By streamlining your WooCommerce checkout process you can increase your revenue because more people will make a purchase. But, increasing the volume of sales you get through your store is only one way to increase your revenue. A second way to increase your overall revenue is to increase your average order price.
Today we’re going to look at some of the features WooCommerce offers out of the box to help store owners increase the average order price by showing users other products they may be interested in. We’ll explore why they may not be the best options for some stores. Then we’ll dig into how Smart Offers resolves many of the issues you can encounter with the stock WooCommerce related products options. Finally, I’ll walk you through how to set up Smart Offers on your WooCommerce site.
Increasing Average Selling Price with WooCommerce
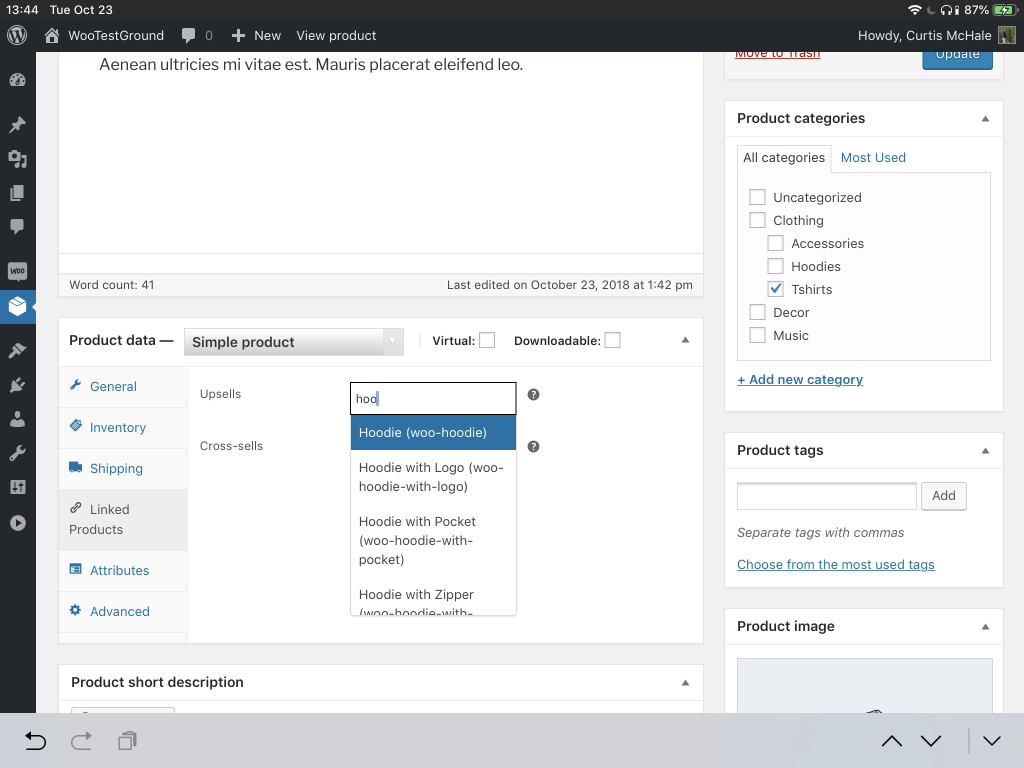
Out of the box, WooCommerce gives you two options to control the products your customers may be interested in while they’re shopping. They’re labeled “Upsells” and “Cross-sells” and can be found on an individual product editing screen.

