 The developers of WordPress have to strike a careful balance between performance and feature-set or complexity. WordPress is so easy to use because it’s a dynamic site generator: it builds pages on the fly from PHP scripts and MySQL database entries. That’s not an inherently slow process, but it’s slower than serving static HTML, CSS, and JavaScript. If we couple the performance hit introduced by WordPress with the trend towards image-heavy web design, the combination is likely to produce slower sites than we’d ideally like.
The developers of WordPress have to strike a careful balance between performance and feature-set or complexity. WordPress is so easy to use because it’s a dynamic site generator: it builds pages on the fly from PHP scripts and MySQL database entries. That’s not an inherently slow process, but it’s slower than serving static HTML, CSS, and JavaScript. If we couple the performance hit introduced by WordPress with the trend towards image-heavy web design, the combination is likely to produce slower sites than we’d ideally like.
Slow sites are bad for any number of reasons, but the most important is that slow sites make for bad user experiences. No one likes to wait. That goes double for users on mobile with low-bandwidth connections and strict data caps.
Fortunately, there’s quite a lot we can do with a basic WordPress installation to improve its performance. In this article, I’m going to take a look at six techniques WordPress users can implement to improve their site’s performance.
Optimize Images
The largest proportion of a modern site’s page weight comes from images. I love full-bleed, pin-sharp images, but users pay a toll for them in site performance. Images are always going to be bandwidth-heavy: they contain a lot of data, but we can make sure we aren’t using more bandwidth than we have to.
Minimize File Sizes
Straight out of the camera (or from the stock image service), most images are not well optimized. They contain lots of unnecessary metadata and there is plenty of scope for reducing their size without making them look bad.
I minimize the size of the images I use in three ways.
Firstly, when I export JPEGs from Photoshop or other image editors, I make sure to set the image quality fairly low; somewhere around 60% is usually good, although it depends on the specific image. There is little perceptible degradation for most images at 60%, and there’s often a huge difference in image size.
Next, I make sure that I’m exporting images no larger than they need to be. If you upload a 2000px width image to use in your WordPress featured image, there’s a good chance that the full image will be downloaded regardless of the space it occupies on the page (although this depends on your theme). It’s better to look at your pages to find the maximum size the image will be displayed at and resize your image to match.
Lastly, I strip out metadata and apply lossless optimization. There are various tools for doing this. I frequently use ImageOptim before I upload, but if you prefer you can use the Ewww Image Optimization plugin, which will take care of this step for all images you upload.
Make Images Responsive
In the last step, we talked about resizing images so they aren’t larger than they need to be. We can go a step further and make a variety of image sizes, each of which will be downloaded when appropriate. Responsive images are great for mobile users: nobody wants to download a huge image file if it’ll be squeezed into a tiny space on their phone’s screen.
Responsive web design is a complex topic, and I’m not going to delve deeply into here, but I will point you in the direction of the excellent RIGC plugin and this article that explains how it works.
Caching
As I said earlier, WordPress dynamically generates its pages. But it’s a waste of time to generate a new page for every person who visits your site. Most of the time, nothing has changed. It makes sense to save a copy of the page the first user saw and send that page to the next user.
Saving the generated page for subsequent users is known as caching. Caching has the potential to make WordPress many times faster than it is out of the box. Most large WordPress sites depend on caching to provide decent performance, and many of them use W3 Total Cache.
W3 Total Cache is not the simplest caching plugin available, but it includes a range of performance optimization tools that we’re going to use in the remaining tips. Although its interface may seem overwhelming, the default setting are reasonable, so you are pretty much ready to go after installation and activation.
