Docker is a company that offers container-based development and services that enable you to deploy Docker for local WordPress development. They offer a free software you can use to leverage containerization in your development process. With Docker, you can build your WordPress sites, web apps, databases, and much more in containers rather than installing the necessary services on your machine directly. The use-case I want to talk about in this post is using Docker for local WordPress development. I’ll walk you through the benefits you can get from using Docker, and the full installation process. At the end of this post, you’ll have:
- Installed Docker on your machine and
- Set up your first local WordPress site using Docker
Why use Docker for local WordPress development?
There are multiple reasons you might want to use Docker for local WordPress development. I switched to Docker in my development for many of those reasons, and I don’t look back. In my eyes, Docker brings quite a few benefits over the traditional development setup:
- The containers are stable and guarantee you’re running the same services (versions, configurations, etc.) every time
- Developing inside containers brings independence from the OS you’re using and makes your apps portable
- You can configure containers with docker-compose files to meet your particular needs (e.g., I added WP-CLI to my WP container)
- Docker makes it super easy to move WordPress websites from one platform to another.
- Docker doesn’t care if the container runs on Mac, Linux or Windows. The services inside the container are always identical.
Let me explain my development setup and rationale. My main development machine is a powerful Windows PC. It is hooked to an external monitor and is the machine I work most of the time on. The secondary development machine in my setup is a MacBook Pro from late 2014. I use it mostly when I’m on the go, during meetings, or for presentations. At the end of 2017, I faced the decision to either upgrade my MacBook or invest in a Windows machine. Being reasonably cheaper and far more powerful, the Windows machine was the rational choice to make. With that came the challenge to develop WordPress sites on two diverse platforms, Mac OS and Windows. As I researched how to keep my local development setup as flexible as possible, I came across Docker. Just after a few weeks, I fell in love with it. Most developers know that different versions of PHP, Apache, MySQL or nginx can cause mysterious errors. With Docker, you don’t need to worry about those anymore. You simply install a container and start it up. To quote the official Docker website:
A container platform is a complete solution that allows organizations to solve multiple problems across a diverse set of requirements. It is more than a piece of technology and orchestration – it delivers sustainable benefits throughout your organization by providing all the pieces an enterprise operation requires including security, governance, automation, support and certification over the entire application life cycle.
You can take it much further, e.g., by implementing Test Driven Development with Docker – but that’s out of the scope of this article.
How to install Docker on your Mac, PC, Linux machine
Enough theory, let’s get our hands dirty and get started working with Docker. We’ll use the free Docker Community Edition throughout this walkthrough. I highly recommend you look into the README files from Docker for Windows or Mac before proceeding, as there are some requirements I cannot list here.
Step #1: Install Docker for local WordPress development on your Local Machine
- Go to download.docker.com and grab the latest version of the installer.
- Follow the installation wizard and authorize the Docker.app during the installation process by entering your password. Note: The app will need elevated privileges to run.
- Click Finish once the installation routine is completed.
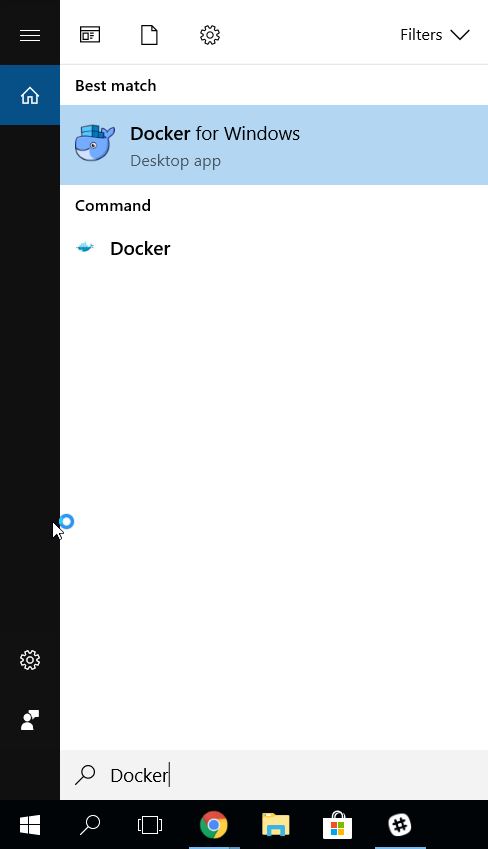
That shouldn’t be too complicated. If you encounter errors during this process, you can always reference docs.docker.com for help. Since Docker does not start automatically after the installation is done, let’s start the daemon manually. On Windows, search for Docker and select Docker for Windows.