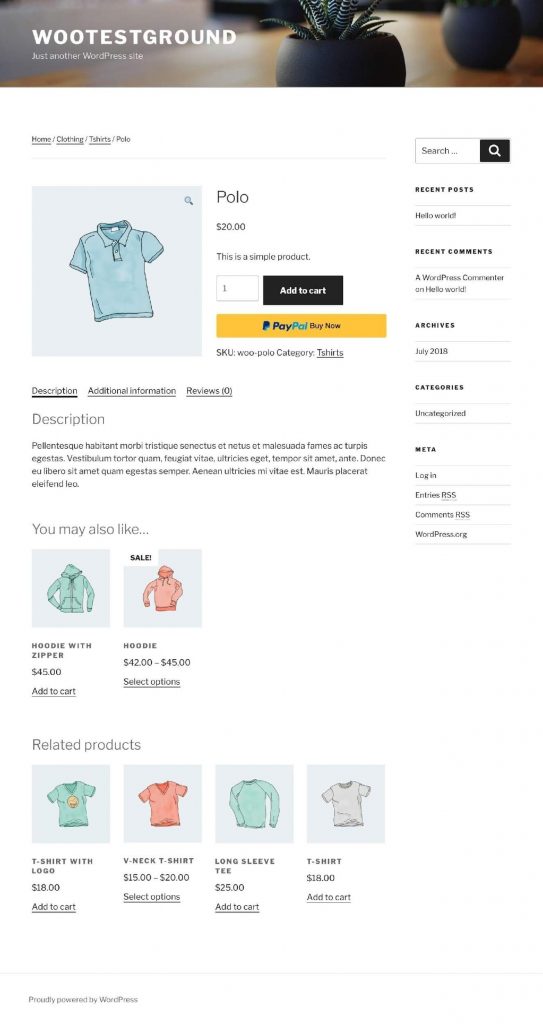
Products you add to Upsells are displayed on the main product page. These are a hand-curated list of products that you think your customers may be interested in alongside the item they’re currently viewing. You could also modify your WooCommerce theme so that these products are shown as items that “Others have also bought” to bring a more personal feel to the page.

You’ll also notice that we have related products showing in our default WooCommerce setup. Out of the box WooCommerce looks through your products and tries to figure out which products are related to each other. Then WooCommerce shows other related products to customers as they’re browsing your site.
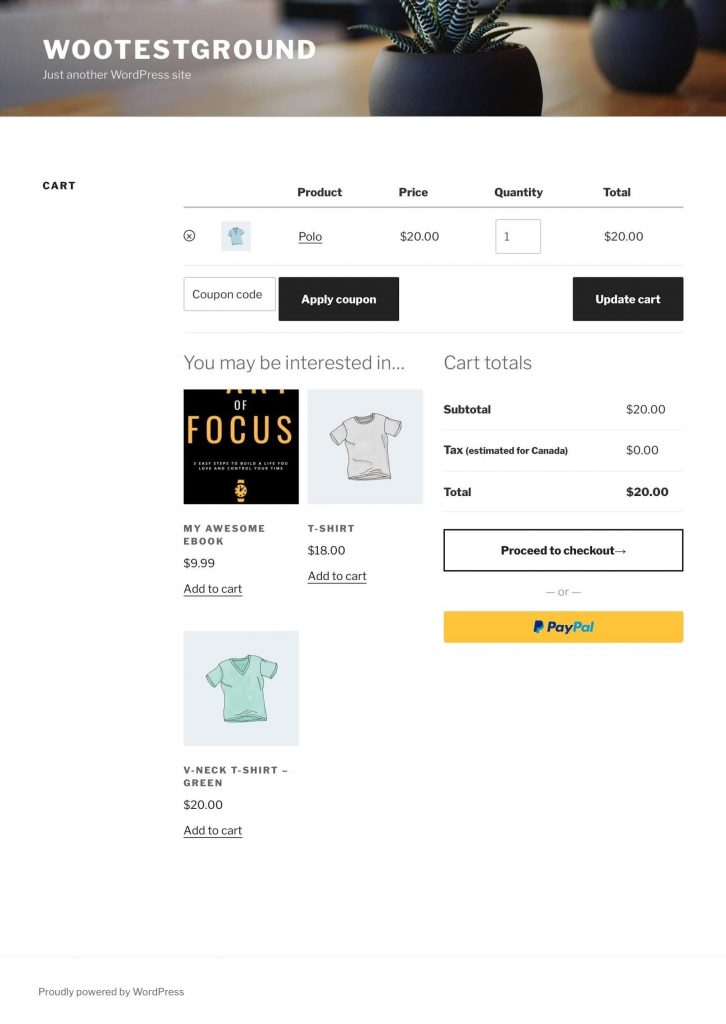
Cross-sells show on the cart page of your WooCommerce store by default.

Cross-sell items are hand-curated products that you are hoping users purchase alongside what is currently in their cart. Looking at our screenshot above, if a user already had “My Awesome eBook” in their cart it would not show in the Cross-sell area.
