Everyone hates it when they can’t find what they’re looking for in a store. It’s even worse when you can’t find a product online and end up with the old 404 “page not found” error. Unfortunately, 404 pages are a fact of life — but there are ways to maximize this page.
In fact, a well-crafted 404 is an ecommerce website best practice. The top ecommerce sites have figured out how to make the most of their 404 pages.
To ensure yours help instead of hinder your shoppers, we’ve assembled this list of the best 404 page examples for ecommerce.
In this post, we explain the importance of a 404 page, examine seven examples of 404 ecommerce pages, and highlight the best practices you can implement on your site.
Importance of a 404 Page
If someone gets lost in a store, they can always look for overhead signs or ask an employee. But what happens online? Yes, there’s a search function, but even so, people often end up lost on a 404 page.
What Causes 404 Errors?
A 404 error refers to the numerical error code a web server sends when a page can’t be found. At some point, every website will experience a 404 page.
Ecommerce websites or other high traffic and high page volume sites tend to be more likely to experience 404 errors. The sites have more links and therefore more chances for something to go awry.
Reasons customers land on a 404 page on an ecommerce website include:
- Typing Error or Misspelling in the URL. If someone types the link directly into the address bar, it’s easy to make a mistake or miss a letter, especially if they’re typing on their phone.
- Server Issue. Technical difficulties can cause 404 errors.
- Deleted Page or Product. If you remove and delete a page or product, the link will no longer work. While your website knows you deleted the link, you can’t change all the places people saved it.
- Changed URL. If your URL changed, anyone who saved the old link ends up on a 404 page unless you set up a redirect. For example, if your ecommerce site uses categories in your link structure and you change your category names, all your URLs will change.
Related reading: 14 Modern Website Design Trends for 2022 >>
Impact on Conversions
When setting up your ecommerce website, don't overlook 404s. A page not found error creates a negative impression of your business. Customers get frustrated when links don’t work, and they can’t find what they are looking for. You could have customers falling in love with an item on a Pinterest board only to be disappointed when they click through to discover the link doesn’t work.
