By building a restaurant website, you can gain a valuable source of new customers.
You can use your website as free advertising for your business with search engine optimization (SEO) for local searches. When nearby users search “restaurant near me” on Google, your website’s homepage can pop up in the search engine results.
But that’s only true if you have an online presence.
Most people research on the internet before going out to eat. If they can easily find your operating hours or restaurant menu, they’ll come to you. A website is one of the easiest yet effective ways to share this information and attract more customers.
Read on to learn:
- How To Create a Restaurant Website
- Choose a Domain
- Pick a Platform and Hosting
- Build a Restaurant Website Design
- Create a Restaurant Website Menu
- Set Up Online Ordering
- Establish Your Online Presence
- Final Thoughts: How To Build a Restaurant Website: A Step-by-Step Guide
How To Create a Restaurant Website
- Choose a Domain
- Pick a Platform and Hosting
- Design a Restaurant Website Design
- Create a Restaurant Website Menu
- Set Up Online Ordering
- Establish Your Online Presence
With platforms like WordPress, making a website is no longer a difficult and expensive task. A few days of work may be all you need.
1. Choose a Domain
Choosing your domain name is one of the most important decisions while building your restaurant website. A bad domain can single-handedly ruin your website, while a memorable one will stick in potential customers’ minds.
Here are a few tips for picking a restaurant domain name.
- Keep it short and easy to remember and type.
- Craft it around your restaurant’s name for easier branding.
- Add something like the location (“NYC”) or type of food (“coffee”) If your restaurant’s name is taken.
- Consider using a top-level domain name like .kitchen or .eat.
- Avoid words that customers can misspell or characters like hyphens except as a last resort.
You can often purchase domains alongside web hosting to simplify the process. This is the case with Nexcess’ domain registration. You can look at domain registrars and narrow down a few ideal choices.
2. Pick a Platform and Hosting
You can avoid coding a website from scratch. Many platforms exist that will let you build a restaurant website with minimal code experience. And the result will still look as professional as something built by a graphic designer and development team.
You can try dedicated ecommerce tools. Some web hosts offer restaurant templates as well. But WordPress with WooCommerce is one of the best choices at the lowest price.
You can go further with WordPress, which will help you build your store from scratch and manage it with powerful sales tools.
WordPress needs a web host to get your new restaurant business online.
Get fully managed WordPress hosting
Power your site with the industry's most optimized WordPress hosting
3. Build a Restaurant Website Design
It’s time to start designing your website.
Pick a suitable restaurant template from WordPress’s free theme repository or a premium seller like ThemeForest, and install any plugins you need.

Get familiar with the tools at your disposal. Experiment with Kadence Blocks if you’re using WordPress or similar page builders if you’re using other restaurant website builders.
Research. Study restaurant website design, especially famous designs in your industry your competitors use.
Design around your customers’ expectations. If you run a high-end restaurant that serves steak and wine, an elegant or glamorous design would be appropriate. But a family restaurant may do well with a simple and friendly design.
Again, see what other restaurant websites in your niche do. Identify what’s working for them.
Coming to design elements, the little details like colors and fonts are up to your preference. But try to keep it simple and to the point, so it’s easy to skim for mobile readers.
On that note, make sure your website is responsive on all screen sizes. Optimize it to load faster on slow internet. Many people search for nearby restaurants while out and about on their smartphones. Capture their attention by offering a fast and sound user experience.
For the best user experience, make your physical location, opening/closing hours, and contact or booking info immediately accessible.
You can also embed Google Maps or add a click-to-call button by plugins for more functionality.
4. Create a Restaurant Website Menu
The online menu is possibly the most important part of your restaurant web design.
Show off your dishes in galleries with high-quality photography and mouth-watering descriptions. This isn’t just a simple list of menu items but a selling point for your restaurant. Use it to draw in website visitors and get them walking through your door.
But don’t leave out the important information. Make sure to include ingredients, dish options, and potential allergens.
5. Set Up Online Ordering
While this is optional, it’s a good idea to let users book an online reservation or even order using delivery integrations within your website to get food at home or be able to pick up food. It requires a little extra maintenance on your end but offers convenience for your loyal users.