While all of these options are a decent starting place for many stores, they can distract users from a purchase. Particularly, Cross-sells can get in the way of an optimized checkout process. I recommend that you only put the things you absolutely have to have in your checkout process. Cross-sells adds something that’s visually distracting to a customer’s checkout experience.
Instead of purchasing the items they already have, customers now have to decide if the other items being shown to them should be added. Maybe they’ll decide that the other items could be a better purchase, and they’ll head back into your site to evaluate the other products they’ve been shown.
If a customer is heading back into your store to evaluate their purchase decision again, you’ve increased the likelihood of losing the sale. This scenario is where Smart Offers can step in by allowing you much more control over how your customers are shown other purchase options.
Let’s take a deeper look at what Smart Offers is and how you can set it up on your site.
How Smart Offers Can Increase Your Sales
Whereas WooCommerce cross-sells show users extra products on the cart page which could possibly distract them, Smart Offers can be configured to only show users products after they’ve made a purchase.
Smart Offers has two ways you can set it up. First, you can use Smart Offers to show upgrade purchases, or add-on purchases, just after a user has clicked to add a product to their cart. Second, you can use Smart Offers to offer users other products after they have made their initial purchase. You can even use it with both of these features turned on, though it’s always wise to be careful about how often you try to prompt users with additional purchases so you don’t annoy them.
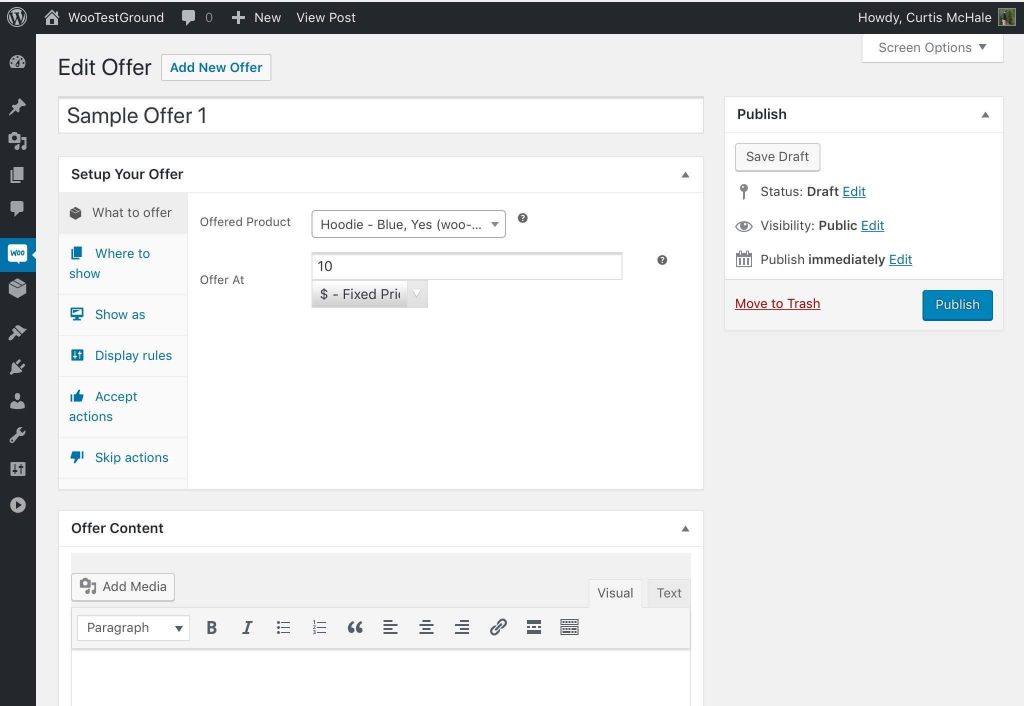
Once you’ve purchased and installed Smart Offers, you’ll find the settings for it at WooCommerce -> Smart Offers. Then choose “Add New Offer” to add a new offer to your site.
From there title your offer and choose which product you want to offer. You can also choose how you want to price the offer. Offers can be fixed price, discounted price, or discounted based on a percentage depending on what suits your store.