A well-designed 404 page can turn the experience around. A good 404 page should help salvage the customer’s experience. If you redirect the customer to the item they were searching for or something else they’ll be interested in, you can still convert them into a customer.
Sell your products online, worry-free
Officially recommended by WooCommerce, our hosting is made for online businesses like yours
Examples of Ecommerce 404 Pages
So what does a good 404 page look like on an ecommerce website? Let’s look at some of the best 404 pages in ecommerce.
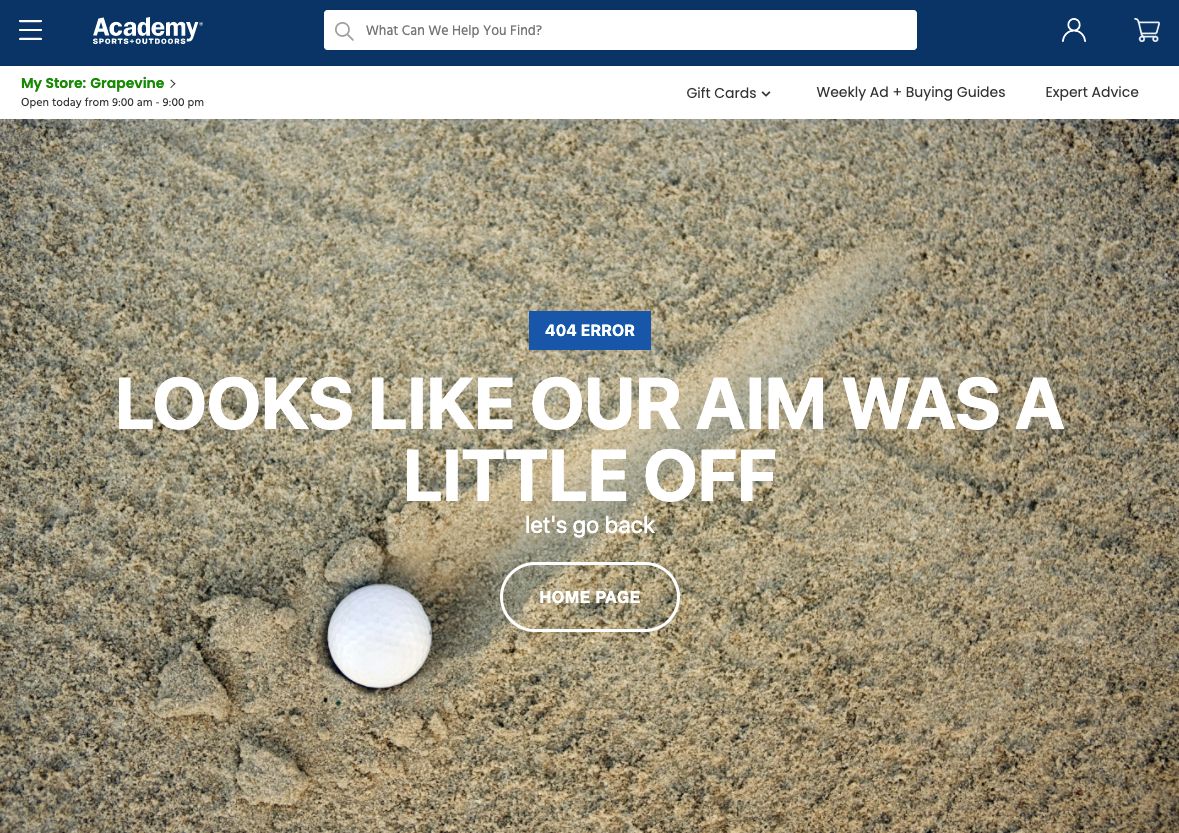
Academy
The sporting goods retailer’s self-deprecating humor about their aim being off and landing in a sand trap fits their brand perfectly.

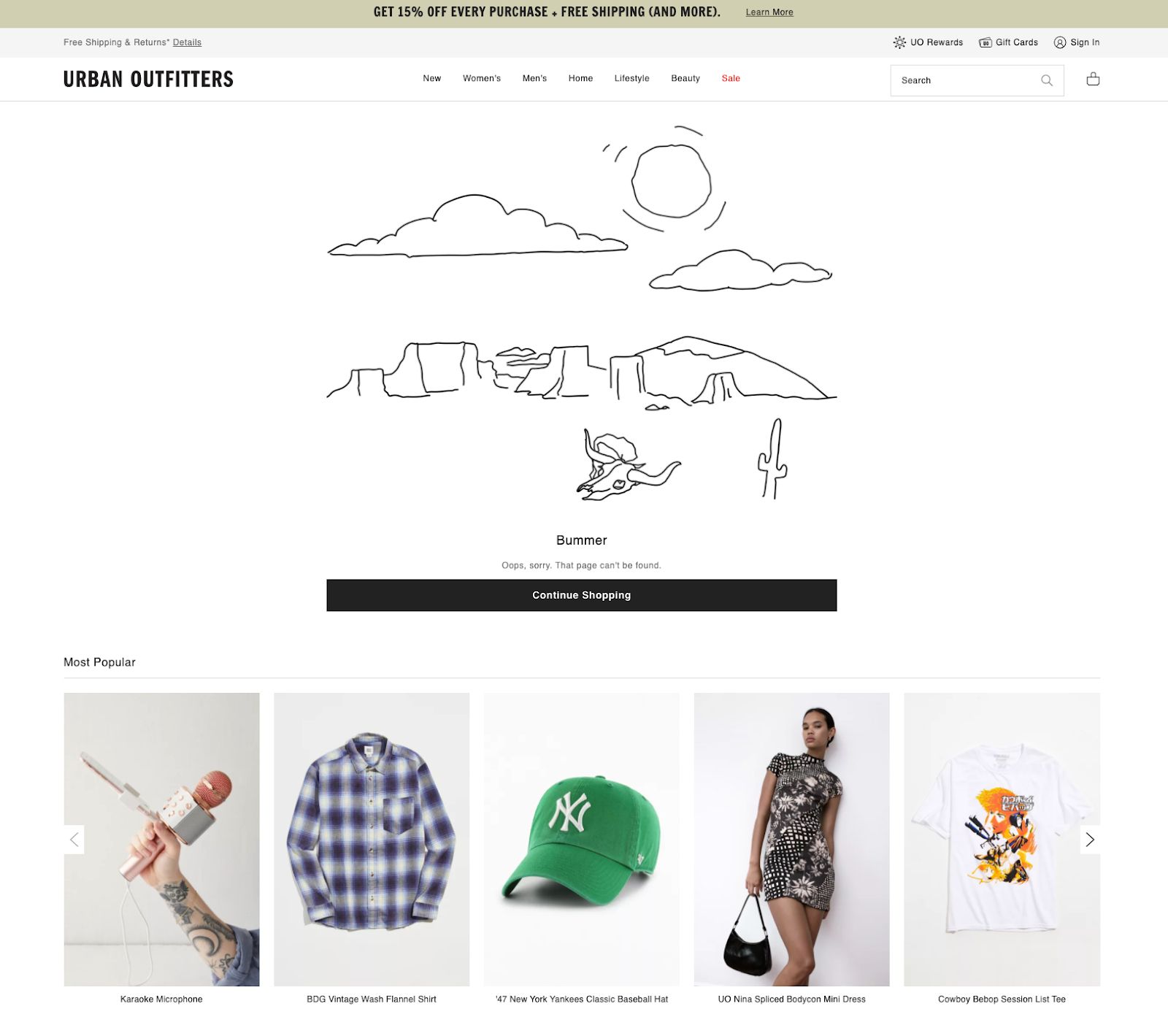
Urban Outfitters
The gif is funny and matches their brand while a selection of their most popular products tries to steer customers back to a product page.

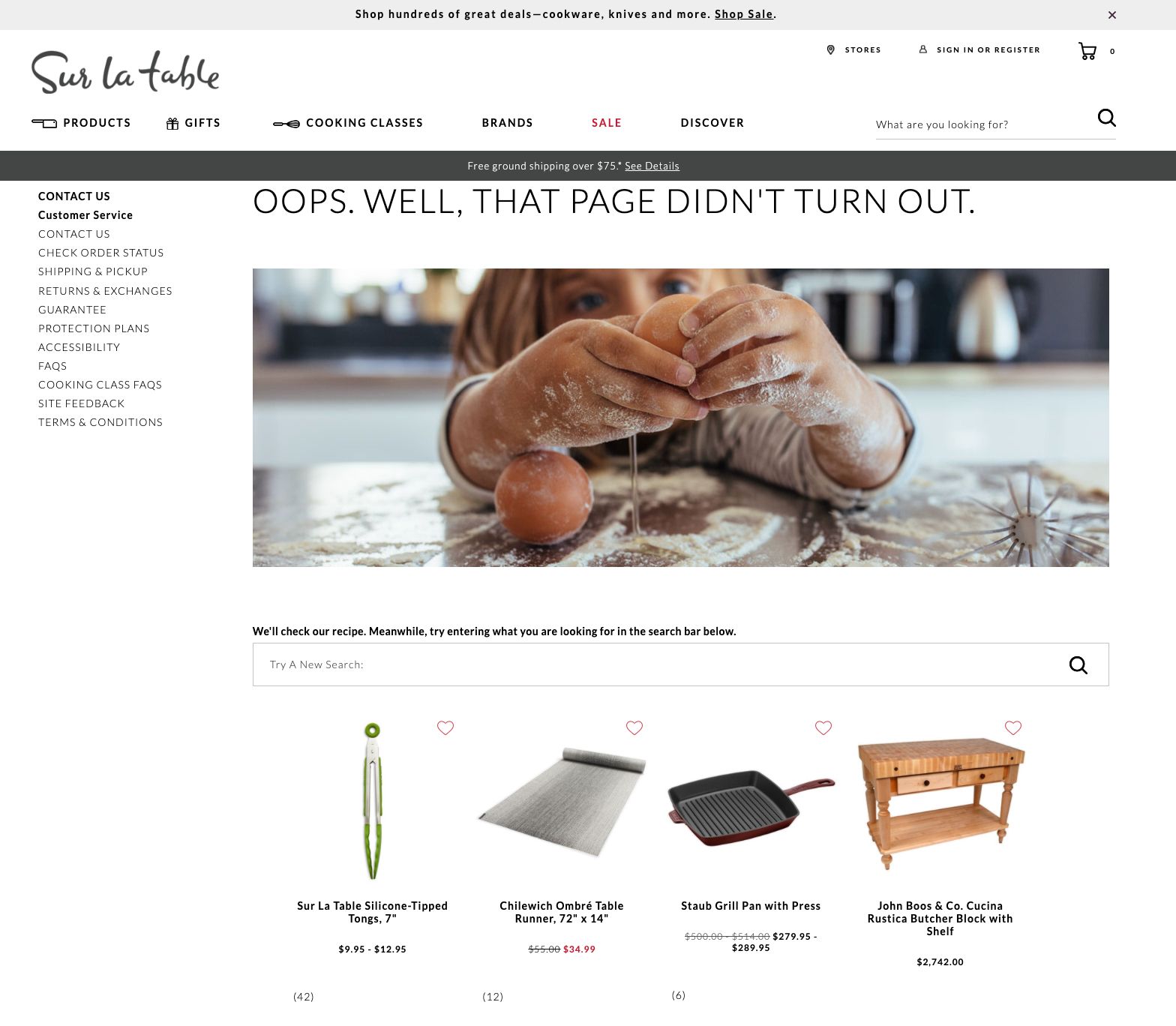
Sur la Table
The joke about a recipe not turning out matches the brand. The selection of featured products with a prominent search bar make this page funny and helpful.

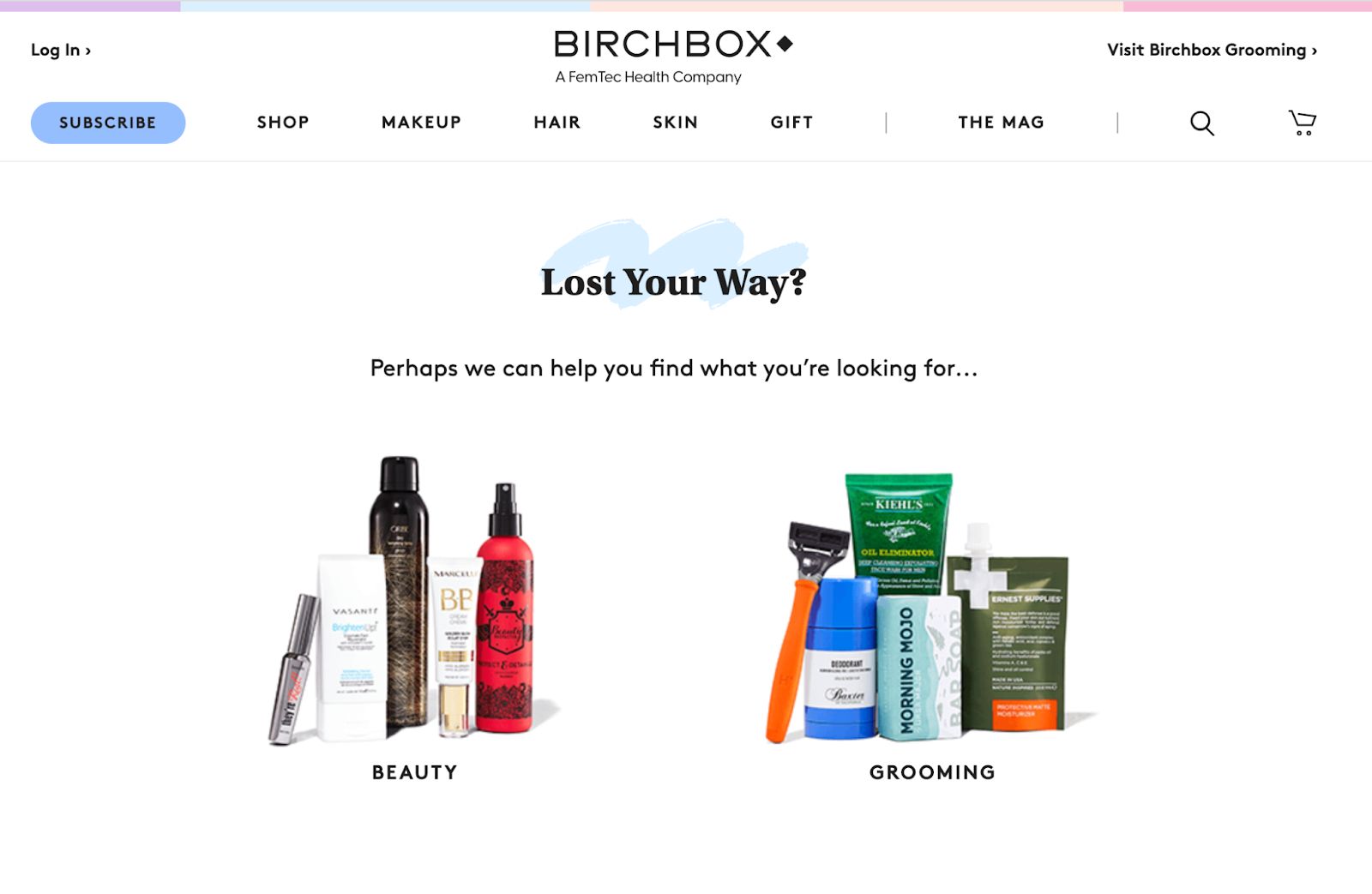
