If you’re one of the many people who’ve always wanted to build apps without knowing how to code, you’re in luck. The no-code movement is here to help you.
The growth of the low and no-code industry continues to skyrocket, with reports showing that the use of no-code tools in the software industry is expected to grow by 71% from 2021 onwards.
As it stands, 38% of people use no-code tools to prototype new ideas and create new products. If you’re interested in becoming a no-code citizen developer, read on to find out more about:
- No-Code Movement
- Benefits of No-Code Frameworks
- No-Code Drawbacks
- 5 Top No-Code Development Platforms
- Final Thoughts — The No-Code Movement: Benefits and Drawbacks
No-Code Movement
The no-code movement is a sector of web development that enables people with little or no coding knowledge to build apps, websites, and software using a graphic user interface (GUI). Instead of writing code, you use a simple drag-and-drop interface to build your digital projects.
The goal of the no-code movement is to remove any barriers to entry into web and mobile app development. Essentially, technology should facilitate software development, regardless of the developer's coding skills.
That way, more entrepreneurs and web developers can participate in the creation process and improve their productivity and efficiency in a business.
An excellent example of no-code is Mailchimp. If you want to build an email marketing campaign, this no-code solution helps you create engaging email designs that will attract your customers to take action.
The Low-Code Movement
The no-code movement also has the low-code movement. Low-code also abstracts and automates plenty of steps in the software development lifecycle, making it easy for coders to optimize the project and deliver products faster.
Depending on the use case you desire, you can find a no or low-code solution that fits. There are plenty of low-code no-code tools for building websites, chatbots, ecommerce stores, forms, and software.
Shopify, for example, is often used as a low-code ecommerce solution.
Differences Between Low-Code and No-Code Tools
Although low-code and no-code tools solve the same problems and share almost similar definitions, they have some key differences. Let’s look at some of them in the table below.
| Low-Code | No-code |
| Low-code SaaS solutions use some written code in conjunction with the graphic user interface of the tool. | No-code platforms only contain drag-and-drop graphic user interfaces. No code writing is needed. |
| Low-code tools are ideal for developers who want to expedite the creation process and achieve their development goals faster. | No-code tools are Ideal for marketers who need to demonstrate a prototype with some functionality or solve basic functional problems. |
| Low-code solutions strike a neat balance between coding and non-coding tools, making them more extensible and scalable. You can also customize these tools to meet your specific visual needs. | No-code frameworks are simple and only use drag and drop functionality. You can’t customize them much and can only create basic but functional apps with them. |
Although some features set them apart, both low-code and no-code frameworks reduce your workload, thus offering a similar experience and benefits.
Benefits of No-Code Frameworks
Using low and no-code tools has plenty of advantages. Here are some exciting ones.
Fast Solution Development
Using a no-code framework is a faster path to launching a product or a solution. Rather than building an entire system from scratch, you can abstract some solutions and let developers focus on more demanding tasks.
For instance, your marketing team can use a no-code form builder to collect data from prospective customers rather than having a developer build a database and connect it to your dynamic content pages.
If you have a small team, low or no-code solutions allow your team to perform parallel tasks as they build a product. Your team members can conduct research, plan activities and share other tasks since no-code tools take care of the bulk of the work.
Coding Knowledge Isn’t Required
You don’t need coding know-how or expertise to use a low-code or no-code framework. Essentially, you become a “citizen developer.”
According to Gartner, a citizen developer is any employee that creates applications and solutions for themselves or others using tools that your company’s IT and business units don’t forbid.
Rather than a job title, a citizen developer is a persona, and anyone capable of using no-code tools to implement business ideas is one.
For that reason, application development using no-code frameworks has become appealing to startup businesses. No matter the department, team members can now participate in the building process without writing a single line of code.
Lower Production Costs
Programmers and software engineers, although key project team members, can be quite expensive. Their extensive training and impact on any project make them a necessary part, although at a cost to your business.
Low-code applications don’t get rid of developers but reduce their time and participation in critical areas. That also means you’ll allocate fewer resources to the project and cut the time needed to launch.