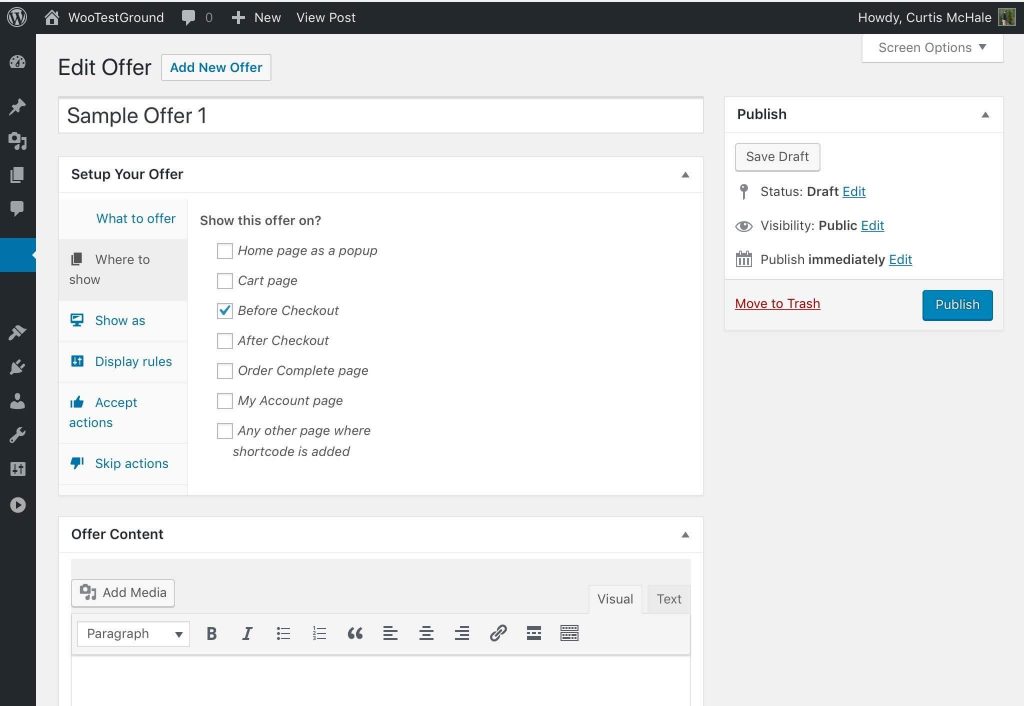
Next, you get to decide where to offer your extra product. Remember not to overwhelm your customers. Hitting them with the same offer multiple times during their time on your store is likely to decrease the chances that they make a purchase because they’ll get annoyed.

My preference is always to show the offer after our customer has made a purchase. That way you don’t interrupt their initial purchase and lose the sale. You can then choose to show the offer as a popup or directly in the page content. I’d suggest testing which option works best for your customers.
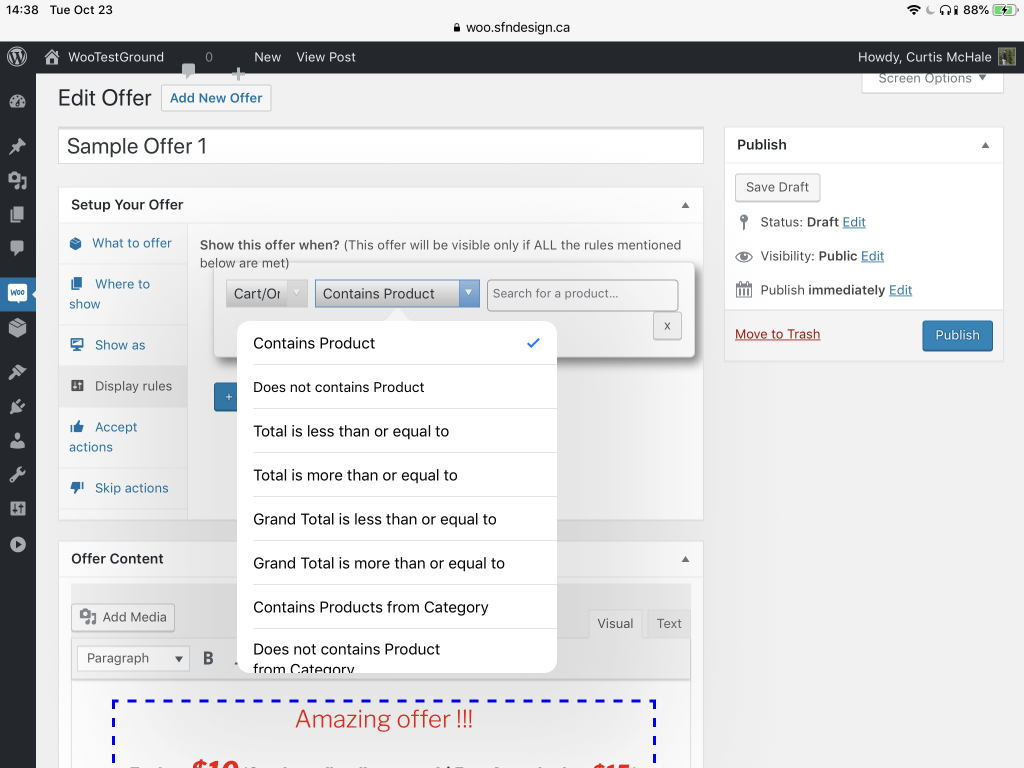
You can also decide the display rules for the offer.