After you started the app, you’ll see that the Windows taskbar at the bottom or Mac’s bar at the top now shows the Docker icon. When you hover your cursor over it, a tooltip comes up that says “Docker is running.” Good job!
Step #2: Sign in to the Docker Cloud using your Username and Password

You can create your free account at https://hub.docker.com/
Configuring Docker for Local WordPress Development
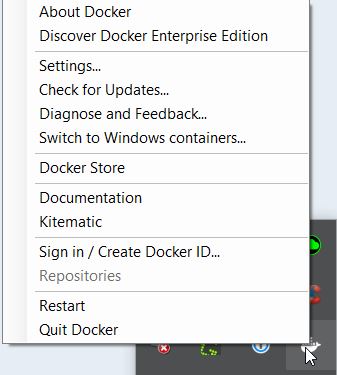
Now that you have Docker running, it’s about time to configure it. Let me walk you through the options you have.

Start Docker when you log in. Do you need Docker every time you boot your computer or do you want to start it manually? The choice is up to you.
- Automatically check for updates: I like being on the latest stable version of Docker. Hence this option is a must for me.
- Send usage statistics: Providing information to the Docker team might help them make it better. Turning it off will not affect your everyday work with Docker.
- Expose daemon on tcp://localhost:2375 without TLS: The Docker daemon handles creating the containers that will later contain your applications and the images, which serve as a blueprint for containers. According to the Docker daemon documentation, it’s “conventional to use port 2375 for un-encrypted, and port 2376 for encrypted communication with the daemon.” Depending on your architecture, you might want to turn this option off on production systems. For local environments, I don’t think it’s a big deal.

On this screen, you configure where your development files will be located. I have mine on the C: drive in the User home folder. We need to tell Docker which hard drives it is allowed to access in its containers so that we can work on local files just as we’re used to and have the changes we make reflect in the containers.

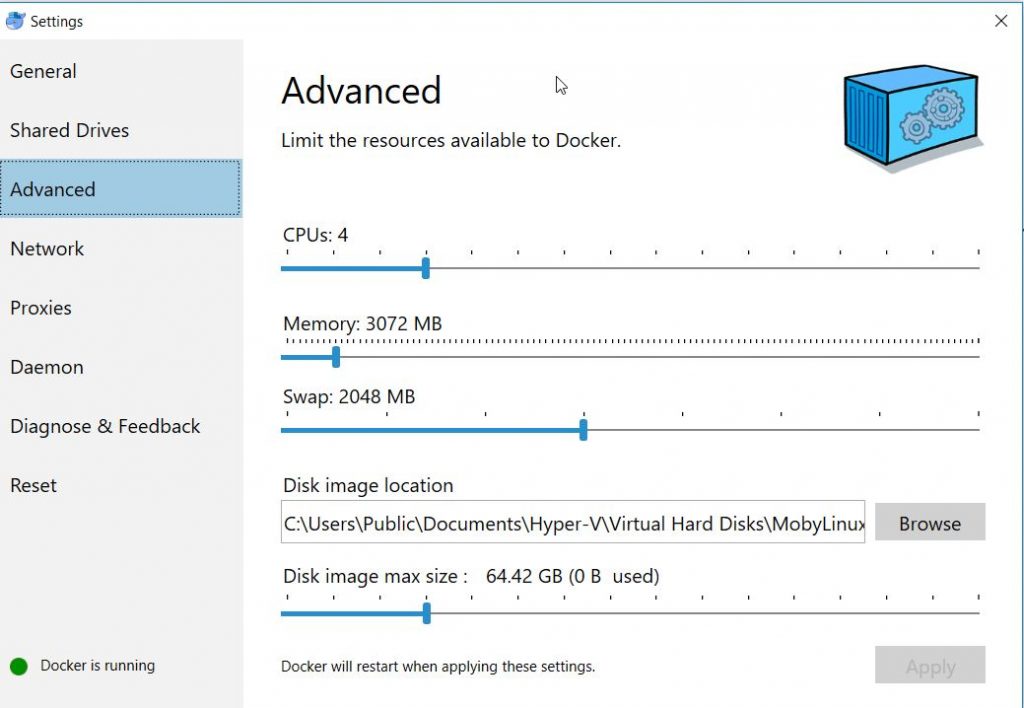
How much hardware Docker can use will depend on the specifications of your computer. For me, with a Ryzen 1700x and 32GB RAM, this configuration works without any hiccups. One thing you can see though is that Docker (on Windows) requires Hyper-V to be running. That’s also outlined in the Readme file I linked above when talking about the prerequisites for the installation.