Helps Progress and Autonomy
Since no-code apps reduce the costs of your projects, you now have plenty of wiggle room to take more risks and try out new ideas. You can test more features to see what might work. You also get to see what you can potentially scale.
The best part? Each team member can also add or remove whatever is needed from a project without needing major rollbacks or upgrades. They can also solve problems independently and try any additions before adding them to the final product.
No-Code Drawbacks
Although low and no-code solutions are extremely useful, they also have some disadvantages. Here’s a quick overview of them.
Limited Customization
Most times, low and no-code solutions have modular components that restrict customization.
Suppose you want to customize a certain feature or tool within the no-code platform to meet your specific needs. Often, this doesn't work — you may have to change your business processes to use the platform's capabilities.
However, customization options vary from framework to framework. Some solutions will offer more customization than others. Others allow you to integrate APIs and custom tools to extend some features and how you use them.
Little Integrations
When building some apps and software, you may want your solutions to work together in a seamless ecosystem. However, using no-code frameworks may lead to integration issues in the future.
That means some low-code no-code systems may not be ideal for your business processes, especially if you intend to use custom integrations long-term.
Mixed Quality of Final Results
With no and low-code platforms, your hands are tied, and you may not control every aspect of your prospective solutions. Although these solutions can help you scale rapidly, constraints within the system may prevent you from attaining your desired results.
5 Top No-Code Development Platforms
Here are some excellent examples of low and no-code tools worth checking out.
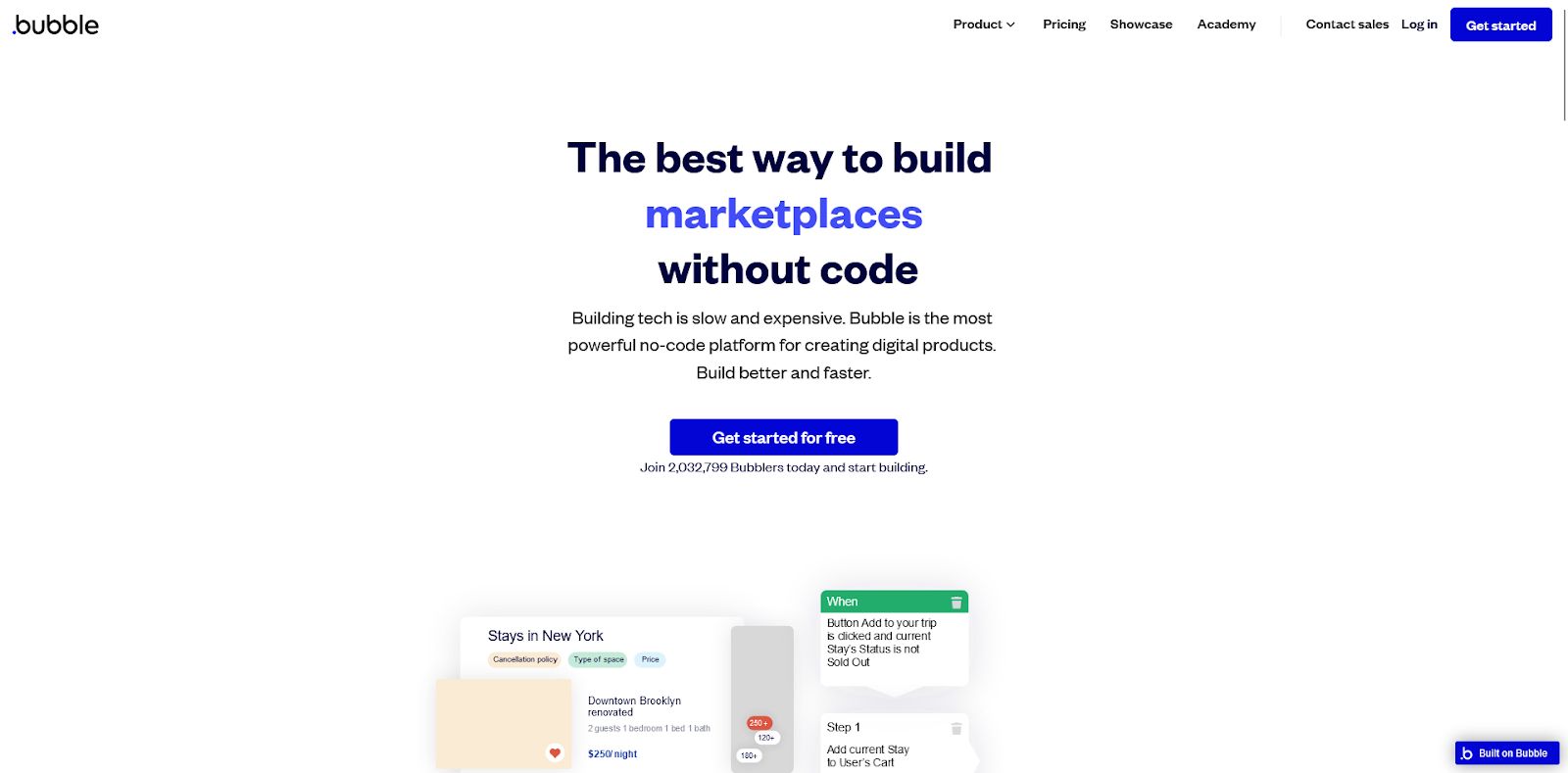
1. Bubble

Bubble is a no-code platform that enables you to build interactive apps for desktops and web browsers. Using its drag-and-drop editor, you can build a multiuser website like Facebook or Airbnb. Bubble has all the tools needed to create chats, news feeds, and other real-time features that enhance your platform's customer experience.
With Bubble, you can:
- Manga data and accounts
- Integrate with APIs and Plugins
- Support user-generated dynamic content
- Create multilingual apps
- Support and process payments for your services or products
More than 40 team members can collaborate on your platform to improve it. Bubble also allows them to collaborate in real-time too.
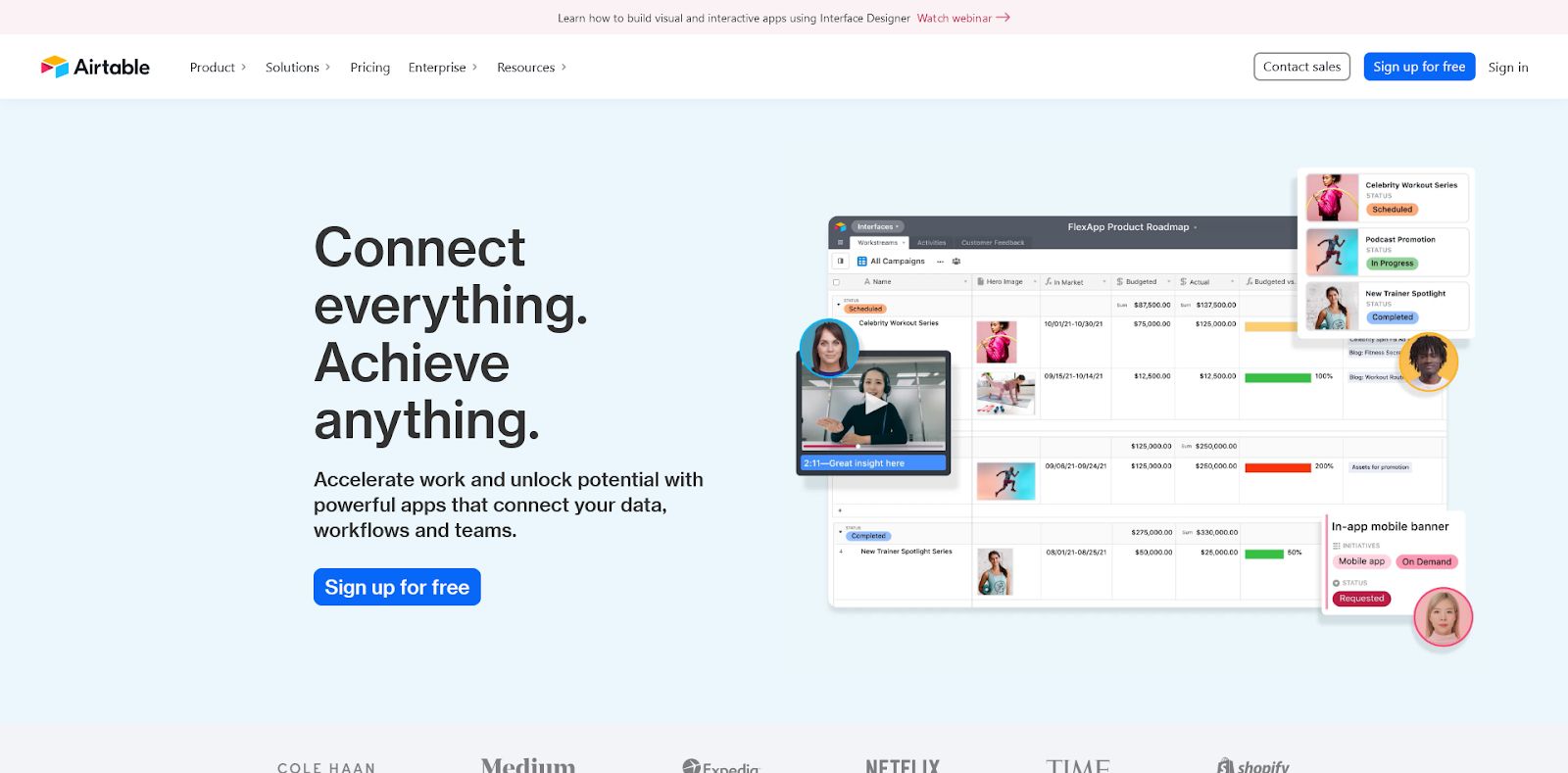
2. Airtable