Smart Offers has lots of ways you can customize when to display an offer to a user. It covers everything from what products are in your customer’s cart, to what the dollar value of their transaction is. You can even set the quantity level of a product to trigger an offer.
If there are multiple rules you want to apply to an offer, Smart Offers supports numerous rule configurations. You could set an offer so that it only shows if you have over $100 in your cart and have 5 T-Shirts in the cart. Then offer this customer a special custom shirt that only qualifying customers see.
The final two options to set for an offer revolve around what to do if a user accepts or rejects the offer they’ve been shown. If you’ve used Smart Offers to offer an upgrade purchase to your customers, you can remove the original purchase so they don’t double purchase. I’ve used this with a client who was selling a course bundle and wanted to make sure that users didn’t purchase a single copy of a course at the same time as they purchased the bundle.
When someone accepts an offer you can also add a coupon to the cart, or show them another offer after their initial purchase. You can also send them to a custom URL if that suits your store.
When someone rejects an offer, you have fewer options. You can choose to show them another offer, send them to the cart page, or send them to a custom URL.
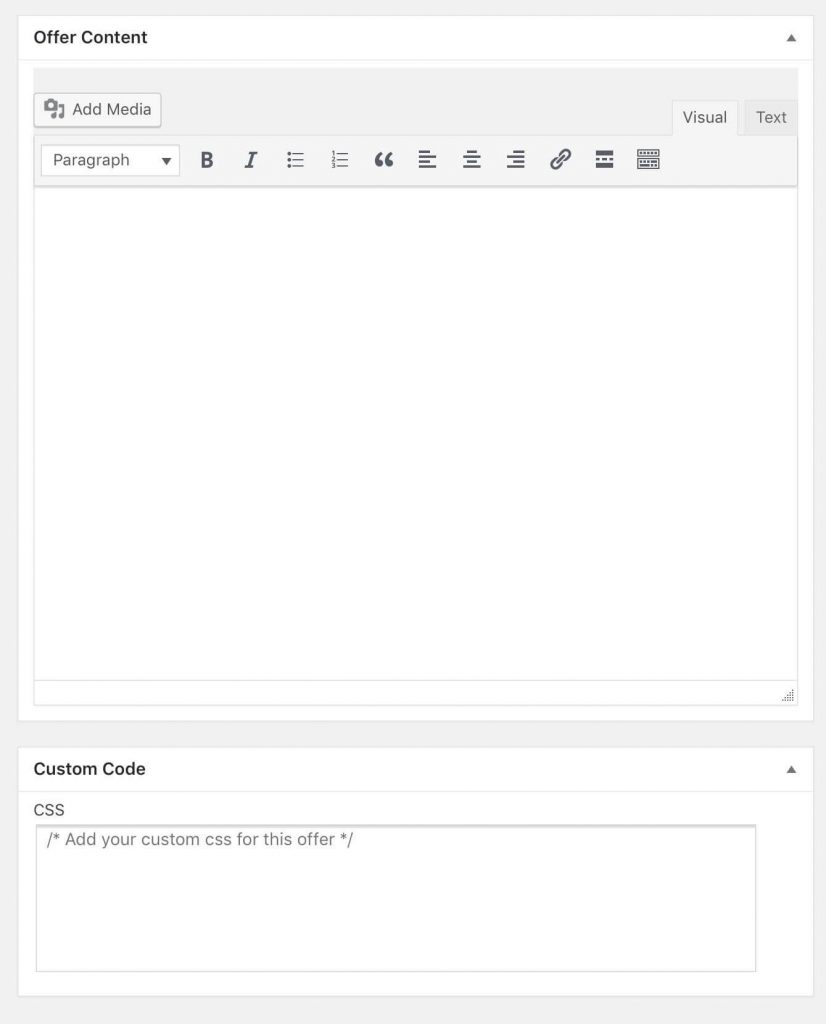
The final step in setting up an offer is choosing the content that you want to show to your customers. Smart Offers provides you with the ability to write your own content in the WordPress editor alongside the ability to add custom CSS to get the exact look you want.

