommended to ask for too much information. By doing so, you may discourage visitors from completing the form.
7. Search bar — Preferably, the search bar should be situated in the upper right corner of the webpage. Keywords should be imported into your search bar, as it will enable the visitors to find the things they are looking for easier and faster.
8. Call to action buttons — You should place your call to action buttons in highly visible places so they can be easily seen. Call to action buttons can be found in various places on different websites. Set them on multiple pages, and use action-oriented verbs such as call, buy, or sign-up in order to achieve the best results.
9. Client or customer reviews — This is an important element for gaining the trust of your clients. Social proof is a powerful motivator for prospective customers. You should place a few positive reviews before the footer. By doing so, you’ll convert more site visitors.
10. Footer — The footer can contain information about when the website was built, the website creator’s name, the owner of the company, etc. It is recommended that you also add information about your company, such as an address, telephone number, and quick links to page navigation. You are probably wondering why you should add website navigation to your footer. The answer is quite simple and logical — when the user browsing your website scrolls down to the end of the page, they will be able to go back to the content they are most interested in quickly. Besides the above mentioned, you should also add links to your social media profiles, depending on your target group. Footers should also contain the terms of use of your company.
7. Add in your own content
Your website content includes different formats, such as text, animation or video, and audio recordings. After you upload your own content to your website, take the time to arrange it so that it's easy for site visitors to skim it and find what’s important.
After you have uploaded your content, the next step would be the content adaptation and optimization of the uploaded content. By optimizing your website content, they will load faster and it will be found more easily.
8. Make it mobile responsive
By making your site mobile responsive, you are designing it to be compatible with devices having various screen types. Responsive websites are easy to navigate and enable your site to load on any kind of device without losing its quality and without any kind of issues. Some of the crucial features of a responsive website include:
- Loading speed should always come first.
- Remove the ads that are blocking content on your website.
- Create icons and buttons big enough so the mobile device users can interact with them without problems.
- Choose larger font sizes for your website, at least 14px.
- Import a switch to desktop mode option. Even if some of the users are using a mobile device to browse your website, they might prefer viewing it in a desktop mode.
- Remove autocorrect forms, as it might annoy some of the users.
- Keep your page design as simple as possible.
You can search for some of the best WordPress themes that are already mobile friendly, or you can use WordPress plugins for more advanced theme feature customization.
9. SEO — search engine optimization
SEO optimization is about making your website easy to find on Google. SEO optimization will result in higher profits, ensure that your website is easily found, and help you maintain a good website reputation.
For example, Google’s algorithms are getting better and “smarter” every day. They are being updated in order to improve the user experience. They also detect fraudulent and malicious websites, broken links, unoptimized sites, etc.
If your website is not SEO optimized, it will be ranked low on Google, meaning your website will not be considered relevant. In other words, it won’t be considered trustworthy by Google.
In order for SEO optimization to be successful in the long run, it is important to continuously improve and maintain your website’s content, keep your website updated, and keep a transparent communication with your customers.
The main purpose of SEO optimization is to increase the number of customers and to increase a number of website visits in general.
The most important elements of SEO optimization include:
- Keywords
- Domain name
- Meta description and title tag
- Keywords in your URLs
- Structure of your content
- Responsive website
- Loading speed
- Continuous analysis and updates
- Well defined target group
Most WordPress themes are already SEO optimized. If you are using a premium WordPress theme, SEO optimization will probably be included.
10. Publish your site
If you have built your website offline using MAMP or XAMPP, follow the next steps to publish it online:
- Open the directory on your computer where the folder of your complete website is located and compress the folder. Right click on the folder and select Compress to a Zip file.
- Open your cPanel by typing in your browser your domain name with /cpanel. For example: domainname.com/cpanel.
- Enter the username and password that was provided to you by your hosting provider.
- After you are logged into your cPanel, click on the File Manager and find the folder named /public_html. Delete the default files in /public_html folder and upload your website by selecting the Upload option and select the website zipped folder. Your index file should also be placed in the public_html folder.
- After your website is uploaded to your File Manager, right click on the compressed folder and choose Extract.
- Go back to your cPanel main menu and click on MySQL databases.
- Create a database and add a database user.
- Afterwards, click on PHPMyAdmin and choose the database you have previously created and click Import.
- Setup the config files of your website according to the parameters you have set during database creation and click Go.
- Now, if you have done everything correctly, type the domain name in your browser and you will see your website.
Note: if you are a Nexcess hosting customer, you can publish your site from the customer portal rather than the cPanel.
If you have designed your website completely online, after you have purchased a hosting plan, all you have to do is set up your DNS records. Your domain registrar will have instructions on configuring your name servers. Look through their documentation to find out how to update your name servers. The DNS records will probably be already set by your hosting provider. Note that it may take up to 48 hours for this to update across the internet.
It’s easy to design your perfect website
At this point you have designed your website on your own. If you just quickly ran through this article and still have doubts over whether you can design your own website — even if you are a complete beginner — believe us, it is possible.
You are just a few clicks away from starting your own website. Get started with a WordPress web design service. Our experts can help you bring your vision to life.
Nexcess also offers fully managed WordPress hosting starting from just $9.50 a month. Managed hosting is a hosting service type where the hosting provider carries out all of the administrative processes, maintenance, and setup.
With Nexcess, you’ll also get access to our amazing customer support team that’s available 24/7/365. If there is any kind of issue with your website, customer support will get your website up and running in no time.
Nexcess offers a high variety of managed hosting packages. Check them out to get started today.
This blog was originally published in October 2021. It has since been updated for accuracy and comprehensiveness.