As WordPress developers, we have the responsibility to build plugins that benefit our users not just by the functionality our plugins add. Our plugins also should avoid loading unnecessary resources, shouldn’t slow down the backend and should be easy to use, like the WPPB boilerplate plugin.
Remember, the WordPress ecosystem breeds on open-source code and developers building upon each other’s plugins. It’s the spirit of open source to collaborate and create improved code together. But we also need a framework to effectively work together. Hence, Automattic employs strict guidelines when accepting a plugin into their repository (same holds true for themes).
Luckily, there are developers like Tom McFarlin and Devin Vinson. They created the WPPB boilerplate plugin, which is intended to make building WordPress plugins easier.
Why use a Plugin Boilerplate such as WPPB Boilerplate?
First of all, let’s talk about why you should consider using boilerplate in your development workflow.
There are a couple of situations in which using WPPB boilerplate makes sense:
- You’re building a plugin from scratch with a team of developers
- The plugin is intended to be published in the WP plugin repository
- Your plugin will become mandatory in your clients’ business and needs to be reliable and stable
- You want to learn about WordPress coding standards and best practices
Let’s break those reasons down one by one:
1st: You’re Building a Plugin from Scratch, With a Team of Developers.
Whenever there are multiple developers working on the same code base, challenges occur that single developers rarely face. You need to make sure that:
- Everybody understands the file structure.
- The purpose of every single file and class is clear.
- Functions are well documented
- Devs understand where to place actions, callbacks, etc.
- The process of pushing changes to your staging and live systems is clear.
As a single developer, you usually don’t worry too much about these things. You’re the only one working on the plugin, so the structure is yours anyway. But with many developers, you need to make sure that developer A understands why developer B is writing code the way he/she is.
The WPPB boilerplate helps avoid confusion, as it puts everybody on the same page.
2nd: The Plugin is Intended to be Published in the WP Plugin Repository
As said earlier, Automattic enforces strict guidelines to the plugins that get accepted in the WP repository. Using the WPPB boilerplate makes it more straightforward to follow those guidelines, as the code is already written following coding standards and documentation standards. So you’re saving time browsing through the WordPress codex and can get to work right away, while simply following the structures given in the boilerplate.
Additionally, the files are already organized the way it’s required by the plugin repository. The file structure clearly shows, which file goes where and takes out all the guesswork.
3rd: Your Clients’ Business Will Rely on Your Plugin
While developing a stable and reliable plugin should always be a goal, there are situations in which you want your plugin to be rock-solid. If your plugin performs actions without which the business of your client suffers, your code-base needs to be stable, efficient and easy to maintain.
By using a boilerplate plugin as the foundation, you’ll find working on your code more straightforward the more you’re used to the boilerplate structure. Without that fixed structure, it’s easy to – subconsciously – create a new plugin structure for every project you’re working on. That’d make it severely difficult to work on a code you haven’t touched in 6-12 months.
4th: You Want to Learn about WordPress Coding Standards and Best Practices
To become a better developer, you have to constantly learn new things and adapt to best practices. One of the fastest ways to familiarize yourself with the WordPress coding standards is to extend a plugin that already implements them. WPPB makes this very comfortable. You can clone any of the example plugins and start learning.
You’ll soon understand why they’re built the way they are and how you can add your custom functionality to them.
Set up a local installation and browse through the code of the example plugins.
Getting Started with Your New Plugin using WPPB Boilerplate for WordPress
Enough of the theory, let’s dive into using WPPB.
For this post, I’ll assume you have a local site installed as the development environment. Having Git installed on your machine helps, but that isn’t mandatory.
The first step is to head over to WPPB.me.

Since the WPPB boilerplate comes with many places that reference your plugin name, slug, author name, etc., it’s a good idea to use the WPPB.me generator when downloading the files. You could clone the WPPB Github repository, but that’d leave all the search+replace work to you.
