WordPress 5.0 was released on December 6, and with it has come the WordPress Gutenberg Editor. Designed to make creating great websites easier, the Gutenberg editor has made waves in the WordPress community.
The new editor has changed the site creation experience significantly. The addition of a new blocks system is designed to make things easier for beginners but may take some getting used to for veteran WordPress users.
Whether you’ve made the move to WordPress 5.0, or are still thinking about whether the upgrade is worth it, this guide will walk you through how to manage a page and its content with Gutenberg. This is our guide to Gutenberg.
What is WordPress Gutenberg?
Gutenberg is the new WordPress editor, designed to expand on and improve the functionality of the classic WordPress editor. The name Gutenberg comes from Johannes Gutenberg, the man responsible for the original creation of the printing press hundreds of years ago. Much like Johannes Gutenberg changed the face of print publishing, the Gutenberg plugin aims to change the face of digital publishing with WordPress.
One of the biggest changes Gutenberg has brought to WordPress is advanced layout options. Many WordPress users have become frustrated with WordPress WYSIWYG’s (What You See Is What You Get) constraints regarding formatting. Gutenberg has addressed this issue with what the development team is calling blocks. Keep reading to find out what blocks are and how they work.
“Gutenberg is that rare thing that truly revolutionizes and makes simpler how we interact with the digital world, all while giving us a greater ability to create the content we want to see.”
Here’s our walkthrough on how to install and get started with WordPress Gutenberg in preparation for its full launch.
We recommend that you spin up a dev site so your production environment isn’t tampered with by the new plugin. Gutenberg still isn’t ready for use with production environments.
A Note for Developers
If you’re a developer (or have something you want Gutenberg’s creators to see), you can contribute to the discussion by heading to Gutenberg Github. You can also contribute through the WordPress Gutenberg Support Forum, or the WordPress Slack channel.
How to Install and Activate the Gutenberg Editor

Gutenberg comes with all WordPress 5.0 installs. In order to install Gutenberg, you only need to update your WordPress version. This is possible from a callout on your Admin Panel’s Dashboard. If you do not see this callout, you can also check the Updates tab in the left-hand panel.
Once you decide to update, WordPress will quickly install the new components and then take you to a unique screen for introducing you to Gutenberg. This screen will cover some of Gutenberg’s most powerful features.

Once installed, Gutenberg will act as your primary editor. Whereas previously it was possible to install the editor as a plugin and then uninstall if you didn’t like it, as of 5.0, that is no longer an option. However…
What If I Don’t Like the Gutenberg Editor?
Automattic has continued to allow access to the WordPress classic editor by downloading a plugin. If you are more interested in the great features that come with WordPress 5.0, but don’t want Gutenberg, you can easily revert back to the Classic editor by downloading it as a plugin.
To do this, head to Plugins → Add New and search for classic editor. At the time of writing, it is currently on the front page. At the time of writing, the classic editor will continue to receive support from Automattic until 2021.

An Overview of WordPress Gutenberg
Once you’ve managed to install and activate Gutenberg, it’s time to see what the new editor actually looks like. There have been several changes to what you may be used to. So far, we’ve found them to all be intuitive and easy to use. You can see a completed WordPress demo of Gutenberg under the Gutenberg heading on the left sidebar. Alternatively, you can create a new page and start inputting your own content.
Once you’ve opted for one of these options, you’re greeted with the new editor. The sidebar on the right now offers two tabs, instead of one. These link to your document settings (categories, tags, featured image, excerpt, and more) and block settings, respectively. What you see in block settings will change depending on the type of block you have selected. We’ll look into this more later.
In a side-by-side comparison with the WordPress WYSIWYG editor, one of the biggest differences you’ll notice is the amount of space Gutenberg offers for actual writing. This can further be expanded by hiding the sidebar.
This focus on writing hasn’t stripped away functionality though. As we’ll explore in more depth later, the new WordPress Gutenberg editor actually includes several cool features that are not present in the current editor. One that is immediately apparent is the Table of Contents section you’ll find in the Document sidebar. This is a simple navigation tool designed to help you navigate your content. It’s also great for knowing how inserting a table of contents is going to look. With long-form content now being ones of the best ways to optimize for SEO, this is quickly becoming best practice for blog writers.
Inserting, Moving, and Deleting Blocks
To insert a block, move your mouse cursor to the left hand side of the editor and click the + button. From here, you’ll be greeted with a series of options for what to insert. Under Blocks, you’ll find the headings of Common Blocks, Formatting, Layout Elements, and Widgets. You’ll also find several easy to use embed options under the Embeds tab. Click on your chosen blog to add it to the post.
If you want to add a block between two existing blocks, click on the block before the location you want and hit return. Then follow the steps above.
Once you’ve inserted a block into your post, you can easily move it by either drag and drop, or clicking on it and then using the arrows located on the left. If you inserted a block by mistake or want to delete it, you can do this by hitting the delete key on your keyboard.
Editing Blocks
Once you’ve added a block to the editor, you can also make alterations to its properties on the right hand side. This is especially useful for when you want to include different sized text in the body of your post.
You can also change text color, background color, and alignment. You were able to do this with WordPress before, but it would involve dipping into the HTML section to make edits to your post’s code. Moreover, much of the time, it wouldn’t be as seamless as the integration is here.
It’s also possible to make changes to text by clicking on the block itself and looking at the options along the top left of the block. This can be particularly helpful for simple edits including the addition of hyperlinks, adding bold or italic text, or playing around with different styles. When looked at in conjunction with quotes, you can also select different quote styles, instead of having to stick with what your theme decides.
Using Columns and Tables
One of Gutenberg’s most useful new formatting features is its inclusion of tables and columns in the visual editor. These are, again, easily added through the inserter tool.
Once you’ve inserted a column, Gutenberg automatically separates the row into two blocks. These block types can be individually edited using their own + symbols to change their type. This makes embed alignment a lot easier to manage.
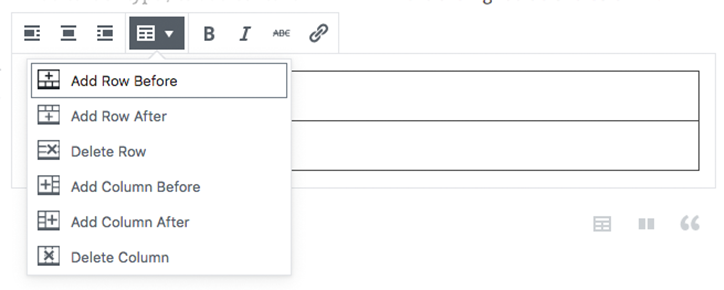
With tables, the block is automatically converted into a table that dynamic changes in line with the content you insert. This way, you’re not limited by predefined ratios and awkward placement. Rows and columns can easily be added and deleted through the formatting bar for the table block.
Adding Embeds
Adding embeds is now easier than ever with Gutenberg. This is great if you’re a video or audio heavy blogger.
You can add an embed by clicking the + button for adding a new block and then selecting the embed tab. Here you’ll find a huge number of different services you can embed from. Scroll down to see all of them. If your service isn’t covered in the list, you can always select the Embed option and input custom code.

