Using images that are larger than necessary for web browsing is one of the main culprits that cause your site to load slowly. Managed WordPress and Managed WooCommerce Hosting has partnered with TinyPNG to provide a fix for oversized images. The Compress JPEG & PNG images plugin from TinyPNG is available to you at no additional cost! This plugin allows you to easily slow the problem of slow loading sites due to large image files, without ever having to open an image editor.
Let's see how you can access the Bulk Optimization feature in your Managed WordPress and Managed WooCommerce Hosting. You do not need to log into the control panel, just log into the wp-admin section of your WordPress site. The TInyPNG plugin can also be installed using the Nexcess Installer on your site.

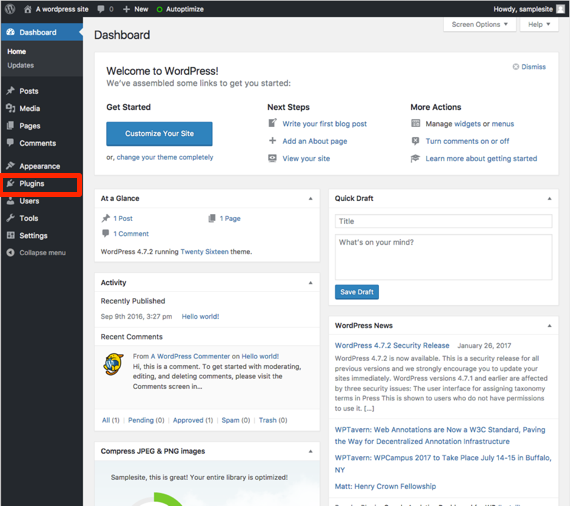
- Click on the Plugins link.

- In the plugins home page, scroll down until you see the Compress JPEG & PNG Images plugin. The plugin not only allows you to optimize the images, you can fix them in bulk, rather than one by one manually.

- Confirm that the plugin is activated in order to begin the image compression.

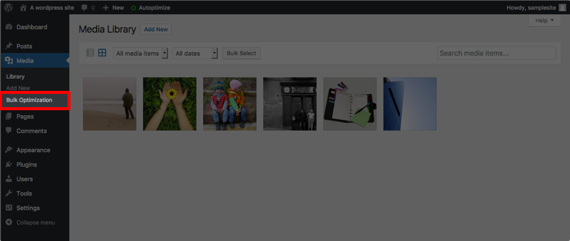
- Once the plugin is activated, navigate to the Media section of your WordPress Portal.

- When you click on the link, you will see Bulk Optimization as an option to choose from.

- Click the link to be taken to the Bulk Optimization page.

- The plugin checks the images you have uploaded to your site and provides you with statistics on the size of uncompressed images and number of images.

- To begin optimizing your images, click the Start Bulk Optimization button below the statistics.

- This will begin the compression and optimization of all the images in your media library. You will see the percentage of completion as the process works.

- As it processes, you will see the Total Savings section change. This is total size savings of compressed images.

- Once the optimization process is completed, you will see a listing of the images and the amount of compression that was performed.

In this example, the plugin recorded 59.1% savings for page load speed by compressing the images. Just think of how fast your site will load having images optimized for you!