With Airtable, you can build custom workflows that bring your information together in an organized manner. It features no-code automation that helps you plan and execute tasks seamlessly. Airtable has plenty of templates to choose from, depending on your use case.
Some popular templates include:
- Inventory tracking
- Content calendar
- Event planning
- Gantt
You can extend Airtable’s functionality using many popular extensions, including Google, Jira, and Formstack.
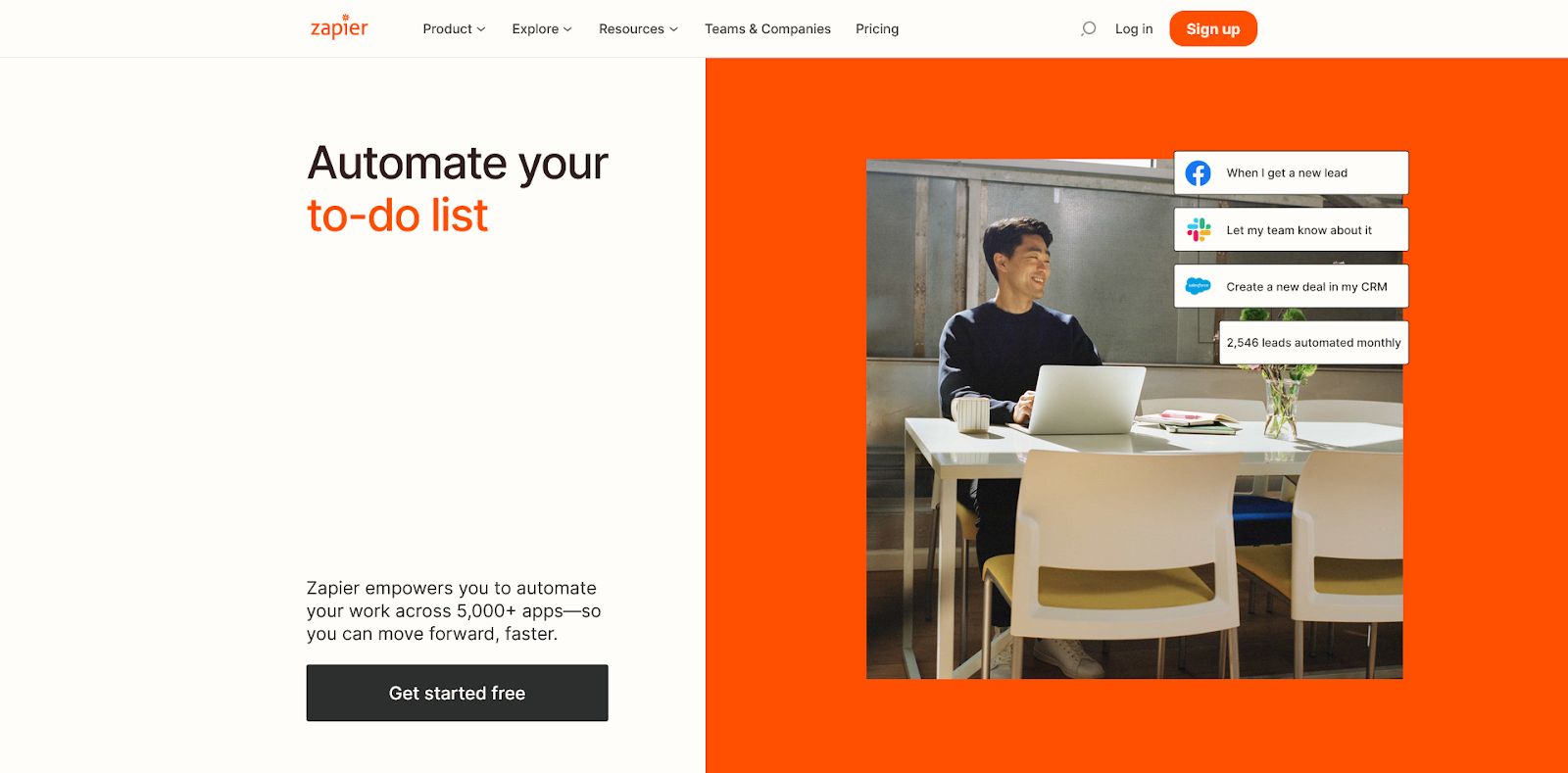
3. Zapier

Zapier is a no-code solution that helps you connect different apps and set up event triggers that automate parts of your business.
You can automate up to 100 actions with just a single Zap, which means Zapier will get more work done for you. You can run your Zaps whenever you need to, or you can delay it.
With this tool, you can also:
- Customize automated processes
- Use 5,000+ different integrations
- Build custom integrations for your app
- Use custom code, webhooks, and APIs
- Move bulk data at once
4. Webflow

Webflow is a no-code website builder that enables you to build a standard or ecommerce website and optimize it for maximum growth. Using its drag-and-drop interface, you get full creative control and flexibility to build it however you like.
Besides that, you can also fine-tune your website for SEO, even as you collaborate with other developers to enhance the functionality of your site.
Webflow also has these features:
- A Flexible CMS
- Exceptional web app security
- Hosting powered by AWS
5. StoreBuilder

Finally, StoreBuilder by Nexcess is a no-code website building solution that enables you to build the best websites with absolutely no design skills required. With StoreBuilder's custom templates and bundled selling tools, as well as insights and smart sales tools, your ecommerce business will be up and running quickly.
Additionally, your website can be limitlessly customized to your liking with no additional fees, all at the lowest prices on the market.
These features can be found on StoreBuilder:
- Built-in abandoned cart recovery
- Free SSL and security monitoring
- 24/7 ecommerce support
- And much more.
Final Thoughts — The No-Code Movement: Benefits and Drawbacks
The no-code movement has revolutionized how building apps and software is done. Even without knowledge of any programming languages, you can still build robust and functional apps using drag-and-drop interfaces within no-code frameworks.
Today's most popular low-code no-code platforms include Zapier, Workflow, and Airtable. Don't just read about them. Try them out and experience how to build solutions without coding knowledge.
How would you like to build your own WordPress ecommerce website quickly using a no-code tool? Try out the Nexcess StoreBuilder and build an outstanding web store for your business today.
This blog was originally published in December 2020. It has since been updated for accuracy and comprehensiveness.