Dreamweaver is an application for editing and creating files on your site. An example of the type of file you would edit from your WordPress site would be the functions.php file of your child theme or a site-specific plugin. To use your WordPress site with the Dreamweaver application you will need to find your SSH credentials in your site’s portal.
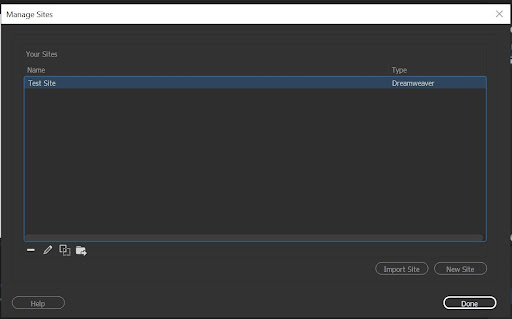
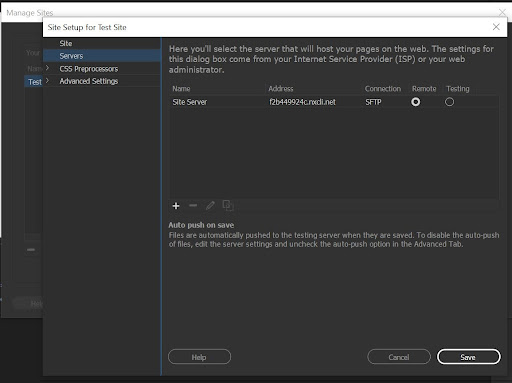
Within the Dreamweaver application, you can add the server connection from:
Manage Sites > Site > Server
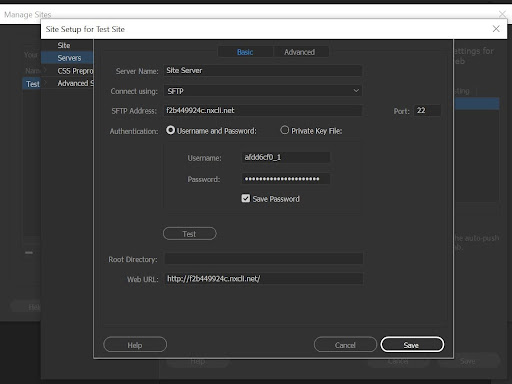
Then using the correct SSH/SFTP credentials, you can access your site in the Nexcess portal, set the connection type as SFTP, and then add the SFTP address, username, password, and website URL. To verify that the SSH credentials are correct you can click on the test button.



With Dreamweaver now able to connect to your site’s server, you can now edit plugin and theme files using Dreamweaver and upload the changes all directly from Dreamweaver.
If you are already used to editing and creating site files using Dreamweaver, then being able to connect to the site server will remove the step of having to use an FTP application in order to upload file changes.
For 24-hour assistance any day of the year, contact our support team by email or through your Client Portal.
Useful Links
https://creativecloud.adobe.com/apps/download/dreamweaver
https://helpx.adobe.com/dreamweaver/get-started.html
https://helpx.adobe.com/dreamweaver/using/connect-remote-server.html
https://helpx.adobe.com/x-productkb/multi/passive-ftp.html
https://helpx.adobe.com/dreamweaver/kb/ssh-ssl-encryption-ftp-connections.html
https://help.nexcess.net/client-portal/73-how-to-add-ssh-keys-to-your-nexcess-cloud-account
https://helpx.adobe.com/dreamweaver/using/connect-remote-server.html
https://helpx.adobe.com/x-productkb/multi/passive-ftp.html
https://helpx.adobe.com/dreamweaver/kb/ssh-ssl-encryption-ftp-connections.html



