Jetpack Boost is a fairly recent plugin that uses WordPress.com servers to be able to improve your site’s front-end performance.

After you have installed and activated the plugin, you will need to create or already have a WordPress.com account since it works in a similar way to the Jetpack plugin.
Once you have connected Jetpack Boost and the site is publicly accessible, then it will start generating optimized CSS loading, which is commonly critical CSS. Generating the critical CSS might take a while depending on the CSS being loaded on your site. The process can take anywhere from 10-30 minutes to complete.

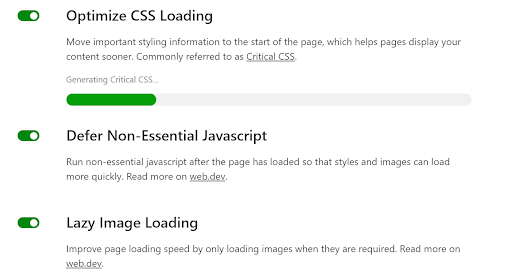
Optimize CSS Loading
Generating critical CSS for the site will improve the performance of your site on the front-end.
Defer Non-Essential Javascript
This option will enable non-essential JavaScript to be deferred, which will improve the front-end load time performance of the site.
Lazy Image Loading
Lazy loading images will be loaded when a user on the site scrolls down, which improves the site’s load time and makes it a faster experience for users of the site.
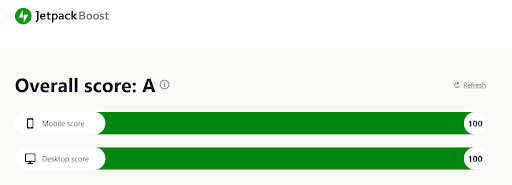
You can test your site performance using Jetpack Boost, which uses Google Lighthouse to test. It will then display the score for desktop and mobile. You can click on the refresh wording to retest your site after the critical CSS has been generated.

If you have a full-page caching plugin that provides minification of CSS and JavaScript options such as WP Fastest Cache or WP Rocket, then the recommendation would be not to enable those settings so that you can use Jetpack Boost with the caching plugin.
Using Jetpack Boost on your site is an easy way to improve your site’s front-end performance without a lot of setup and work.
For 24-hour assistance any day of the year, contact our support team by email or through your Client Portal.
Useful Links
https://jetpack.com/support/performance/jetpack-boost/
https://web.dev/extract-critical-css/
https://web.dev/efficiently-load-third-party-javascript/
https://web.dev/lazy-loading-images/
https://jetpack.com/support/getting-started-with-jetpack/fixing-jetpack-connection-issues/