As I’ve used this for clients, we’ve always found that we can get the look we want without a huge hassle. Some of my clients are comfortable with CSS and don’t ask me to make adjustments, they manage their Smart Offers and the styling on their own with ease.
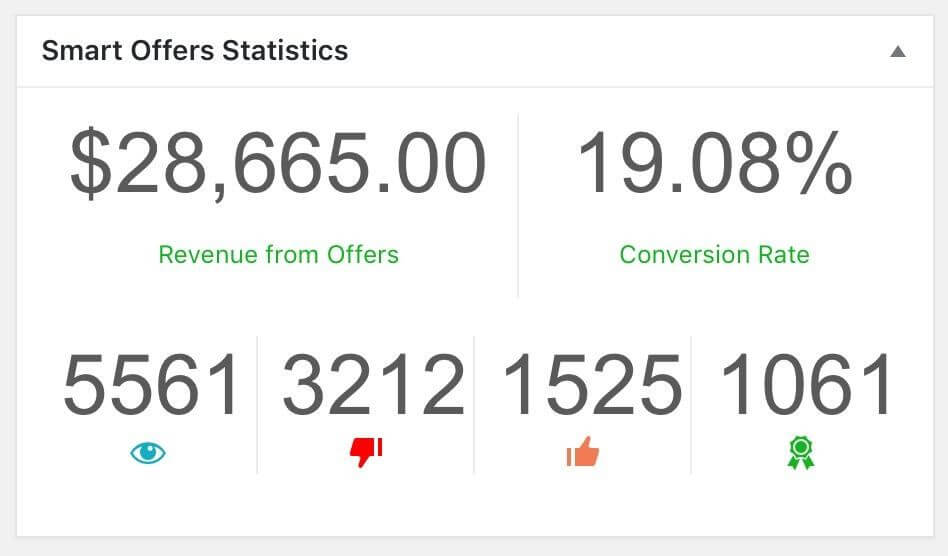
The final feature that Smart Offers provides is some reporting for your site. On the WordPress Dashboard there is an overview of how Smart Offers is doing, and when you look at your offers you can see some stats on how each individual offer is contributing to your overall stats.

For all the greatness that is Smart Offers, there is still one shortcoming. When I was working with one of my clients, The Sweet Setup, we wanted to offer customers our other courses, but only if they hadn’t purchased them already. We didn’t want to make multiple offers either because we figured that a bunch of offers after a purchase was annoying.
Unfortunately, Smart Offers doesn’t allow you to us an “OR” statement as you offer products. You can get around this by nesting offers in layers and adjusting the display rules so that only on offer could possibly match, but it’s less than optimal. As you add more products to your offers, this nested setup becomes even harder to manage.
In Summary
Today we’ve looked at a few ways that you can increase the average purchase price of your customers. While WooCommerce offers some options, Smart Offers provides you with a robust toolset to present users with your products without overwhelming them.
I hope it goes without saying that even with extra offerings being shown to your customers, you need to make sure that you’ve streamlined your checkout process. Remember to only ask for the things you need from your customers and not every detail they could possibly have.
Increase Your Store’s Orders With a Lightning Fast Platform
Create a lightning-fast store that converts traffic with Nexcess’ Managed WooCommerce Hosting. It also comes standard with Jilt and helps you recover abandoned carts.