For this example, we’ll use the following details:

Once you click on “Build Plugin”, your browser will download a zip archive that you can then install on your local site. For that, you can use the regular plugin installer or unzip the archive and place it in wp-content/plugins. After activating the plugin, you’ll see it showing up in your Plugins list.
Understanding the WordPress Plugin Boilerplate Structure
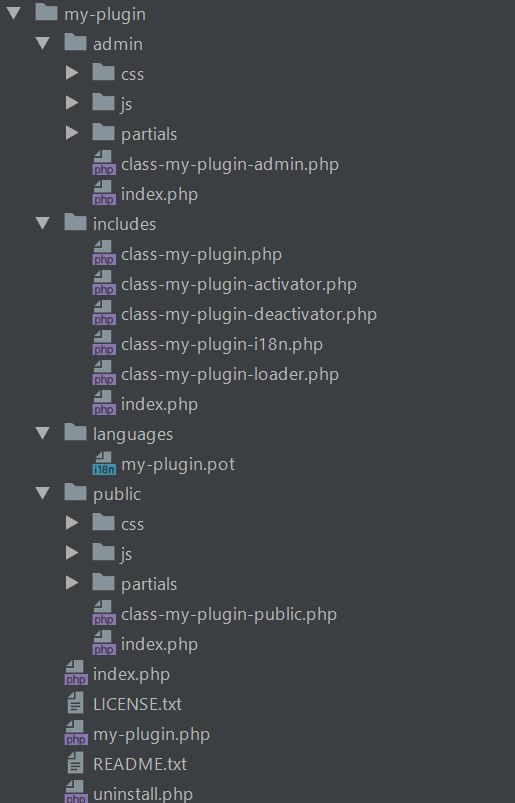
Ok, the plugin generation and installation process weren’t too exciting – but necessary for starters. To actually start developing with the plugin, let’s look at the file structure.

As you’d expect, the files are very well organized.
The “admin” folder contains logic and UIs that load in the WP-Admin area of the website. Every developer looking at this plugin immediately understands that.
The “includes” folder contains the meat of the plugin, in here you’ll place most of the functionality. As an example, you can extend class-my-plugin-activator.php to set up custom database tables, custom wp-cron jobs, or to check for other plugins and dependencies. Inside class-my-plugin-deactivator.php, you can clean up the website when your plugin is deactivated.
Following the Internationalization Standards, class-my-plugin-i18n.php loads the plugins’ text domain.
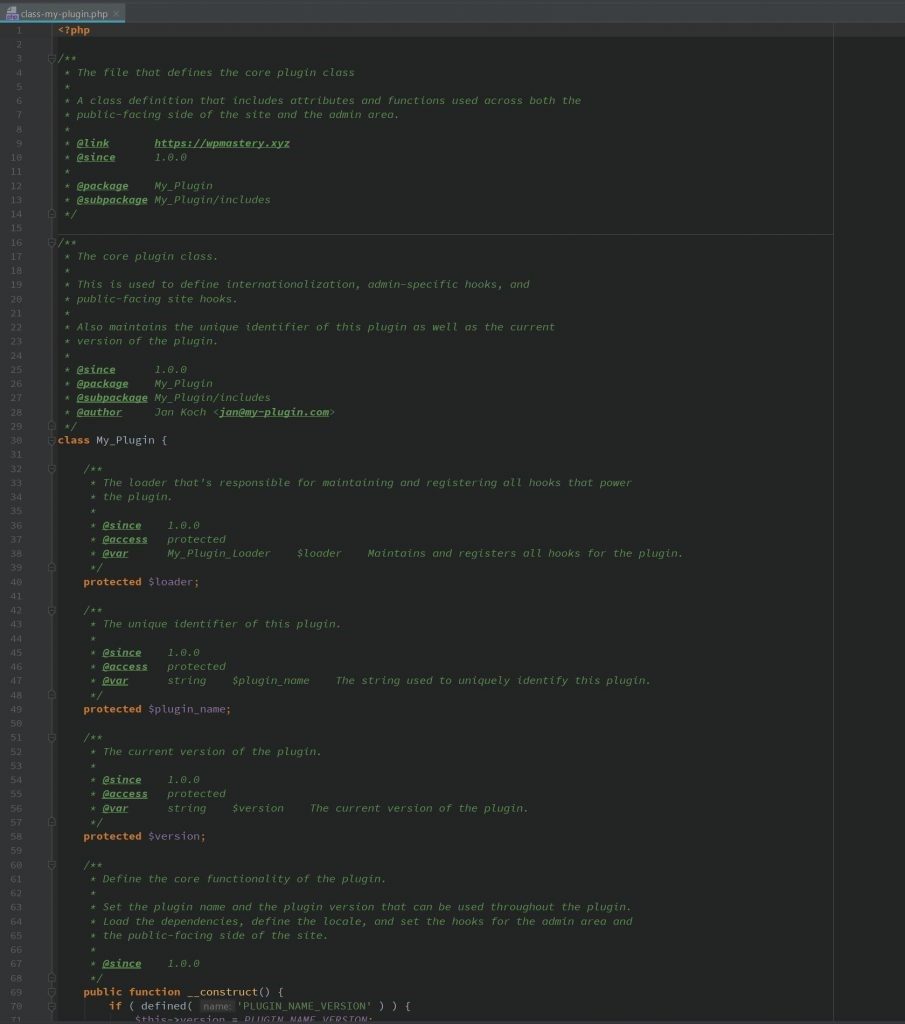
Regardless of what plugin file you’re looking at, you’ll find that the code is exceptionally well documented.