The network configuration will also depend on how your network is structured. My home network has a pretty simple architecture (benefits of a home office), so I didn’t have to change any of this.

Again, I don’t run any proxy servers in my home office. If you use one, you’ll be able to configure it in this tab. This ensures Docker can connect to the Internet, download the images for your containers, and pull updates.

We briefly talked about the Docker daemon above. The daemon’s task is to talk to the kernel, build and manage your containers and create the system calls to make. For local development, I haven’t found the need to change the daemon’s configuration. This will likely be a different story for using it in a production environment, but let’s keep that for a later article.

Nothing to configure here, but a bunch of helpful links in case Docker is not running as intended and you want to do some troubleshooting.

Sometimes, nothing but restarting Docker helps. This is where you would trigger that restart or even reset your entire configuration.
How to deploy your first local WordPress on Docker
Making sure docker-compose is set up
Now that Docker is set up and configured let us talk about a helper tool called docker-compose. To quote the documentation:
“Compose is a tool for defining and running multi-container Docker applications. With Compose, you use a YAML file to configure your application’s services. Then, with a single command, you create and start all the services from your configuration.”
Sounds handy, doesn’t it? On desktop systems like Mac or Windows, docker-compose is included in the main application. Linux users will first have to install Docker and then head over to this page to grab the installation instructions for docker-compose: https://docs.docker.com/compose/install/ Getting the instructions from Docker directly is the best way to ensure you got the latest version of them. To ensure it is set up correctly, run docker-compose -v in your shell (CMD, PowerShell, Bash, etc.). The output should be something like:

“docker-compose -v” should print the version number. Compare that to the version number shown on the Docker website to make sure it’s the latest. Note: I’m running docker-compose from the WSL in Windows 10, works smoothly!
Building a container for WordPress
To start building WordPress websites, you’ll need a container that makes the required services available. We’ll need at least two containers:
- A web server (we’ll use Apache)
- A database server (we’ll use MySQL)
As you likely know, a web server and database are the bare fundamentals you need to run WordPress. It can be quite painful and time-consuming to manage just those two services across multiple OS, to keep the local environment, staging area and production area in sync, or to troubleshoot errors in WP that are caused by misconfigurations of those services. Since my setup involves working on Mac and Windows, I wanted to save myself from that pain. Hence, I set up a pre-built WP configuration script for Docker, which you can get here: https://bitbucket.org/foack/Docker That repository contains a configuration file for docker-compose, which is what we’ll need right now. I added comments to it, so you can modify the instructions to fit your preferences. If you’re building a new WP site, clone the docker-compose.yml from my repo into the folder where the fresh WP install will live. The folder contents would then look like this:

I created an empty db_data directory and put the docker-compose.yml into place. If you want to run an existing site in a Docker container, place the docker-compose.yml from my repo in the root folder of the existing site. The folder contents would look like this:

The .idea directory comes from my IDE PHPStorm; the config directory is used to load custom php.ini / mysql.cnf files into Docker. In a shell, cd into the directory and enter: docker-compose up -d The following will happen:
- Docker will download the images you specified in the docker-compose.yml file. In this case, it’ll download MySQL, my WordPress container (that comes with WP-CLI), and PhpMyAdmin
- The containers will start and expose themselves to the ports you specified in docker-compose.yml
- You’ll be able to import the WP database [e.g., through PhpMyAdmin] and adjust the wp-config.php file to match the database config from docker-compose.yml (see comments in the compose file)
Your terminal will show you exactly what it is doing:

Docker pulled the PhpMyAdmin image from the cloud. It already had MySQL, and the WordPress image saved locally from other projects. If you are working on an existing WordPress site, you can directly access the website now in the browser. I have set the docker-compose.yml to listen on http://localhost:8080 – but you can change that to your personal preference of course. You can also use your IDE to start coding on the website, any file changes you make will reflect in the Docker container in real-time. At this point, you’re pretty much done with this tutorial and could start working on your code. Congratulations! Note: If you want to install a new WordPress site in the Docker container, please read on.
How to use WP-Cli with Docker
The beauty of using Docker images is that you can add services and packages to them. In my workflow, I use WP-CLI in almost all of my projects – even if it’s just for installing or the search-replace functionality. So I added it to the WordPress images that I have set up in the docker-compose file. Once you created the container using: docker-compose up -d you’ll get the IDs of three containers that have been created. In the above example, those are:
- my-new-wp_db_1 -> referencing MySQL
- my-new-wp_wordpress_1 -> referencing the web server
- my-new-wp_phpmyadmin_1 -> referencing PHPMyAdmin
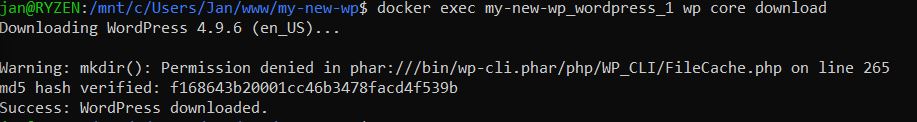
For convenience, I included WP-CLI in the web server image. So we can now download the latest WP version into the container using: docker exec my-new-wp_wordpress_1 wp core download

As you can see, when you prefix the WP-CLI commands with “docker exec your_container_name,” you can execute them normally. So, let’s proceed with setting up the WordPress configuration file wp-config.php in the new Docker container via WP-CLI: docker exec my-new-wp_wordpress_1 wp config create –dbname=wordpress –dbuser=wordpress –dbpass=wordpress –dbhost=db:3306

We configured those database values in the docker-compose.yml file, feel free to change them to your preferences. However, make sure that you’re using the exact values in the wp-config.php. Next, let’s proceed with the installation itself: docker exec my-new-wp_wordpress_1 wp core install –url=localhost –title=Example –admin_user=jankoch –admin_password=mypass –admin_email=jan@test.com

And BOOM! Your site is now online, congratulations!

Now you can start developing on your fresh install.
Further reading on Docker for local WordPress development
As you can tell, this post covers the bare fundamentals of getting started with Docker for local WordPress development. Of course, you can do a whole lot more with these tools! Hence, I thought I’d include a couple of links for further reading: Official Docker documentationUsing docker-compose in production environmentsThree use cases for Docker in production
Need Help Hosting your Live WordPress Sites?
With Managed WordPress Hosting from Nexcess, we take the hassle out of hosting by handling all plugin and platform updates automatically. We also compress your images for a lightning fast site experience for every visitor.