To set up this, add a contact form or email to your website. Include a number for phone reservations, or implement live chat. Make it easy to contact you and ask questions about the menu.
Or, you may want to use a plugin like Orderable, which works on WooCommerce websites.
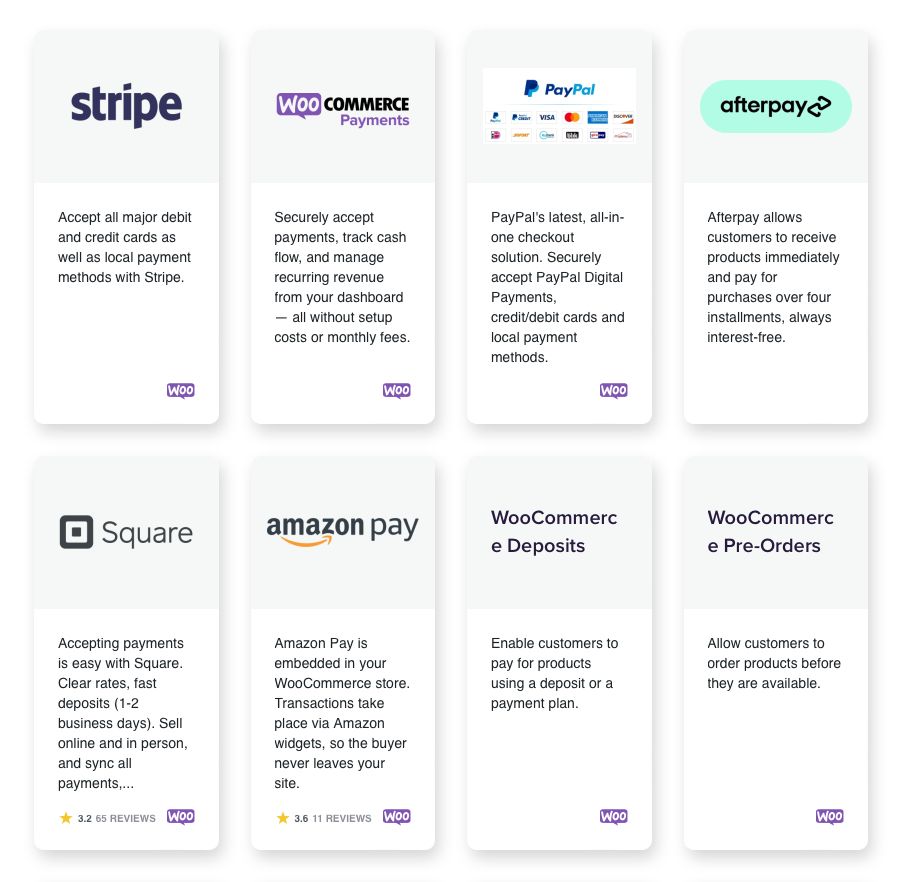
For services like takeout, you’ll need payment gateways like credit cards and PayPal on your website. WooCommerce has many extensions to help you set up different payment methods.

You can also showcase online reviews and testimonials on your website to add social proof from happy restaurant customers.
6. Establish Your Online Presence
While it’s optional, online marketing will take you above and beyond. Making a new website is the first step to getting online. You can grow further by promoting your brand.
You can:
- Set up an email newsletter for updates, event notifications, and coupons.
- Make an online marketing plan to attract customers — start a blog, set up affiliate marketing, and design a traditional ad or video ad campaign.
- Create social media accounts — Facebook and Instagram are great platforms to show off your best dishes.
- Monitor review sites like Yelp and respond courteously to bad reviews.
- Set up Google My Business and optimize for local SEO.
Final Thoughts: How To Build a Restaurant Website: A Step-by-Step Guide
Remember to keep your website up to date. Update your address and contact information if it changes, and the same goes for menu options.
Building a restaurant website with WordPress could be one of the best choices you make for your business. Even without setting up an ordering system, you can get more people walking through your door.