In the screenshot, you can see the core file for your new plugin, which to me is the ideal starting point for understanding how the plugin logic works. Any time you come across the string “my-plugin” or “My_Plugin”, remember that I set it in the generator. That’s why I prefer generating the boilerplate over just cloning the Github repo. Without the generator, you’d have to go through all plugin files and adjust those strings to match your plugin name.
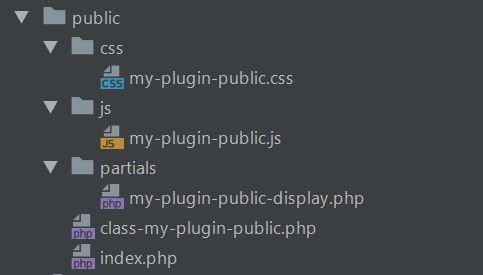
Let’s briefly touch upon the file structure for assets like JS or CSS files.

To take all guesswork out of development, WPPB is organized in separate folders for CSS, JS, and partials. As you’d expect, class-my-plugin-public.php is responsible for enqueueing CSS and JS properly and for loading the partials as needed. When you open the file, you’ll see that it uses the regular wp_enqueue_script, wp_enqueue_style, and wp.
If you’re not familiar with working with partials, I recommend you read through the Template File documentation. “A template partial is a piece of a template that is included as a part of another template, such as a site header. Template partials can be embedded in multiple templates, simplifying theme creation.” – WordPress documentation
While the documentation talks about theme creation, you can obviously include partials in plugins as well, both in backend and frontend. For the frontend, a viable way to use a partial might be embedding it in a shortcode. In the backend, you might want to use a partial in your plugin’s admin pages (which we’ll cover in this article).
Obviously, the files are almost empty now and only the most fundamental logic is in place. This great for starting a new plugin from scratch, but might not be ideal for learning how the boilerplate code works. For learning, I recommend you install the WPPB Demo Plugin and familiarize yourself with it.
