Need to embed an iFrame on your WordPress site? Learn how to use iFrames on your WordPress site with this in-depth tutorial. Below we will cover the basics of an iframe and how you can embed iframe code in WordPress.
Keep reading to learn:
- What are iFrames and how do they work?
- iFrame vs. Embed
- Using iFrames With WordPress
What are iFrames?
An Inline Frame, also known as an iFrame, allows for one webpage to be embedded inside of another webpage. This can be helpful when, say, displaying a map of your organization’s physical address (such as a storefront) on your WordPress website. Map tools will commonly provide embed code, such as an iFrame, to display a map as a part of a page on your website.
The use of an iFrame is also popular with adding embedded YouTube videos on your website. If you click the “share” button under a video on YouTube, there is an “embed” option — alongside the typical social network platforms — that you can use on a WordPress page or post.
Can I use iFrames in WordPress?
Yes, WordPress iFrames are supported as a means by which to embed content into a post or page of your website. There are a couple of options to consider when adding external content to your site, with an iFrame being a popular option that is supported by WordPress.
What is the difference between iFrame and embed?
While iFrames are a technology for embedding content on your site, WordPress also offers a feature, known simply as an Embed, that is configured for common content sources, such as YouTube.
That said, you may want to consider the “embed” feature of the WordPress block editor, which supports many sites and services out of the box, before reaching for an iFrame directly.
How to use iFrames with WordPress
Block editor
While the WordPress block editor does not have a default block for adding iFrames, there are a number of plugins that support adding iFrames to your WordPress posts and/or pages. Using a block would be the preferred method for adding an iFrame to the page.
Related reading: How to Use WordPress Gutenberg Blocks >>
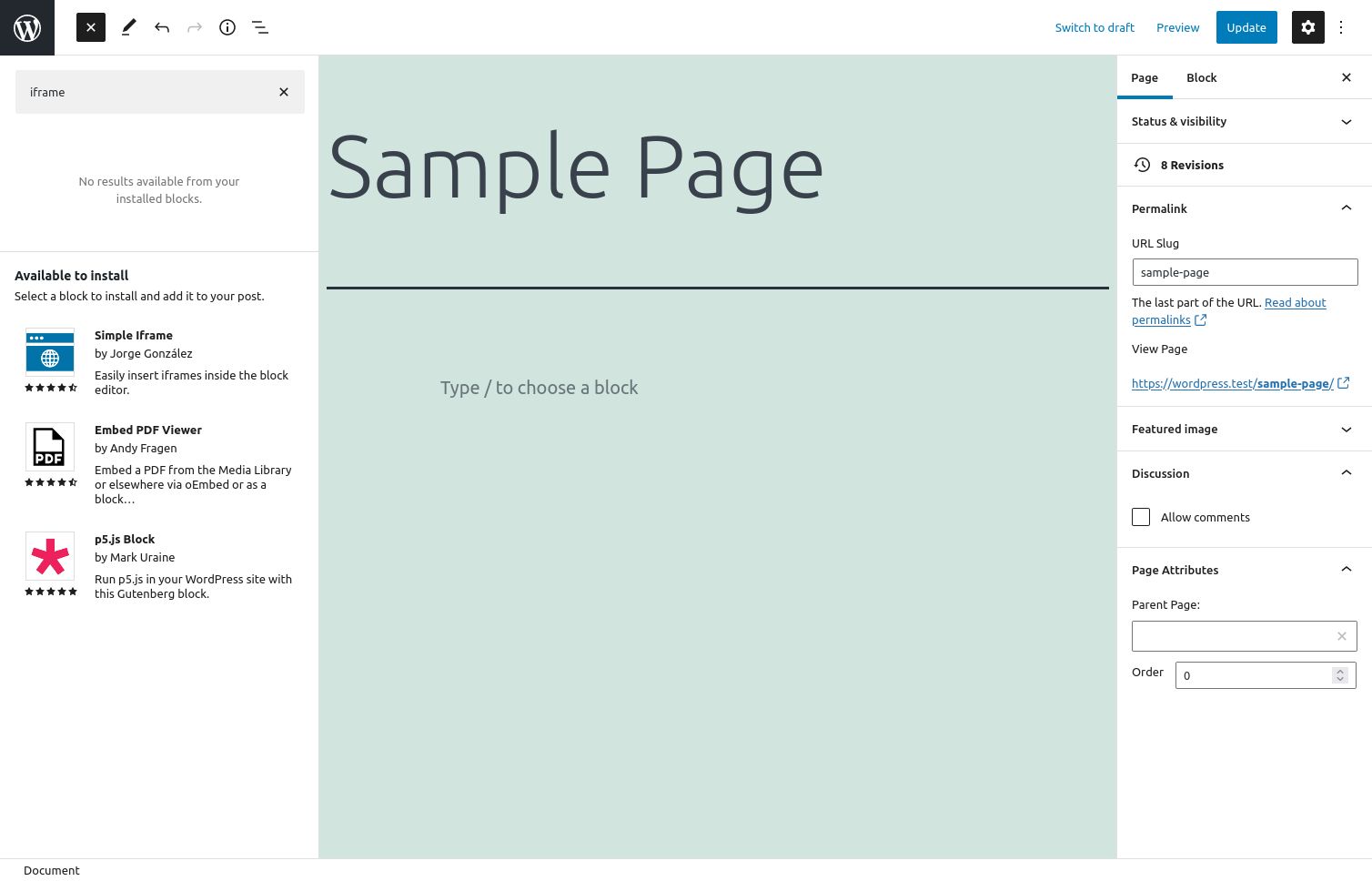
If you do not already have a plugin with an iFrame block installed on your WordPress site, blocks can be searched and installed directly from the block editor. Alternatively, you can install the plugin using the WordPress admin dashboard and then return to editing your page/post.

Shortcode
If your website is using the classic editor, as opposed to the newer block editor, then you can add iFrames to your pages and posts using a shortcode, which is provided by a number of plugins. Similar to the iFrame block mentioned above, a shortcode can be used to add an iFrame to your website.
Embed code (HTML)
