Slow-loading pages and unresponsive interface elements are kryptonite for online stores. Shoppers expect a pleasant experience, and there is nothing pleasant about looking at a loading indicator for ten seconds or trudging through a multi-step checkout process that takes what seems like forever to load each page.
A fast WooCommerce store depends on dozens of hardware and software components firing in the same direction. Performance-optimized WooCommerce hosting provides the store’s main engine, but configuration mistakes and software bugs can throw sand into every page load and user interaction.
This article looks at why load testing can help to keep your WooCommerce store optimized, by finding areas for improvement and change.
What Is WooCommerce Performance and Load Testing?
Performance testing measures how a WooCommerce store performs on an ordinary day. How quickly do the home and product pages load? How long does it take for the shopping cart to be displayed after the user clicks the checkout button? Performance testing provides a baseline answer to these questions.
Load testing looks at performance under pressure. It answers questions such as these: How many concurrent users can a WooCommerce store support before performance becomes unacceptably slow? How does the store perform when traffic peaks during a sale? Load testing provides information about how your store performs under real-world conditions.
Why Performance and Load Test WooCommerce?
Performance and load testing put a WooCommerce store through its paces, revealing opportunities for streamlining and performance improvements.
By testing your WooCommerce site, you’re able to see how your hosting environment, application, and any plugins you have installed will work under pressure. You’ll then be able to see what areas need improvement – if any.
How to Performance Test a WooCommerce Store
The simplest way to load test a WooCommerce site is to time how long important pages take to load. The Google Chrome browser — and other browsers — include several tools to time page-loads and identify the causes of latency.
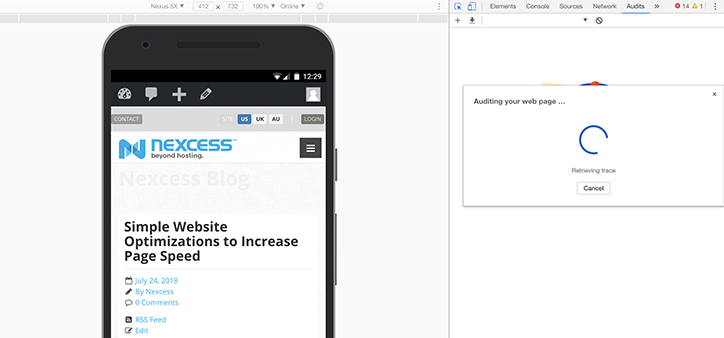
To do this in Chrome, head to the “More Tools” entry of the Chrome menu and choose “Developer Tools”. There are a couple of interesting tabs in this interface: Performance and Audits.
The Performance tab provides load-time measurements and a waterfall diagram that displays the page’s components and how long they take to load. This can give you a clear indication of what page elements can be optimized to increase your WooCommerce store’s performance.
In the Audit tab, you will find Lighthouse, a comprehensive performance testing tool that provides a wealth of information, including performance optimization suggestions. Once you’ve navigated to this tab, simply click “Perform an audit” to start the test. You will be given results in relation to four categories.
- Performance
- Accessibility
- Best Practices
- Progressive Web app
Under each category, you will be provided with a list of audits you have failed and audits you have passed. This gives you a great springboard for implementing more advanced page optimizations.
Alternate Tools for Testing WooCommerce
If you would prefer not to use a tool from Google that requires the Chrome browser, take a look at Pingdom tools, WebPageTest, or GTMetrix.
With these tools, you can change the location you want page requests to come from. This allows you to test the speed of your site worldwide. You can also add advanced testing conditions, such as the number of tests to run, the browser the page is rendered in, and more.

Load Testing A WooCommerce Store
Loading pages individually is useful, but it doesn’t capture the full shopping experience. To do so, a test must simulate several page loads, putting items into the shopping cart, checking out, and more. Lots of tests should run concurrently to determine how the store performs under real-world traffic conditions.
Load testing is more complex than performance testing and will typically require help from a developer who can automate the process. There are several web services that make load testing easier by allowing site owners to run simulated shopping trips from the service’s cloud infrastructure.
Load Impact is one of the most popular load testing services. It allows WooCommerce retailers to record a typical shopping trip using a Chrome extension and then run the same trip multiple times simultaneously.
Cloud load testing can be expensive, but it’s possible to build DIY load testing infrastructure using cloud or dedicated servers and open source software — that’s how we load test our performance-optimized WooCommerce hosting plans.
 Recently started your first WooCommerce store or looking to expand functionality? Explore these eight WooCommerce plugins we think you should know about.
Recently started your first WooCommerce store or looking to expand functionality? Explore these eight WooCommerce plugins we think you should know about.
Alternatively, but not take a look at the WooCommerce hosting plans we have available on cloud? They come with auto installs and a series of optimizations designed to help you get the most out of your WooCommerce store.