Example: Setting Up an Options Page in the Backend
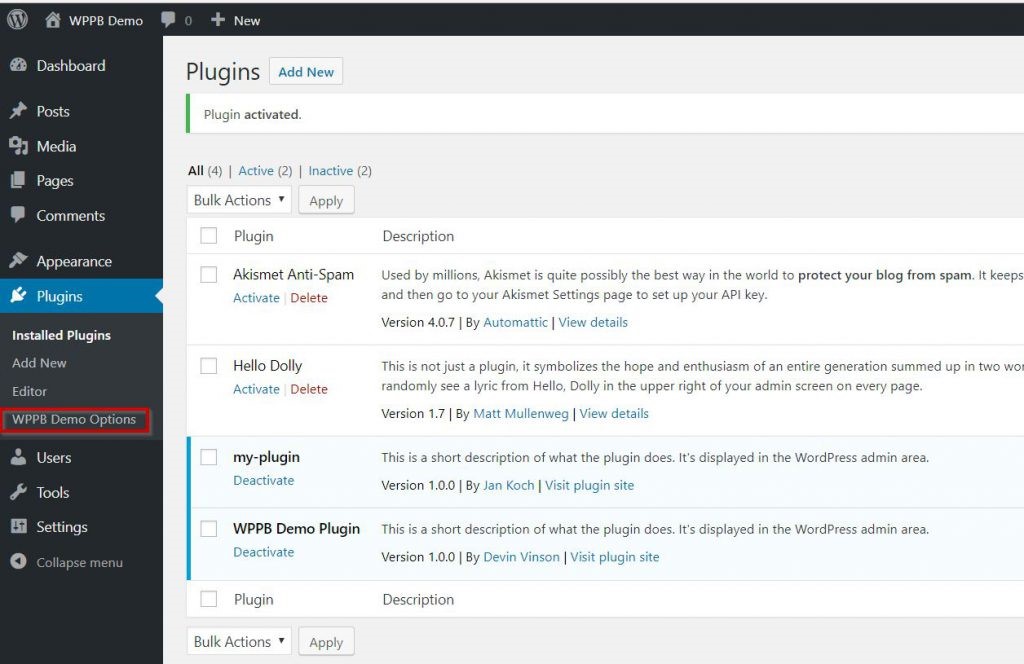
As you can see after activating the WPPB Demo Plugin, there is a new options page in the “Plugins” menu.

To examine how this page was added, let’s go through the plugin code.
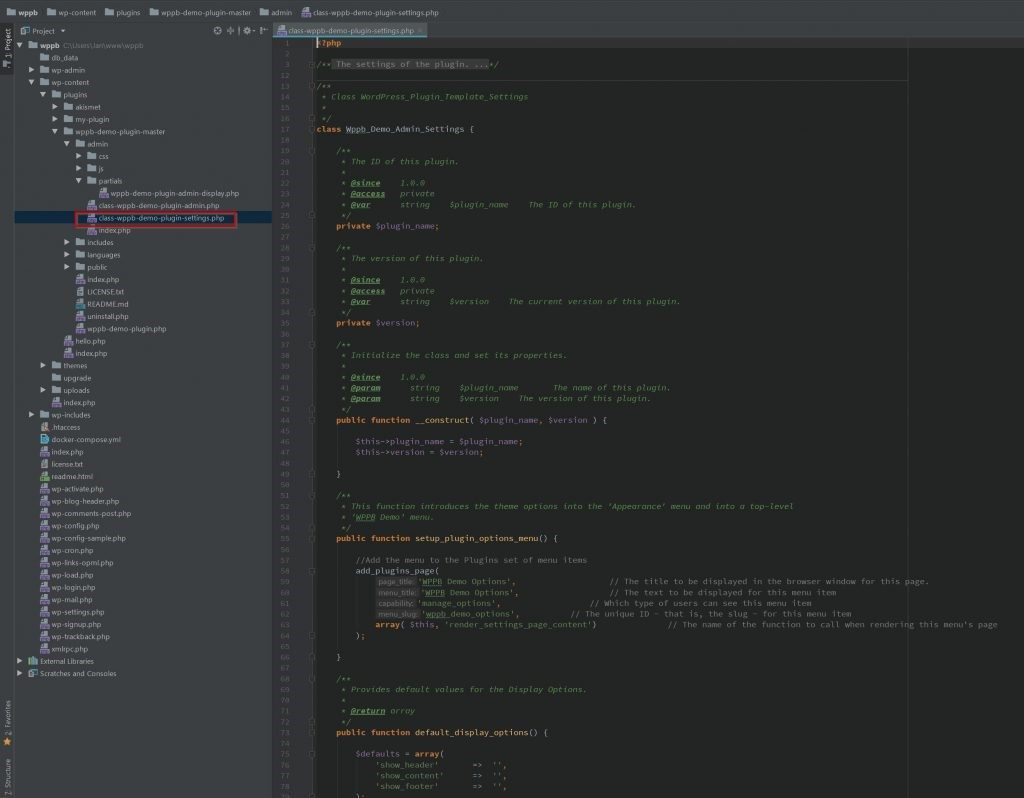
Searching for the place where the “WPPB Demo Options” page was added is simple, we have to look at the “admin” folder. Based on the folder structure, there simply is no other place to put code that loads in the WP-Admin area.