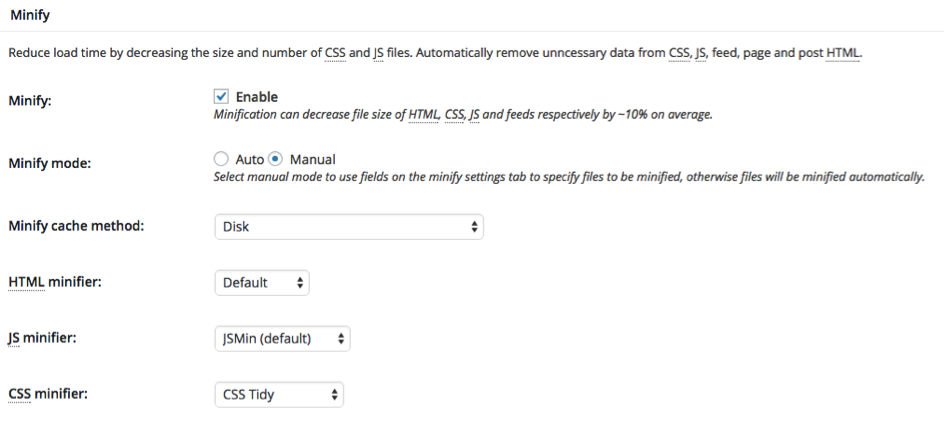
Minification

The HTML, CSS, and JavaScript files that your WordPress site sends to browsers are almost certainly larger than they need to be. They contain all sorts of comments, extra space, and other content that isn’t necessary. Minification is the process of stripping all of the cruft out of files so they are as svelte as they can possibly be.
One of the reasons I chose W3 Total Cache for our caching plugin is that it includes minification functionality that you can quickly turn on in the “General Settings” menu of the Performance tab in your WordPress dashboard (assuming you’ve installed W3 Total Cache).
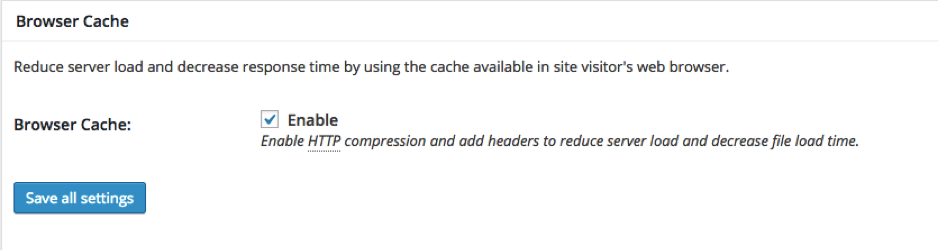
Compression

Minifying files will make them smaller, but we can squeeze them down even further with compression. All modern web browsers and servers support Gzip compression, and just like minification, W3 Total Cache can take care of it for us.
The setting is probably already turned on, but if it isn’t, you can activate Gzip HTTP compression in the Browser Cache box on the “General Settings” page.
Use A Content Delivery Network
No matter how fast we make our WordPress site, it’s going to take time for our pages to reach a user who is a long way from our server. We can’t optimize the speed of our connections through the web (actually we can, sort of, but more on that in a sec).
The best way to make our site equally fast for everyone is to use a content delivery network. A CDN will take our static assets and put them on servers all over the world. Visitors will be sent to the nearest server, so they’ll get the content in their browser much more quickly.
There are a lot of different CDNs available, so I can’t go into much detail about integrating one with your WordPress site here, but you’ll be pleased to hear that W3 Total Cache has our back here too. If you take a look at the “CDN” section of the “Performance” menu you’ll find an interface for adding details of your CDN.
Choose the Right Hosting
There’s very little point spending a lot of time optimizing your WordPress installation for performance if it’s hosted on a slow server with thousands of other WordPress sites in a data center with poor connections to the rest of the Internet. A good WordPress host will optimize their software, servers, and networks to create a hosting platform that makes the most of WordPress performance. There can be a huge performance difference between hosting companies, so you should do some research before making a choice — don’t decide purely on price if performance matters to you.
You can spend forever tweaking various aspects of your site to improve its performance, but by following these six strategies, you’ll have a site that is faster than the majority of your competitors’ and provides a great user experience for your visitors.

