Gutenberg is the new post editor that will be published with WordPress version 5. Its name derives from Johannes Gutenberg, who invented the printing press. Matt Mullenweg, the founder of WordPress, and his team aim to simplify creating content with WordPress. To be fair, Gutenberg is not officially ready for using it on production systems yet. Meaning, don’t install it on your live website, it will not work 100% properly.
However, WordPress users should be aware that Gutenberg is coming. Developers are already making their themes and plugins compatible with the new concept of “Blocks” – and WordPress users should familiarize themselves with those blocks too.
In this brief introduction, I’m going to give you a real-world example of how you can start using Gutenberg and explain why it’s a good idea to do that. In fact, you might already be using similar tools, but I’m jumping ahead.
Will Gutenberg Change How We Use WordPress?
In short, yes. The plan with Gutenberg is to replace the current post editor and to introduce a new system that’s more a page-builder than a simple text editor. According to Joel Rasmussen, the reasoning is quite straightforward:
The editor will endeavor to create a new page and post building experience that makes writing rich posts effortless, and has “blocks” to make it easy what today might take shortcodes, custom HTML, or “mystery meat” embed discovery.
If you ever used shortcodes in the regular WordPress editor, you’ll know how tedious to work with they can be. And don’t get me started on moving from one-page builder plugin to another one. They all rely on their own shortcodes, thus copying a layout isn’t easily possible. Regardless what type of visual editor you’re using, almost certainly you’ll have to rebuild your entire layouts if you were to change to a new editor.
So, is Gutenberg going to be a new visual editor? I don’t think it will. In fact, Gutenberg is set out to be a content editor, not a page builder you can use to create entire layouts. Of course, I can’t tell what the future will bring. But for now and probably the next years, I don’t think Gutenberg will be able to build entire layouts. Developing a new editor has shown to be hard enough, Automattic would be well advised to not touch the theme ecosystem in the same breath. Hence, I guess we’ll still see visual page builders, but with Gutenberg being able to interact with them. Later in this post, I’ll give you examples of how popular page builder plugins and themes with integrated visual editors currently interact with Gutenberg.
The bottom line is, that with WordPress 5, we’ll all see a new post editor. While the classic editor is already ported into a plugin and thus you could continue using it, eventually WordPress will abandon it at some point and will make Gutenberg the only editor. And that doesn’t have to be a bad thing.
Writing A Post With Gutenberg
You might worry that creating content now becomes much more time consuming that it has been. I can assure you that it won’t, for two reasons. First and foremost, Automattic cannot afford to make using WordPress more complicated. They’re well aware that the vast majority of their users cannot understand or write code, so their aim is to make Gutenberg as easy to use as possible. Second, you’ll get used to using Gutenberg faster than you think. Even in its current prototype state, writing posts is incredibly straightforward and simple. You’ll see what I mean.
Have a look at this example page, created by WP developer Joel Asmussen: http://moc.co/sandbox/example-post/
Isn’t it beautiful how you can use Gutenberg to arrange the content elements? It’s going to be super easy to, for example, add columns for presenting content side-by-side, to add drop caps to your paragraphs, to add images in various sizes and widths (even wider than the text content).
So, you can get started with Gutenberg pretty easily. As I said, set up a new site or create a staging copy of your site, before starting. Nexcess’ Managed Hosting plan makes creating staging sites super easy. If you’re not sure whether your host offers this functionality, I recommend talking to their support staff. You definitely do NOT want to use Gutenberg on your main site until it’s officially released for production websites.
After logging in to your staging site (I’ll call it “playground” from now on), you can activate Gutenberg by confirming this message in the WordPress dashboard:

or by installing it from the plugin repository:

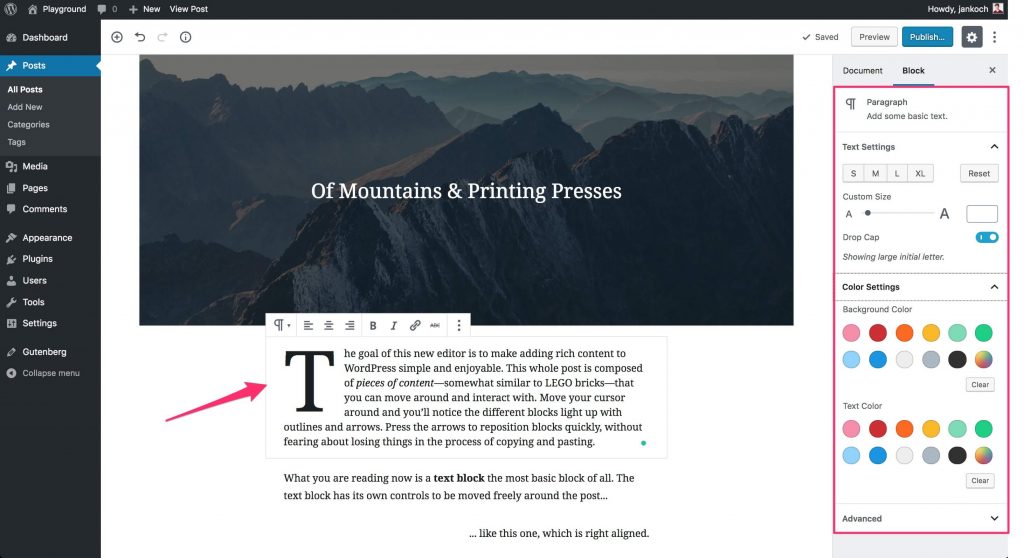
After you activated Gutenberg, you’ll see the new editor when editing a post, page, or custom post type. In the screenshot below, you’ll see an article called “Welcome to the Gutenberg Editor” which will give you a nice overview on all elements you can use. I suggest you use that article to familiarize yourself with using the new editor. When you edit a text block for example, you’ll see the settings in the column to the right:

It’s quite simple to add a drop cap, change the font size, work with colors, etc. Especially things like setting a background color for a certain section of your content can be tricky and might require custom HTML and CSS with the current editor – Gutenberg makes those quite easy.
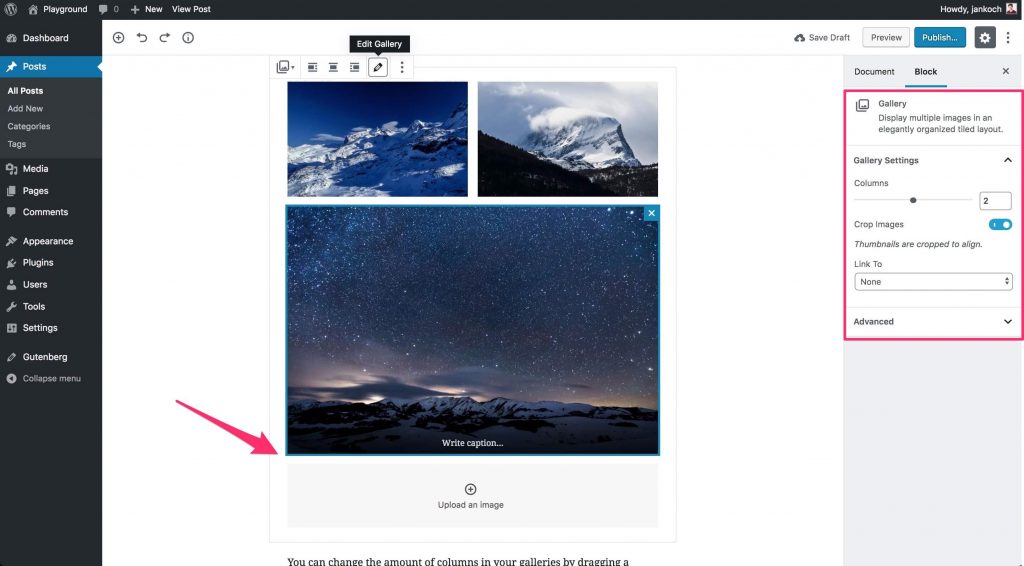
You’ll see that the block you’re currently editing gets highlighted with a subtle gray border. Depending on the type of the block you’re working on (text, image, columns, list, …), the settings in the small bar on top of the block and in the right column will update automatically. A gallery, for example, has entirely different function than a text block:

Note that, even though the gallery settings are set to two columns, Gutenberg shows the bottom image in one column. It is smart enough to notice that the number of images in the gallery is uneven. Showing the last image in the same column as the first one and reducing its size to fit that column would result in an empty space right beside the image (where the fourth image would be placed). As that doesn’t look great, Gutenberg shows the last image in full width and that in turn looks fantastic. It’s small details like this that make me confident that we’ll have fun using Gutenberg in the future.
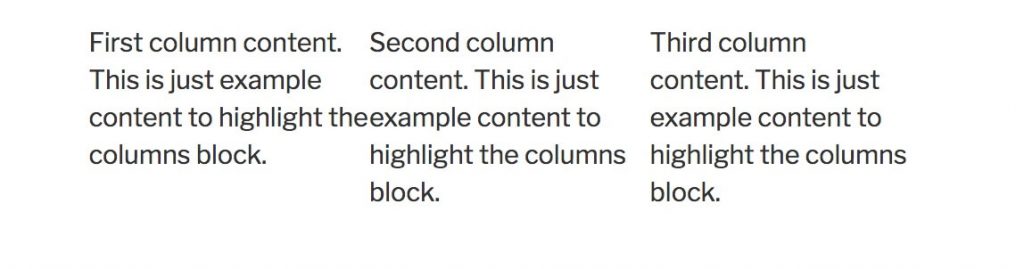
Keep in mind though, that Gutenberg is still in prototype mode. You’ll find that some elements will not work as expected. Take the “Columns” block for example. This is how three columns look on a big screen from a desktop computer:

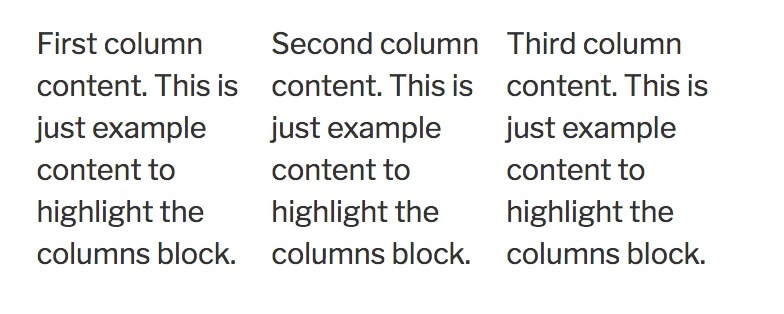
It’s not bad, but I’d like to be able to control the spacing between the columns, so that the text of each column isn’t as close to the next one. Also, I expected the columns to rearrange themselves below each other on mobile devices, so that each column is shown in full width and the content is easily readable. But instead, the columns just get narrower:

With the demo content this doesn’t seem to be that big of a difference. But the next screenshot will highlight the problem with having non-responsive columns:

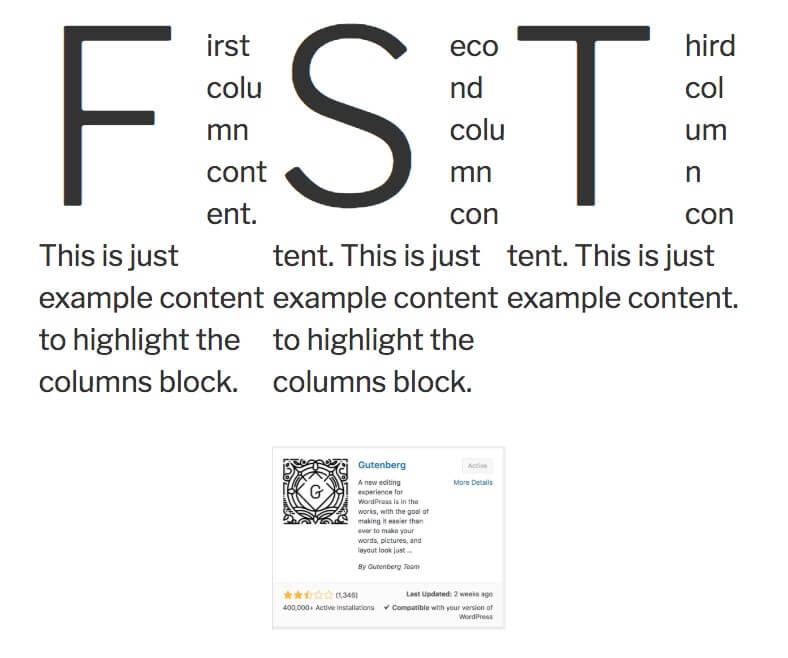
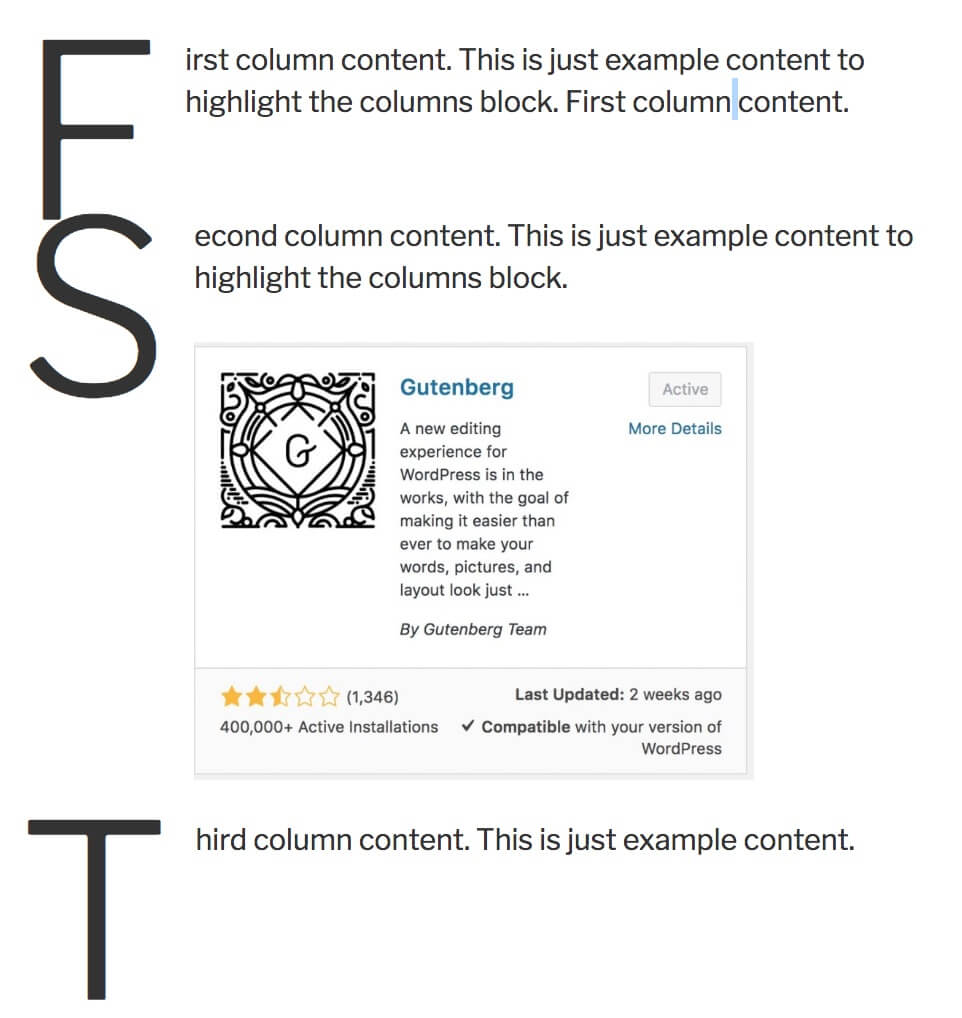
You can see that the text is getting really close to each other, the drop caps make it very hard to read and the image in the second column is floating in some weird blank space. From working with other page builders, I expected the columns to rearrange like this:

This layout would be a lot easier to read – but again an option to control the spacing between the blocks would be nice.
I’m sure the WordPress community is already working on issues like this and I’m sure Matt Mullenweg won’t release Gutenberg without those basics being fixed. For now, it’s just something to expect when testing Gutenberg (after all, it’s officially a prototype).
Does It Work With My Theme?
The screenshots I’ve shown you thus far are just from the default Twenty Seventeen theme. But will it work with your theme? I can’t really tell, as they are way too many themes out there. However, I’ll point you in the right direction on finding out whether Gutenberg does work with your theme or not.
Method 1: Research online about news from your theme creators
Many of the big theme development companies like Theme Fusion or StudioPress are following the Gutenberg development right from the start and are making their themes compatible with Gutenberg.
Even the developers of popular visual editors like Beaver Builder or Visual Composer are making their plugins compatible with Gutenberg. It’s interesting to see their different approaches though and worth comparing them. Beaver Builder gives you the choice of either using Gutenberg or Beaver Builder when creating or editing a page. On the other hand, Visual Composer has created a “Gutenberg Compatibility Element”, in which you can use Gutenberg’s functionality while building the overall page/post with Visual Composer. I’m not sure whether there is a “right” or “wrong” approach to making page builder plugins compatible with Gutenberg. But it’s good to see the efforts!
If you’re in doubt, you can google your theme name and add “gutenberg” to the query to see if your theme creators published a statement related to Gutenberg already. If they did not, go to “Themes” in your WP backend and select the current theme. Then click on the highlighted link to visit the website of your theme developers. Very likely, you’ll be able to submit a support ticket or a different type of message on that website.

Method 2: Create a staging site and test
I outlined the second method in the content above already but I want to briefly bring it back to your attention here. By creating a staging copy of your site (Nexcess’ WordPress plan includes free staging), you’ll be able to safely play around with Gutenberg and see how well it’s working with your theme.
This method is my preferred choice and recommendation, because it’s the much more practical approach. While you should pay attention to whether your theme developers are even just working on Gutenberg compatibility, you also should familiarize yourself with using Gutenberg. Being able to use Gutenberg will make the transition into WordPress 5 a lot smoother.
Stay up to date with the latest Gutenberg content, subscribe to the Nexcess Blog or follow us on Twitter.