Sometimes, a site’s embed code isn’t as simple as a URL. In such a case, the embed code can be added to a WordPress page using the HTML block. If this is necessary, then the site or service will provide the embed code that can be copied and pasted onto the page. In WordPress, this would use either the custom HTML block in the block editor or the HTML tab of the classic editor.
All-in-one WordPress solutions
Power your site with the industry's most optimized WordPress hosting
Limitations of iFrames
Keep in mind that not all web pages can be embedded. Some sites specifically prevent themselves from being embedded in another page.
If that is the case, check if the site or service has an alternative method that is recommended for embedding its content.
WordPress iFrame FAQs
What is iFrame code?
iFrame stands for inline frame. iFrame code is HTML that embeds an element, such as a video, ads, or interactive content, into your page. Using iFrame code on your site enables you to essentially feature content from another site on your page.
Does iFrame work in WordPress?
Yes, iFrame works in WordPress. To add iFrame to WordPress, you can use a number of different methods, such as Embed Blocks, HTML, shortcode, or plugins. Simply copy and paste the embed code into one of these elements to add iFrame to your WordPress website.
How do I create an iFrame embed code in WordPress?
It’s easy to create an iFrame embed code in WordPress. Simply add an HTML block to your WordPress page, then paste in the iFrame code, which may come from a YouTube video or a map, for example. Then, preview your changes to see the iFrame embedded on your page.
How do I get an iFrame embed code?
iFrame code typically comes from a third party, such as YouTube or a widget. To get an iFrame embed code on your website, follow these steps:
1. Add an HTML block to your page.
2. Paste in your embed code.
3. Save and publish your changes.
How do I embed code in WordPress?
It is easy to embed code in WordPress. You can embed code for videos, tweets, images, and more by using the Block Editor. Simply paste the URL into an Embed Block. You can also use the Code Embed plugin or an HTML block on your site.
Now you know
Now you should be familiar with the basics of iFrames and how to embed iFrame code in WordPress, as well as some alternative options to consider, depending on the source of the content that is embedded.
Nexcess Makes WordPress Better
WordPress is great, but you need a great host too. That’s where Nexcess comes in.
Fully managed WordPress hosting from Nexcess brings out the best in your site. With Nexcess, you:
- Get premium tools at your disposal.
- Stay secure with Solid Security Pro.
- Load fast with built-in image compression, advance caching, and CDN.
And just in case something goes amiss, Nexcess’ WordPress experts are there for you 24/7.
Check out our fully managed WordPress hosting plans to get started today.