This new file handles the content showing on the admin page. You can examine its logic and you’ll see that it is capable of:
- Displaying header, content, or footer
- Saving links to social profiles
- There are also examples for handling input
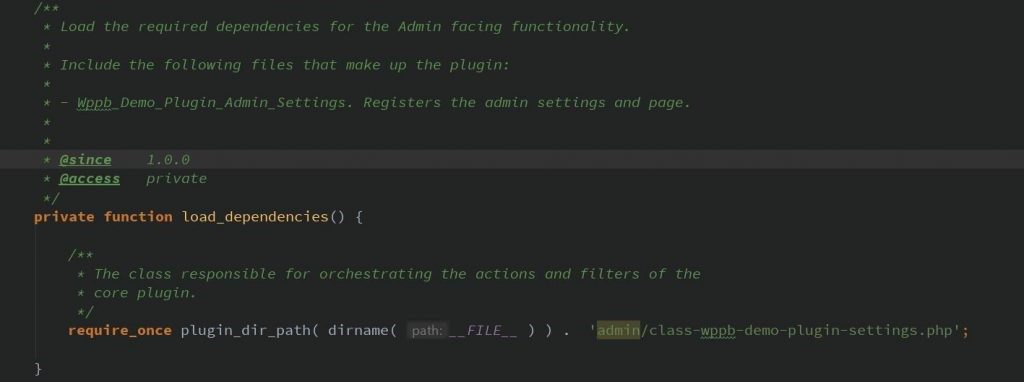
Please see these functions as for what they are: examples. Don’t expect them to be deeply integrated into whatever theme you’re using. They’re meant to explain how you can build similar functionality with your new plugin. Loading the content takes place in class-wppb-demo-plugin-admin.php, in the load_dependencies() function in line 70.

Of course, it’s entirely up to you if you add the plugin settings as an item in the “Plugins” menu, as the main menu item, or an Options page. You can change the implementation at any time, by modifying the setup_plugin_options_menu() function in line 55 of class-wppb-demo-plugin-settings.php.
However, I suggest you focus on the UX of the backend. It’s not always a good idea to clutter the WP-Admin menu with menu pages, just because you think your plugin is more important than other plugins.
Conclusion on WPPB Boilerplate Plugin for WordPress
To me, the WPPB boilerplate plugin is a fantastic foundation for building a WordPress plugin from scratch.
I think it suits projects that:
- Require multiple developers working on a new plugin
- Plan to submit the plugin to the WordPress plugin repository
- Want to build a reliable and maintainable code-base
- Are meant to familiarize the developer with WordPress coding standards
The WPPB boilerplate plugin also can be overkill though, especially if you:
- Want to build an MVP plugin to validate an idea
- Need a temporary fix for a simple problem
Keep in mind, that developers who work with the code for the first time will need to familiarize themselves with the boilerplate. Once they know WPPB boilerplate though, they’ll be in a good position to build a plugin that follows WordPress coding and documentation standards.
Need a Faster WordPress Hosting Provider?
Nexcess’ Managed WordPress solution automatically handles image compression and all plugin and core WordPress updates so you can focus on creating an exceptional plugin.
Get started with a fully managed WordPress by Nexcess.