Again, you’ve got the standard alignment and formatting options, as well as the option to link out to a unique URL. You can still add additional CSS classes to the embed, which is easily done from the sidebar.
Using the Gutenberg Code Editor
While blocks are an awesome addition to WordPress (we think), they don’t just aid in the visual layout of WordPress articles. By clicking the three dots in the top right of the editor (or pressing Ctrl+Shift+Alt+M) you’re able to open up the code editor.
A side-by-side comparison almost makes it seem as though we’re looking at two interfaces designed in complete isolation from one another. The current editor has bunched the code together, making it hard to navigate if you’re not a seasoned HTML editor. With Gutenberg though, the blocks have been marked by their own tags, and clear spacing is automatically added between each.
Each of the block tags makes use of a similar piece of code to differentiate the different types. So far, we’ve come across several different types in the editor. Some of the block types we’ve explored so far include:
- paragraph
- image
- subhead
- columns
- audio
- video
- gallery
- list
- quote
You can insert your own block through the code editor by typing the code below and replacing [type] with one of those outlined above.
Other Admin Functions

In the WordPress Gutenberg interface, you’re still given the standard admin options along the top of the post. These include undoing and redoing changes, checking word count and other stats, saving the post as a draft, previewing, and publishing.
Remember other options you’re probably used to having are located under the Document tab on the sidebar.
What We Like
The editor makes creating good-looking content really easy
It’s true, the Gutenberg editor makes putting together beautiful, modern content incredibly easy. We’re really happy with the way the editor has made use of blocks, and the embed options mean we’re not stuck with broken code. It will be interesting to see what blocks the community creates themselves once WordPress 5.0 is released.
It’s responsive and works on mobiles
This has become more important in recent years – especially for those who travel blog. Being able to update and edit content quickly between destinations is really nice and a feature we like a lot.
More white space means less distracted editors
We’re big fans of the overhaul to the editor UI and the increase to white space – especially when it comes to the code editor. We’re also big fans of the automatic spacing between different blocks for the code interface.
What We Don’t Like
Gutenberg currently does not have Markdown Support
While all of Markdown’s formatting features can be accessed through Gutenberg’s visual interface, we’re still a bit sad to see it go. Hopefully, the Gutenberg team will implement it by the time Gutenberg goes to production.
SEO may have some issues
We’re currently seeing some support for SEO settings and the obvious WordPress advantages are still there. However, Gutenberg seems to lack some of the SEO features you can see with the current editor. It is now possible to add meta boxes to your posts, but we still wonder how the block design may affect how search engines perceive your posts.
Some things don’t work
This was always going to be a problem with changing the way WordPress works. With over 55,000 plugins and themes currently available, it may be a larger problem than originally anticipated. Some developers have even gone so far as to state that it doesn’t belong on WordPress.
Final Thoughts on Gutenberg
WordPress Gutenberg is great. It truly is. Its full release with WordPress 5.0 has heralded in a new era for web development and accessibility. The UI is polished and easy to navigate, while the block structure makes navigating pages simple. There are some issues with the adoption rate, and some plugins and themes still break when used with 5.0.
That being said, it was always known that there were going to be some adjustment pains in the WordPress community. Plugin and theme updates are still underway for some and veteran users have found themselves unhappy with the radical change to procedure.
We’ll have to see how it goes, but we’re looking forward to seeing Gutenberg start to take over WordPress production environments around the world.