Birchbox
This 404 page from Birchbox shines for its simplicity by giving you two options to continue your search for the right product.

Bonobos
Men’s clothing company Bonobos adds a custom touch by giving people contact information for personal assistance finding what they need.

DSW
Simplicity reigns supreme on this 404 page with three options to go back, go to the homepage, or try a search.

The Container Store
While not as visually appealing as some of the other 404 pages on this list, The Container Store’s page takes the cake for usability. The five options give customers the widest selection of ways to find what they’re searching for.

Ecommerce 404 Page Best Practices
What’s the takeaway from these 404 page examples for ecommerce? To make your page stand out from the rest, you need to incorporate ecommerce best practices.
Best practices for 404 pages include:
- Humanize the Message. “Sorry, page not found” sounds bland. Use creative and catchy copy that matches your brand. Academy and Sur la Table played to their brand’s strengths with their 404 page copy.
- Keep It Simple. All the examples we reviewed kept their design and user experience simple. If someone is lost, redirect them as quickly as possible. Provide concise options to help them locate the page they want.
- Include Search and Contact Information. The Container Store page excelled at providing customers with different ways to find what they need, including search, top category links, and contact information. Don’t leave people without a clue as to where to go next. Letting them reach out to a person is a great option.
- Promote Products. Most shoppers, at some point, click on something in the “recommend for you” section of an ecommerce site. So consider adding product recommendations to your 404 page. You could also use the space to promote options like buy now, pay later.
Building Your Ecommerce 404 Page on WooCommerce
A well-designed 404 page for ecommerce starts with a well-designed ecommerce site.
When you're designing your site, it makes sense to use page builders and plugins that make your site better, faster. WooCommerce is the best ecommerce WordPress plugin for a reason – it's easy to set up. But it's not all you'll need to create a great online store.
Managed WooCommerce from Nexcess offers the performance, speed, and top-notch security you'll need with the tools and features you want.
Looking for a great ecommerce solution? Look no further. Try Managed WooCommerce.

